Tab Center Reborn est une extension fournissant une barre d’onglets verticale simple et puissante. Elle reproduit au mieux les fonctionnalités et l’apparence natives de Firefox, s’intègre comme peu d’extensions au thème du navigateur, et ajoute quelques fonctionnalités pour mieux gérer une grande quantité d’onglets.

Par rapport à la référence en la matière, Tree Style Tab, Tab Center Reborn ne propose pas d’arborescence ou d’options de contrôle avancées sur les onglets, mais est généralement plus simple et réactive, et s’intègre visuellement mieux avec le navigateur.
Sommaire
Historique
Situation initiale
Début 2014, je découvre Tree Style Tab que j’adopte immédiatement. Je trouve ceci dit qu’il manque parfois de réactivité et qu’à en faire trop il est un peu brouillon à l’utilisation. À l’époque, il n’y a pas vraiment d’alternative et Tree Style Tab était de toute façon une excellente extension dont je suis satisfaite.
Vers la mi-2015, j’adopte Tab Tree qui est simple, rapide et dont j’apprécie les fonctionnalités supplémentaires par rapport à la barre d’onglet native. Je l’apprécie tellement que j’en fais la traduction en français et que je fais un don au développeur.
Élément perturbateur
Fin 2016, Mozilla annonce qu’à la fin de l’année suivante, seules les WebExtensions seront prises en charge (voir la dépêche Histoire des systèmes d’extensions de Firefox). Les extensions d’onglets verticaux, qui se branchent aux entrailles de Firefox, doivent être complètement réécrites.
Péripéties
J’ai donc recherché activement une solution qui me conviendrait. Tab Tree est abandonné, mais la grosse et mature extension Tree Style Tab a pu être réécrite pour l’API WebExtensions. J’avais un peu testé l’expérimentation TabCenter (de Test Pilot), mais je la trouvais un peu moins bien que les alternatives. De plus, Mozilla a décidé que fournir une fonctionnalité d’onglets verticaux devrait être laissée aux développeurs WebExtensions, et TabCenter fut abandonnée.
Je suis un peu retournée à Tree Style Tab, version WebExtensions cette fois. Je lui ai même développé une extension, Onglet revers pour Tree Style Tab). J’étais habituée aux contributions, mais je n’avais jamais vraiment créé et maintenu un logiciel. En créant cette extension d’une centaine de lignes, j’ai pu me familiariser avec les API et le format WebExtensions, découvrir les dessous de la publication d’une extension sur addons.mozilla.org, me faire la main sur l’outillage JavaScript et résoudre de vrais bugs.
Malgré tout, je trouvais la réécriture de Tree Style Tab pour WebExtensions moins rapide et moins fiable, et que l’intégration à l’interface et au thème de Firefox laissait à désirer.
Dénouement
J’ai fini par découvrir Tab Center Redux (plus disponible sur le magasin d’extensions de Firefox), extension reprenant le concept de TabCenter, qui semblait correspondre à mes besoins et couvrait le même créneau que Tab Tree mais en WebExtensions : simple, rapide, pratique. J’ai vite commencé à contribuer de temps en temps, ce qui m’a permis de découvrir la base de code à mon rythme. Puis le mainteneur a arrêté de s’occuper de ce projet et après six mois, j’ai décidé de le forker pour lui redonner vie, d’où le nom Reborn.
Fonctionnalités
Modes d’affichage
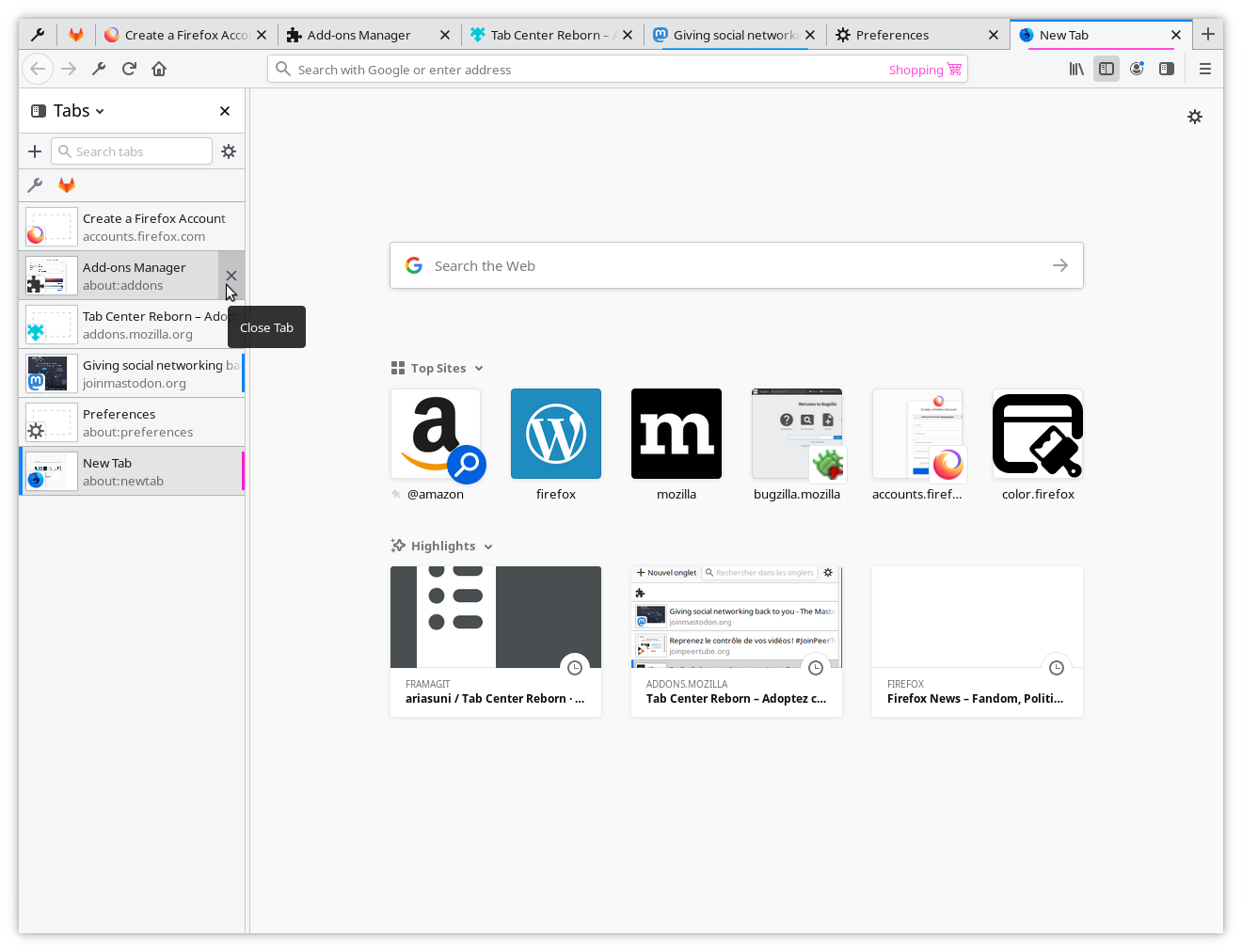
Les onglets peuvent être affichés en mode compact avec seulement favicon et titre de la page (comme les onglets natifs), ou en mode informatif où y sont ajoutés l’URL et une miniature de la page web (illustré dans la capture ci-dessous). Par défaut, Tab Center Reborn utilise un mode dynamique : informatif tant qu’il y a assez de place pour tout afficher, compact au-delà.

De plus, les onglets épinglés peuvent être affichés comme sur la barre native (c'est à dire limités à leur favicon), ou bien comme les autres onglets (illustré dans la capture ci-dessous). Dans tous les cas, la liste des onglets épinglés reste toujours affichée à l’écran.

Intégration avec Firefox
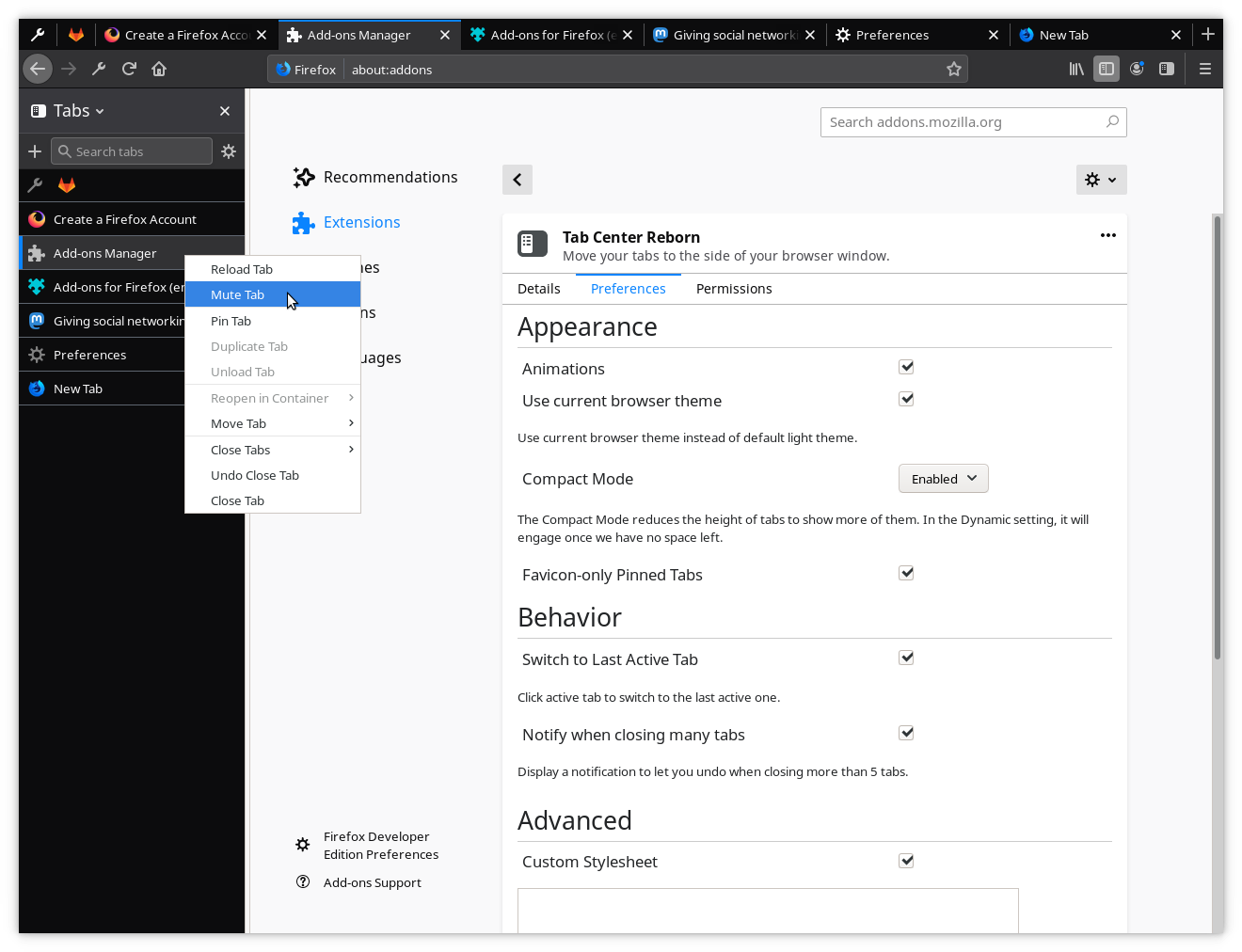
- Apparence native (même la page d’options) : un gros travail a été effectué pour coller de près au design Photon/de Firefox Quantum.
- Respect des thèmes: l’extension s’adapte aux thèmes Firefox, applique les mêmes couleurs de la même façon que Firefox, et vérifie que le thème sera lisible avant de l’utiliser.
- Cohérence avec les menus contextuels natifs : utilisation du même ordre et des mêmes labels pour les menus natifs.
- Gestion des conteneurs/identités contextuelles : l’extension affiche correctement le conteneur d’un onglet, et permet d’ouvrir.
Évidemment, le redesign à venir de Firefox va nécessiter un travail d’adaptation pour que Tab Center Reborn reste au plus proche de l’apparence et du comportement natif du navigateur.

Gérer beaucoup d’onglets
Si l’extension vise d’abord la parité avec la barre d’onglet native de Firefox, quelques fonctionnalités supplémentaires ont été rajoutées pour pouvoir gérer un plus grand nombre d’onglets avec aisance :
- Filtrer les onglets : il est possible de filtrer les onglets en tapant un bout de leur titre ou URL, (recherche approximative — fuzzy search — à la Sublime Text).
- Onglet revers : copie de la fonctionnalité « tab flip » de la défunte extension XUL Tab Tree, elle permet de revenir à l’onglet précédemment active en cliquant sur l’onglet courant.
- Décharger l’onglet : ajout, parmi les actions disponibles dans le menu contextuel, l’option « Décharger l’onglet », qui « éteint » l’onglet afin d’économiser mémoire et réduire la charge processeur.
- Fermer les onglets au-dessus : toujours dans le menu contextuel, il est possible de fermer tous les onglets au-dessus de l’onglet courant.
Notes de fin
Cacher la barre d’onglet native
Il n’est pas possible de cacher la barre d’onglets native facilement dans Firefox, ni par une API WebExtensions ni par une option quelconque. Mais c’est quand même possible en ajoutant un peu de CSS dans le fichier userChrome.css (toutes les étapes sont décrites sur le wiki).
Anecdotes
Depuis mon fork, pas loin de 45 bugs/fonctionnalités manquantes rapportées pour l’extension initiale ont corrigées/implémentées dans Tab Center Reborn !
J’ai refait l’icône en lui donnant une forme plus carrée comme les autres icônes de Firefox, et en mettant des ronds symbolisant les favicons devant chaque ligne. Je n’y connais rien en logiciel de dessin vectoriel mais l’icône était un SVG très simple, alors j’ai bidouillé les valeurs des balises <rect /> et ajouté des balises <circle /> en ajustant les valeurs jusqu’à ce que ce que tout soit bien aligné et rende bien même en petite taille (c’est pourquoi les ronds ont un diamètre plus important que la hauteur des lignes qui les accompagne) (commit).
Amélioration de l’API WebExtensions
Je dois bien l'avouer, je suis bien contente que Firefox soit parmi les seuls navigateur à permettre aux extensions d’utiliser le panneau latéral, sinon ni Tab Center Redux ni son successeur n’aurait pu exister. Ceci dit, lors du développement de Tab Center Reborn, je me suis aussi retrouvée face à quelques bugs et limites de l’API WebExtensions de Firefox.
Non seulement j’ai pu résoudre mes propres problèmes ou ajouter les fonctionnalités dont j’avais besoin, mais j’ai contribué à améliorer le développement de WebExtensions pour tout le monde ! J’ai pu améliorer la fonction de duplication d’onglets (correction 1, correction 2, ajout de fonctionnalité, correction 3), et ajouter une fonction pour ouvrir/fermer la barre latérale et préparer un onglet.
J’ai aussi fait l’objet d’un article sur le blog Mozilla Add-on pour ces contributions.
Comment contribuer
À votre tour vous pouvez me donner un coup de main. :)
- Parlez de l’extension aux personnes de votre entourage qui pourraient être intéressées.
- Donnez à l’extension une note sur addons.mozilla.org (vous pouvez aussi écrire un commentaire).
- Rapportez des bugs, aidez à la traduction (je maintiens déjà l’anglais, le français et l’espéranto), améliorez le wiki, ou développez !
Aller plus loin
- Tab Center Reborn sur addons.mozilla.org (263 clics)
- Dépôt du code source (sur Framagit) (54 clics)

# Merci !
Posté par Serge Julien . Évalué à 4.
Merci pour cette extension, je viens de l'installer et j'adopte!
Je ne vais pas me créer un compte Mozilla rien que pour la noter, mais je te fais part ici de mes 5 étoiles et j'en parle autour de moi…
[^] # Re: Merci !
Posté par arkana . Évalué à 1.
Merci itou,
je ne connaissais pas, mais j'en avais le besoin
(pourquoi ne pas citer ton compte "buy me a coffee" ?)
[^] # Re: Merci !
Posté par ariasuni . Évalué à 5.
J’étais en cours d’embauche et aujourd’hui je viens d’obtenir le poste, donc je vais surement mettre en pause ou désactiver les comptes le Buy Me a Coffee et le Liberapay d’ici à la fin du mois.
Écrit en Bépo selon l’orthographe de 1990
[^] # Re: Merci !
Posté par Serge Julien . Évalué à 4.
Avais pas vu tes comptes…
Bonne nouvelle pour toi, cette embauche. Je ne te connais pas mais je suis content pour toi :)
# Sidebery aussi
Posté par Damien Thébault . Évalué à 4.
J'avais quelques problèmes de performance avec Tree Style Tabs, je suis passé à Sidebery qui me convient bien.
Il supporte d'ailleurs les onglets hiérarchiques et intègre le support de la molette de souris pour changer d'onglets.
J'espère que Firefox proposera un jour une option pour cacher les onglets natifs, si possible avec un contrôle accessible par les extensions pour que ça puisse être automatique et qu'on puisse facilement avoir un raccourci pour les afficher au besoin (par exemple pour déplacer un onglet vers une nouvelle fenêtre, ce n'est pas toujours supporté par les extensions, Sidebery ne le supporte à priori pas par exemple).
[^] # Re: Sidebery aussi
Posté par ariasuni . Évalué à 7. Dernière modification le 04 mai 2021 à 14:44.
Tab Center Reborn possède cette option également.
Tab Center Reborn ainsi que Tree Style Tab gèrent ça. Cela dit c’est vrai que c’est dommage que Firefox n’ait pas nativement d’option pour avoir des onglets verticaux (Edge gère ça depuis peu, et plutôt bien d’ailleurs).
Écrit en Bépo selon l’orthographe de 1990
[^] # Re: Sidebery aussi
Posté par Axone . Évalué à 2.
Je n'ai pas trouver comment masquer la barre native des onglets.
[^] # Re: Sidebery aussi
Posté par ariasuni . Évalué à 2.
Pardon ce n’était pas clair. Quand je disais:
Je répondais à:
Écrit en Bépo selon l’orthographe de 1990
[^] # Re: Sidebery aussi
Posté par Axone . Évalué à 2.
Ah ok, effectivement, j'avais mal compris. Merci quand même.
# Merci
Posté par barmic 🦦 . Évalué à 7.
J'ai découverts ton extension grâce à la dépêche dans l'espace de rédaction. J'utilisais alors encore Tab Center Redux et je ne savais pas qu'elle avait était abandonnée. Je n'ai personnellement jamais aimé Tree Style Tab, je n'aime pas l'idée d'indenter les onglets et je ne suis pas sûr que les hiérarchisés m'enchante particulièrement (alors que les grouper oui par contre, j'aimais bien tab group).
Merci beaucoup pour cette extension en tout cas :)
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Merci
Posté par Yth (Mastodon) . Évalué à 4.
J'utilise Tree-Style Tab justement pour grouper les onglets.
La hiérarchie n'a qu'un seul sous-niveau pour moi.
Mais je vais clairement tester Tab Center Reborn, parce que l'intégration dans les thèmes FF est un brin merdique avec Tree-Style Tab, et que cette extension est assez lourde.
[^] # Re: Merci
Posté par barmic 🦦 . Évalué à 1.
Ça reste une perte de place, mais de mon souvenir tu ne peux pas l'avoir en comportement par défaut (après j'ai essayé il y a très longtemps, il n'y avait pas les extensions d'extensions à l'époque).
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Merci
Posté par Yth (Mastodon) . Évalué à 3.
Ben avec Tree-style Tab tu le gères toi-même : qui peut le plus peut le moins.
Donc tu as un module qui permet une hiérarchie complète, mais en pratique tu regroupes comme tu veux sous quelques onglets principaux.
Par exemple un onglet linuxfr, et les contenus sur lesquels je veux revenir plus tard sont tous en dessous, mais avec un seul niveau.
Je peux replier toute la section linuxfr, et garder le reste de l'espace pour le reste de ma navigation.
Ça fait une forme de groupement d'onglets, mais sans faire de hiérarchie complexe parce que ça sert à rien.
Passer à Tab-Center pourrait permettre d'en profiter pour faire un brin de ménage…
[^] # Re: Merci
Posté par barmic 🦦 . Évalué à 2.
Je ne suis pas d'accord. Ça te demande de la gestion en plus, si tu ne veux pas la profondeur (qui cache inutilement une partie de l'onglet et crée une structure qui ne m'aide pas à m'y retrouver).
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Merci
Posté par Yth (Mastodon) . Évalué à 3.
Ouhlà, mais attends, je suis simplement en train de décrire comment je détourne une fonctionnalité présente dans Tree-Style tabs pour répondre à mon besoin, pour simuler la fonctionnalité qui me serait réellement utile.
J'aurais grand besoin d'une fonctionnalité de groupement des onglets efficace.
À défaut, ce que j'ai de plus pratique c'est Tree-Style tabs, en exploitant la hiérarchie.
Et oui, en pratique j'ai une vraie hiérarchie, mais c'est parce que je ne fais pas toujours l'effort de l'aplatir. Et ça m'ennuie d'ailleurs.
Parce que ce que je veux, ce sont des groupes.
Et pas du panorama tab groups, d'une lourdeur terrifiante et qui ne répond pas au besoin simple.
Mais bref, Tab-Center reborn est définitivement adopté sur le navigateur du boulot, au moins, là où je n'ai pas un historique de plus de dix ans…
[^] # Re: Merci
Posté par barmic 🦦 . Évalué à 3.
Je suis désolé si tu as pris ma réponse comme une forme d'énervement/véhémence/autre. C'était sincèrement apaisé.
D'autant qu'on est d'accord.
J'imagine qu'en plus il doit être possible de créer une extension à l'extension pour avoir se comportement.
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Merci
Posté par ariasuni . Évalué à 4.
On peut limiter Tree Style Tab à deux niveaux en activant «Unlock Expert Options» et dans «Apparence» mettre «Indenter les onglets jusqu'à» à 1. Ça n’aplatit pas l’arbre mais visuellement il l’est, je ne sais pas si ça répond à ton besoin.
Écrit en Bépo selon l’orthographe de 1990
[^] # Re: Merci
Posté par Yth (Mastodon) . Évalué à 2.
C'est pas mal ça !
Bon, ça reste du bricolage, mais ça aide à tuer la hiérarchie inutile :)
Merci !
[^] # Re: Merci
Posté par FDF (site web personnel) . Évalué à 1.
Je ne m’en sers également que comme cela. On pourrait appeler ça un groupement plutot qu’une hiérarchie.
Ça me suffirait largement, mais l’absence de groupement est pénalisant pour moi, je l’utilise beaucoup.
J’aime bien l’option Pin, à tester. Car en pratique mes onglets (ceux de la tête du groupe) sont très stables.
[^] # Re: Merci
Posté par fero14041 . Évalué à 3.
Extension installée et en cours de test, de mon côté: merci!
J'avais fut un temps essayé Tree Style Tab, mais il me bouffait beaucoup trop de CPU à l'époque; j'avais laissé tomber…
# Mode sombre ?
Posté par teraii . Évalué à 1.
Il ne manque plus que le mode sombre comme dans l'extension originelle et c'est parfait ;)
[^] # Re: Mode sombre ?
Posté par ariasuni . Évalué à 3.
J’ai supprimé ce mode sombre parce que les couleurs n’étaient pas les mêmes que le thème sombre de Firefox, et que bosser sur l’intégration avec le thème de Firefox permet de gérer plus qu’un seul thème.
Je ne vois pas vraiment l’intérêt d’un thème, mais ça peut être reproduit avec l’option de CSS personnalisé donc il n’y a aucune limitation (bon ça reste beaucoup plus complexe… j’ai encore du boulot pour améliorer la documentation).
Écrit en Bépo selon l’orthographe de 1990
# 1000x merci
Posté par madhatter (site web personnel) . Évalué à 3.
Un immense merci pour cette extension que j'utilise depuis ses 1ères versions (après Tab Center Redux et Tree Style Tab également ;) ).
Je ne pourrais clairement plus utiliser mon navigateur sans et je suis rassuré de voir que le changement d'interface de Firefox à venir ne signifiera pas la mort de TabCenter Reborn.
Merci encore pour ton travail.
There is no spoon...
# Beau boulot !
Posté par liberforce (site web personnel) . Évalué à 4.
Perso je n'utilise pas ce genre d'extension mais j'admire la pugnacité nécessaire pour arriver à ce niveau de fonctionnalité quand on doit s'interfacer à une entité externe. C'est du beau boulot !
# Mode compact
Posté par damiend . Évalué à 0.
Tout ce que je voudrais, c'est un mode compact avec juste les icônes (j'ai pas besoin des noms des onglets), comme celui que Mozilla avait déployé dans les versions pré-quantum. C'était parfait, puis ils ont tout viré :s
Pour info c'est possible en théorie − y compris de masquer la barre horizontale − mais je n'ai jamais pu le reproduire chez moi : https://lehollandaisvolant.net/?d=2019/12/13/18/20/39-firefox-72-placer-la-barre-personnelle-verticalement
[^] # Re: Mode compact
Posté par ariasuni . Évalué à 3.
C’est possible d’avoir une «Floating auto-shrinking sidebar». Attention de bien lire l’introduction sur userChrome.css pour savoir comment faire.
Écrit en Bépo selon l’orthographe de 1990
# Merci
Posté par Mithiriath . Évalué à 3.
Merci, beau boulot ! 🍻
J'étais encore sur Tab Center Redux. Je n'avais pas suivi que l'extension n'était plus mise à jour.
# Pas d'onglet du tout (HS)
Posté par harlock974 . Évalué à 1.
Personnellement j'utilise Firefox à l'ancienne avec ouverture de liens dans une nouvelle fenêtre, qui apparaissent réduites dans le tableau de bord de l'environnement graphique (Mate). J'ai trouvé dommage que Firefox cherche à imposer les onglets avec une barre d'onglets permanente, qui occupe une place inutile lorsqu'on utilise cette méthode de navigation ou lorsque aucun onglet n'est ouvert.
Apparemment, je ne suis pas le seul à m'en plaindre :
https://bugzilla.mozilla.org/show_bug.cgi?id=877479
Il y avait eu des extensions pour corriger ça, mais qui ont sauté lors des mise à jour majeures. Merci pour le lien vers le wiki, je vais expérimenter le bidouillage d'UserChrome.css !
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.