Sommaire
- Ajouter des images d'en-tête aux dépêches
- Créer un système d'onglet pour afficher la tribune, les détails et les informations
- Rendre le design utilisable sur les téléphones mobiles
- Essayer d'être compatible avec IE
- Garder l'espace de modération compatible avec l'affichage actuel aux utilisateurs
- Différences avec le design
- Conclusion
- Les nimages
Hello,
Sur github, j'ai proposé la fusion des modifications de LinuxFr qui permettent la mise en place du début du nouveau design proposé par mjourdan.
Ajouter des images d'en-tête aux dépêches
Ici, l'idée semble assez simple à être mise en place, puisque LinuxFr utilise déjà CarrierWave et ImageMagick pour gérer l'envoi des avatars utilisateurs.
C'est donc le premier point que j'ai voulu traiter et, finalement, c'est celui qui m'a pris le plus de temps.
Tout d'abord, il m'a fallu me former aux concepts de Ruby on Rails (leur tutoriel est vraiment bien fait !).
Ensuite, j'ai débuté l'ajout de l'image aux dépêches, mais ça ne marchait pas. Pourtant, ce n'est pas bien compliqué, CarrierWave est vraiment simple à mettre en place !
J'ai donc repris le tutoriel, pas à pas, pour bien apprendre toutes les étapes de création de Model, Vues et Controlleurs et les formulaires pour la transmission des données.
Les tutoriels pour CarrierWave disponibles étaient assez simples aussi, mais je n'y arrivais toujours pas. J'ai donc recommencé de zéro un projet avec Ruby on Rails, suivi le tutoriel de démarrage pour mettre en place un petit projet. Ensuite, j'ai suivi un tutoriel pour ajouter des images avec CarrierWave et tout a fonctionné sans problème.
Je reprends le code de LinuxFr, je vérifie à nouveau que tout est bien fait comme dans l'autre projet. Mais aucune image n'arrive sur le serveur. J'étais prêt à baisser les bras, jusqu'à ce que je me rende compte que l'espace de rédaction utilise ajax pour envoyer les modifications au serveur. Je commence à lire le code CoffeeScript (c'est sympa, comme langage, je ne connaissais pas non plus !) et ce que je vois semble correct. Je regarde les requêtes réseaux et aucune image n'est transmise avec mon formulaire.
A force de chercher, je tombe sur des forums qui expliquent que JavaScript est incapable de lire les fichiers stockés sur disque. C'est bien dommage, parce qu'ajax est bien pratique dans l'espace de rédaction pour éditer les textes. Heureusement, je vois qu'ajax a eu des mises à jour avec HTML5 et qu'il est maintenant capable d'envoyer des fichiers avec l'API FormData. Je vérifie la compatiblité des navigateurs et, heureusement, la plupart des navigateurs sont aujourd'hui compatibles.
Créer un système d'onglet pour afficher la tribune, les détails et les informations
Maintenant que je comprends bien comment LinuxFr est construit, je m'attèle au deuxième challenge: ajouter un système d'onglet sur l'espace de rédaction pour éviter d'afficher trop d'informations en même temps aux rédacteurs.
Là, je remercie fortement le Hollandais Volant pour avoir écrit ses articles qui expliquent bien la puissance de CSS et comment bien l'utiliser avec JavaScript.
Après avoir fait ça, je me dis que c'est dommage que l'aide Markdown n'est plus affichée pour les premiers utilisateurs. Et là, je me rends compte que mjourdan avait déjà prévu ça dans son design :) L'idée est simple: quand l'utilisateur commence l'édition d'un paragraphe, on active l'onglet d'aide à l'édition. Ensuite, à la fin de l'édition, on affiche à nouveau la tribune.
Comme je m'étais déjà pris la tête avec les requêtes ajax, j'ai trouvé très rapidement comment appliquer ce comportement :)
Rendre le design utilisable sur les téléphones mobiles
Le nouveau design utilise une structure à 3 colonnes. C'est sympa pour les grands écrans, mais ça ne marche pas bien pour les écrans plus petits comme ceux des tablettes ou les smartphones. Quand j'avais ajouté les icônes de téléchargement sur les boutons Markdown et Epub, j'ai appris qu'il ne fallait pas utiliser les CSS Grid, car la technologie est encore un peu trop récente.
Heureusement, CSS avait déjà une autre solution plus simple, c'est les FlexBox. J'ai suivi ce guide assez complet et les pages de Mozilla pour mettre en place tout ceci. Au début, je me suis trompé et j'ai utilisé Flex à l'ancienne, comme si j'avais à faire à des div avec l'affichage réglé par des float. Finalement, j'ai réussi à utiliser correctement Flex pour lui décrire ce que je voulais faire avec mes 3 colonnes et ça marche plutôt bien :)
Un autre point qui est intéressant pour les mobiles est de leur faire éviter de télécharger une image immense pour lui faire un rendu en petit. J'ai découvert que les navigateurs assez récents peuvent utiliser l'attribut srcset pour choisir automatiquement quelle image est la plus intéressante à télécharger pour son écran. Ce qui est chouette, c'est que c'est un nouvel attribut, alors même si votre navigateur ne le connaît pas, il sera toujours capable d'afficher l'image disponible dans l'attribut src.
Essayer d'être compatible avec IE
Internet Explorer est encore présent et je voulais voir si c'était possible de garder l'espace de rédaction plus ou moins compatible avec lui. Heureusement pour moi, FormData et Flex sont plus ou moins disponibles dans IE :)
Mon système d'onglet avec CSS + JavaScript fonctionne sur les nouvelles dépêches, mais est inutilisable sur d'autres… bizarre. Je regarde la console JavaScript disponible sur IE et je me rends compte qu'il y a un bug sur la tribune quand un message est disponible !
IE 10 n'est en fait pas compatible avec la propriété dataset des éléments DOM et du coup, on ne peut pas utiliser JavaScript pour ajouter directement des données dans les éléments <time> de la tribune. Je n'avais pas vu que le problème était simplement ça, il y a peut-être un moyen d'écrire un code compatible avec IE10.
Pour l'instant, j'ai juste évité de faire bugger complètement JavaScript sous IE avec le contrôle if(x.dataset) avant de l'utiliser. Maintenant, IE n'a plus ce bug JavaScript et donc la rédaction fonctionne à nouveau correctement :)
Garder l'espace de modération compatible avec l'affichage actuel aux utilisateurs
Pour l'espace de modération, j'ai essayé de faire converger les deux mondes: utiliser les nouveaux panneaux de l'espace de rédaction, mais garder le rendu de la dépêche tel qu'il sera fait après publication. Je me suis dit que ça aiderait les modérateurs.
Différences avec le design
Je me suis arrêté là, ça faisait déjà pas mal de changements :) Il reste encore quelques différences avec le design:
- Par simplicité, j'ai mis les boutons de publications sur le panneau de gauche avec le sommaire et les liens
- Dans la tribune, quand un message est posté, il est affiché sans avatars
- L'historique dans les détails est complètement caché par défaut. Le design prévoyait d'afficher les 5 derniers et de mettre un bouton "tout afficher".
- Dans l'onglet détail, on ne peut pas directement éditer le titre, la catégorie et la licence.
- Dans l'onglet détail, on ne peut pas ajouter de Tags (ce n'était déjà pas disponible et je n'ai pas trouvé de moyen rapide de le faire).
Conclusion
Tout n'est pas parfait, mais je pense que je suis arrivé à un point où c'est déjà utilisable pour la plupart des rédacteurs :-)
J'espère que cet article vous plaît et que vous serez motivé à également mettre à jour LinuxFr !
En plus des points ci-dessus, on a encore du pain sur la planche :-)
Les nimages
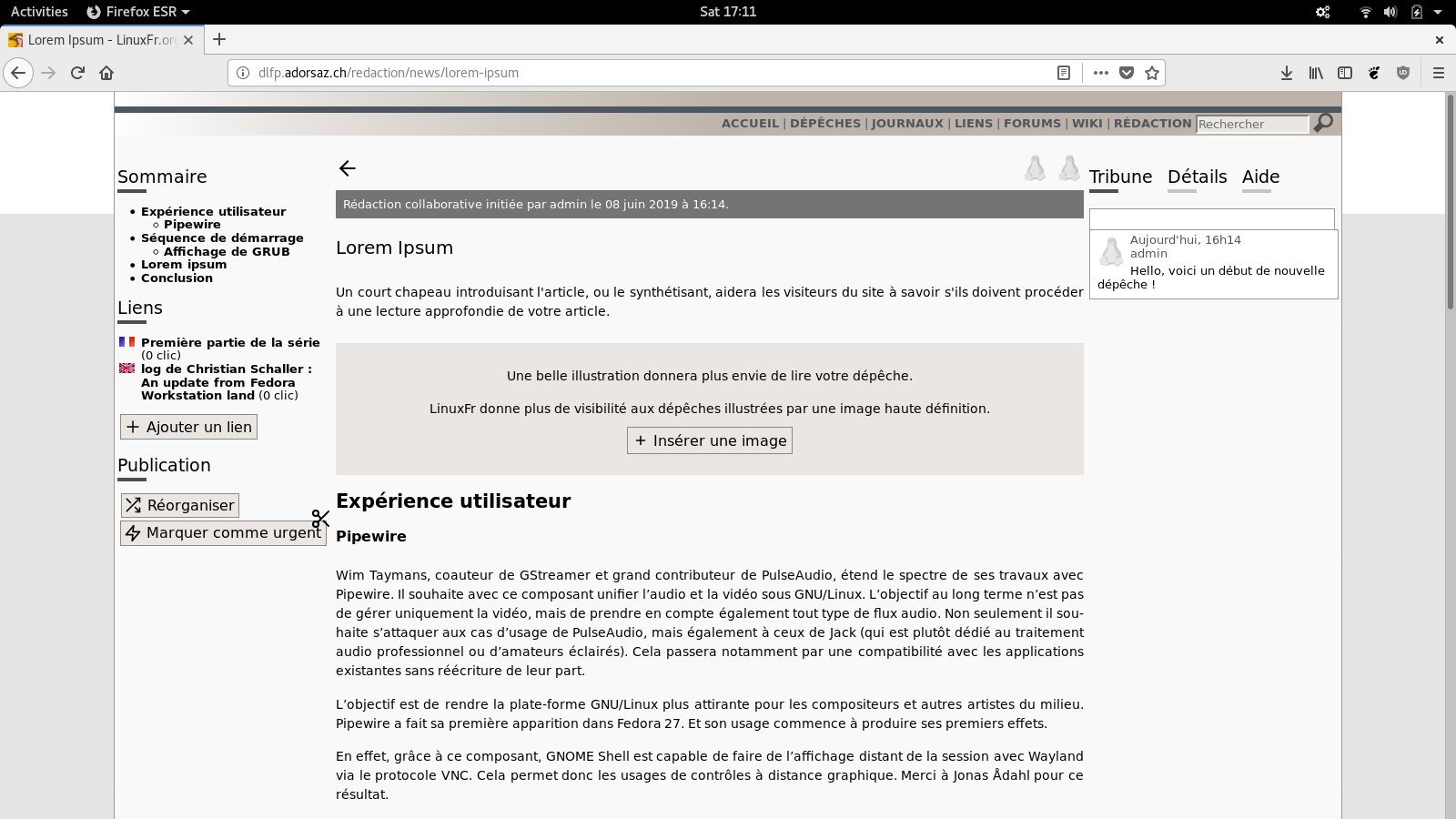
L'espace de rédaction d'une dépêche sans image d'entête:
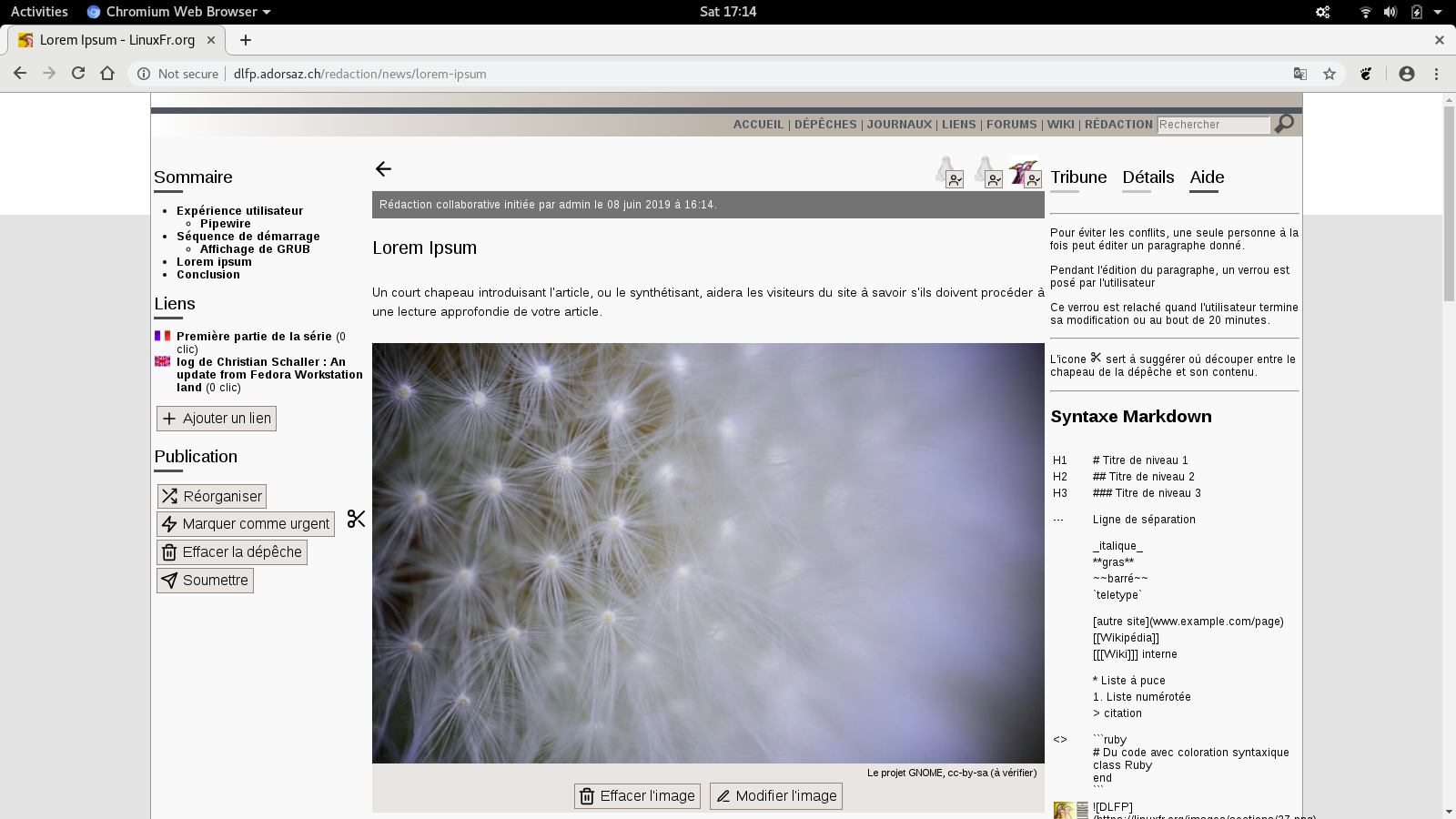
L'espace de rédaction d'une dépêche avec image d'entête:
L'espace hybride de modération:
Les images dans l'accueil:





# MErci!
Posté par ʭ ☯ . Évalué à 10.
Merci pour ce travail, ça va être plus beau, tout en étant lisible avec links ;-)
⚓ À g'Auch TOUTE! http://afdgauch.online.fr
[^] # Re: MErci!
Posté par esdeem . Évalué à 6.
Je suis tout à fait d'accord, ça va être beau !
Merci Adrien.
0. Assume good faith 1. Be kind to other people 2. Express yourself 4. Apply rule 0
[^] # Re: MErci!
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 4.
De rien :)
# Je trouve ton récit tout à fait intéressant
Posté par ZeroHeure . Évalué à 10.
Quand il s'agit de contribuer à des logiciels libres, on lit souvent « oui mais je ne connais pas ce langage, pas cette techno, je vais perdre du temps, etc. » Or ton récit illustre parfaitement le contraire : on peut s'y mettre et on en ressort encore plus savant. Merci.
"La liberté est à l'homme ce que les ailes sont à l'oiseau" Jean-Pierre Rosnay
[^] # Re: Je trouve ton récit tout à fait intéressant
Posté par Maderios . Évalué à 5.
Exact. I faut ajouter le fait que n'importe qui est capable de rapporter un bug. Donc cette histoire de "je n'y connais rien" n'est qu'un prétexte pour ne pas aider les développeurs.
[^] # Re: Je trouve ton récit tout à fait intéressant
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 10.
Ce n'est pas toujours facile de persévérer pour contribuer à un projet. Le temps disponible n'est pas infini.
Un point important pour moi est donc que je puisse monter facilement un environnement de développement pour pouvoir bidouiller.
C'est ce qui m'a plu avec le code en C d'HomeBank: le langage est assez simple ce qui permet de monter facilement mon environnement et de modifier le code rapidement.
Avec LinuxFr, j'ai eu pas mal de peine à réussir à monter correctement mon poste de développement (j'ai essayé plusieurs fois ces dernières années et c'est avec Debian Stretch que j'ai eu la meilleur expérience). Par contre, quand j'ai réussi à le monter, j'ai eu accès à toutes les facilités offertes par Ruby on Rails: un serveur web local, un outil de gestion des mises à jour debase de donnée, de configuration des routes…
En plus, Ruby on Rails est une communauté avec une bonne documentation de ce que j'ai vu, c'est un second point important :-)
Pour la partie web, je dois dire aussi que Mozilla fait un très bon travaille de documentation d'HTML, de CSS et de JavaScript. C'est un point dont on ne parle pas souvent, mais je tombe souvent sur la documentation de Mozilla et jamais sur celle de Chrome (alors que je cherche via Google ;)).
Enfin, j'ai la chance de pouvoir travailler à 80% (donc environ 33h/semaines sur 4 jours, en Suisse) ce qui me laisse plus de temps pour m'amuser à bidouiller :-)
[^] # Re: Je trouve ton récit tout à fait intéressant
Posté par ZeroHeure . Évalué à 4.
je ne m'en sers pas mais j'adore HomeBank ! c'est un des rares outils qui perdure, avec une bonne ergonomie.
"La liberté est à l'homme ce que les ailes sont à l'oiseau" Jean-Pierre Rosnay
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.