Le toolkit Atlas est une bibliothèque logicielle permettant de manipuler des interfaces Web, s’inscrivant ainsi, à l’instar de nombreux cadriciels comme Laravel, Vue.js, Symfony, React, etc., dans la lignée des outils destinés à faciliter le développement d’applications Web. Contrairement à ces cadriciels, sa simplicité de mise en œuvre et sa disponibilité pour de multiples langages (actuellement Java, JavaScript à travers Node.js et PHP) font du toolkit Atlas un outil particulièrement bien adapté pour la réalisation de prototypes d’applications Web.
Outre de nouvelles fonctionnalités, cette version estampillée 0.4 s’accompagne d’un nouvel exemple de mise en œuvre (un salon de conversation), ainsi que de la possibilité de la tester à partir d’un navigateur Web, sans rien avoir à installer.
Sommaire
- Caractéristiques
- Pour les curieux pressés
- Exemple (Hello, World!)
- Comment cela fonctionne‐t‐il ?
- Pour quels usages
- Son utilisation
- Améliorations à prévoir
- En résumé
Caractéristiques
Le toolkit Atlas met l’accent sur :
- une disponibilité pour de nombreux langages ;
- une simplicité d’installation et d’utilisation.
En outre, une application s’appuyant sur ce toolkit est aisément accessible depuis n’importe où sur Internet. Il suffit pour cela de la lancer sur un ordinateur ayant accès à Internet (il n’est pas nécessaire que cet ordinateur soit accessible à partir d’Internet). Concrètement, lors du lancement de l’application, pour peu que l’ordinateur soit connecté à Internet, une URL s’affiche dans la console, URL qui permet d’accéder à cette application depuis n’importe quel appareil (ordinateur, tablette, téléphone mobile…) connecté à Internet et équipé d’un navigateur Web moderne.
Le toolkit Atlas est actuellement disponible pour Java, Node.js et PHP ; des travaux sont en cours pour d’autres langages. Le développement des versions existantes a, en effet, permis d’établir que le toolkit Atlas peut être pris en charge par n’importe quel langage gérant les connexions réseau.
Pour les curieux pressés
Grâce à RunKit, vous pouvez essayer le toolkit Atlas en ligne, sans avoir à installer quoi que ce soit sur votre ordinateur. Les applications disponibles sont :
- http://q37.info/runkit/Hello : l’équivalent du « Hello, World! » ;
- http://q37.info/runkit/Notes : une démonstration d’application de prise de notes ;
- http://q37.info/runkit/TodoMVC : l’application du projet TodoMVC ;
- http://q37.info/runkit/Chatroom : un salon de conversation rudimentaire.
Vous pouvez modifier ces applications, voire écrire la vôtre, directement dans RunKit.
Pour lancer ces applications, il suffit de suivre les instructions données en début de chacune des pages dédiées. À noter que, à cause de ce qui semble être un délai de grâce de RunKit, l’application est stoppée au bout de quelques dizaines de secondes.
Exemple (Hello, World!)
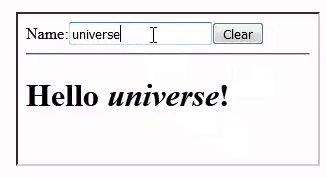
Voici à quoi ressemble un « Hello, World! » réalisé avec le toolkit Atlas :

Et voici les sources correspondant aux différents langages disponibles :
Java :
import info.q37.atlas.*;
import java.util.HashMap;
import java.nio.file.*;
class Hello extends Atlas {
public void handle(DOM dom, String action, String id) {
switch (action) {
case "Connect":
try {
dom.setLayout("", new String(Files.readAllBytes(Paths.get("Main.html"))));
dom.focus("input");
} catch (Exception e) {
System.out.println(e.getStackTrace());
}
break;
case "Typing":
dom.setContent("name", dom.getContent(id));
break;
case "Clear":
if (dom.confirm("Are you sure ?"))
dom.setContents(new HashMap<String, String>() {
{
put("input", "");
put("name", "");
}
});
break;
}
}
public static void main(String[] args) throws Exception {
launch("Connect", "" );
for (;;)
new Hello();
}
}JavaScript :
const atlas = require('atlastk');
const fs = require('fs');
const callbacks = {
"Connect": (dom, id) => dom.setLayout("", fs.readFileSync("Main.html", "utf8"),
() => dom.focus("input")),
"Typing": (dom, id) => dom.getContent(id,
(name) => dom.setContent("name", name)),
"Clear": (dom, id) => dom.confirm("Are you sure ?",
(answer) => { if (answer) dom.setContents({ "input": "", "name": "" }) })
};
atlas.launch(() => new atlas.DOM(), "Connect", callbacks);Note : Ce programme peut être testé directement dans un navigateur Web en allant à http://q37.info/runkit/Hello.
PHP :
<?php
require "phar://Atlas.phar/Atlas.php";
class Hello extends Threaded {
public function handle($dom, $action, $id) {
switch ($action) {
case "Connect":
$dom->setLayout("", file_get_contents("Main.html"));
$dom->focus("input");
break;
case "Typing":
$dom->setContent("name", $dom->getContent($id));
break;
case "Clear":
if ($dom->confirm("Are you sure?")) {
$dom->setContents(["input" => "", "name" => ""]);
}
break;
}
}
}
function hello() {
return new Hello();
}
Atlas::launch("Connect", 'hello');
?>Et le contenu du fichier Main.html qui est passé en paramètre à la fonction setLayout dans les sources ci‐dessus :
<fieldset>
<label>Name:</label>
<input id="input" maxlength="20" placeholder="Enter a name here" type="text" data-xdh-onevent="input|Typing" />
<button data-xdh-onevent="Clear">Clear</button>
<hr />
<h1>
<span>Hello </span>
<span style="font-style: italic;" id="name"></span>
<span>!</span>
</h1>
</fieldset>On y voit, pour valeur des attributs data-xdh-onevent, les libellés d’action Typing et Clear, que l’on retrouve dans les différents codes source. L’action Connect, absente du fichier HTML et dont le libellé est passé à la fonction launch, est celle lancée à chaque nouvelle session. La fonction setLayout affiche dans le navigateur Web la page HTML de départ de l’application. Les autres fonctions sont inspirées de l’API JavaScript des navigateurs Web.
Comment cela fonctionne‐t‐il ?
Le gros du toolkit Atlas est situé sur un serveur librement accessible. Ce serveur sert d’intermédiaire entre le navigateur Web de l’utilisateur et l’ordinateur sur lequel tourne l’application.
Pour utiliser le toolkit Atlas, le développeur installe la version de la bibliothèque logicielle correspondant au langage qu’il désire utiliser pour développer son application Web. C’est cette bibliothèque qui va, de manière transparente, se connecter au serveur auquel elle va relayer les opérations à réaliser sur l’interface Web en réponse aux actions de l’utilisateur retransmises par le serveur.
Utilisateur Serveur distant Machine développeur
------------ -------------------------------------- ------------------
| nav. web | --> | serv. web --> xdhwebq-cli --> xdhq | <-- | xdhq-…/atlas-… |
------------ -------------------------------------- ------------------
Signification de la flèche : client --> serveurL’ensemble du toolkit Atlas est disponible sous licence AGPL v3. Vous en trouverez donc les sources en suivant les liens ci‐dessous :
- pour la partie tournant sur le serveur distant :
- pour la partie tournant sur la machine du développeur (les sources C++ ne sont actuellement pas utilisés) :
- pour la version Java (correspond à http://q37.info/download/assets/Atlas.jar) :
- pour la version Node.js (correspond à http://www.npmjs.com/package/atlastk) :
- pour la version PHP (correspond à http://q37.info/download/assets/Atlas.phar) :
Pour quels usages
Il existe de nombreux cadriciel pour écrire des applications Web (voir http://todomvc.com/). La plupart d’entre eux s’accompagnent d’importantes contraintes au niveau de l’architecture de l’application, des technologies à mettre en œuvre, des langages à utiliser, etc. Leur utilisation nécessite de ce fait des compétences particulières, impliquant un investissement non négligeable en temps, voire en finances.
Le toolkit Atlas n’astreint pas à une architecture logicielle particulière, repose sur des technologies simples et répandues (HTML/CSS et DOM), et n’impose pas de langage. Les compétences nécessaires pour l’utiliser sont donc plus répandues, ce qui en réduit considérablement les coûts de mise en œuvre. L’idée est de pouvoir réaliser facilement, rapidement et à moindres frais un prototype, pour convaincre un interlocuteur et sécuriser ainsi les fonds nécessaires au développement de l’application avec des outils traditionnels. Un tel prototype peut, par exemple, être utilisé par un prestataire pour convertir un prospect en client, ou encore par un entrepreneur pour s’attirer les faveurs d’un groupe d’investisseurs.
On peut également se servir du toolkit Atlas pour rendre l’apprentissage de la programmation plus attrayant. La plupart des langages ne permettent, de base, que de gérer des interfaces utilisateur textuelles. Le toolkit Atlas fournit à ces langages un moyen simple de gérer une interface Web. Or, une interface Web est plus confortable à manipuler pour l’utilisateur et plus stimulante à développer pour l’aspirant‐développeur, qu’une interface basée sur une console texte…
Son utilisation
Le développeur utilise la bibliothèque du toolkit Atlas correspondant au langage de son choix, et ce, exactement comme n’importe quelle autre bibliothèque standard de ce langage. La procédure officielle d’installation de la bibliothèque et de sa mise en œuvre n’est probablement pas la plus répandue pour le langage concerné, mais elle est suffisamment simple pour que le développeur puisse facilement intégrer l’utilisation de cette bibliothèque dans son environnement de développement habituel.
Le principe général de cette bibliothèque est que le développeur définit une action pour chacun des évènements de l’interface auxquels l’application doit réagir (évènements directement inspirés de JavaScript). Les fonctionnalités dont il dispose pour manipuler l’interface sont inspirées de celles dont on dispose au niveau du frontal pour manipuler le DOM. Sauf que, grâce à cette bibliothèque, ces actions sont directement disponibles au niveau du back‐end. Il n’y a d’ailleurs plus à proprement parler de back‐end et de frontal en tant que tels avec cette bibliothèque.
Plutôt que de manipuler le DOM élément par élément, il est parfois plus avantageux de mettre à jour une partie de l’interface, ou la totalité, à partir du code HTML correspondant. Ce code HTML est alors fourni à la bibliothèque sous forme de chaîne de caractères (fonction setLayout), dont le contenu peut être soit géré manuellement, soit récupéré à partir d’un fichier, soit encore généré à l’aide d’un moteur de modèles (templates). Il est à noter que la bibliothèque offre une fonction facilitant l’usage de XSL (setLayoutXSL), mais son utilisation n’est pas obligatoire.
Pour aider à mieux comprendre comment utiliser ce toolkit, voici quelques exemples d’applications utilisant le toolkit Atlas, avec leur code source et les instructions complètes pour leur installation :
- l’application du projet TodoMVC :
- version Java : http://github.com/epeios-q37/todomvc-java,
- version Node.js : http://github.com/epeios-q37/todomvc-node,
- version PHP : http://github.com/epeios-q37/todomvc-php ;
- un salon de conversation :
- version Java : http://github.com/epeios-q37/chatroom-java,
- version Node.js : http://github.com/epeios-q37/chatroom-node,
- version PHP : http://github.com/epeios-q37/chatroom-php ;
- divers autres exemples :
- version Java : http://github.com/epeios-q37/atlas-java-demo,
- version Node.js : http://github.com/epeios-q37/atlas-node-demo,
- version PHP : http://github.com/epeios-q37/atlas-php-demo.
Améliorations à prévoir
Le principe du HTML est simple à comprendre, et sa mise en œuvre facile ; on arrive assez aisément à aboutir au résultat désiré. CSS est aussi facile à comprendre ; en revanche, pour arriver à faire ce que l’on veut avec, c’est une autre paire de manches.
Lorsque l’on utilise un logiciel de présentation, les modèles disponibles sont presque aussi importants que le logiciel lui‐même. Ils permettent d’élaborer une présentation sans avoir à partir d’une page blanche. Pour les mêmes raisons, des modèles fournis avec le toolkit Atlas aideraient à facilement développer une application Web visuellement attrayante sans être un spécialiste de CSS…
Concernant CSS justement, il est d’usage de placer les feuilles de style dans une section head, présente dans la page HTML initiale de l’application. Des facilités sont prévues dans le toolkit pour gérer cette section. Néanmoins, cette section ne peut faire référence à du contenu externe que si ce contenu est hébergé sur un serveur accessible depuis Internet. Elle ne peut faire référence à du contenu juste présent sur la machine sur laquelle tourne l’application, sauf à rendre cette machine accessible depuis Internet, et à y installer un logiciel (serveur Web) permettant de diffuser ce contenu, mais cela va à l’encontre de la simplicité de mise en œuvre du toolkit.
Comme il ne s’agit, pour l’instant, que de prototypage, le contenu en question devrait être suffisamment simple pour généralement pouvoir être inclus directement dans la section head. Pour les images et pour le contenu vraiment trop complexe pour être directement inclus tel quel dans le code HTML, on peut recourir aux data URI scheme. Ce n’est pas compliqué à mette en œuvre, mais ça peut très vite se révéler fastidieux (nécessité de convertir le contenu en base64 ou de l’encoder). Une solution serait que la bibliothèque examine le code HTML avant de l’envoyer au serveur, pour convertir automatiquement le contenu local en data URI scheme…
En résumé
Le toolkit Atlas n’est pas prévu, en l’état, pour développer des applications Web destinées à être utilisées en production ; il existe de nombreuses alternatives pour cela. En revanche, par rapport à ces alternatives, il présente les caractéristiques suivantes, qui le rendent particulièrement adapté pour le prototypage :
- disponibilité pour de nombreux langages (actuellement Java, Node.js et PHP ; d’autres sont à venir) ;
- pas de séparation frontal/back‐end (tout le code se situe dans le back‐end) ;
- simplicité d’installation (pas de cadriciel à installer) ;
- simplicité d’utilisation (il s’utilise comme n’importe quelle bibliothèque standard du langage choisi) ;
- ne nécessite de connaître que HTML, CSS et DOM (pas besoin de connaître JavaScript ou ses dérivés) ;
- facilité de déploiement de l’application (en fait, aucun déploiement n’est nécessaire, une connexion Internet sortante suffit).
Pour plus d’informations : http://atlastk.org.
Aller plus loin
- Site officiel (438 clics)

# Bravo
Posté par barmic . Évalué à 5.
Bravo ! Tu as fais un énorme travail pour prendre en compte des remarques que l'on t'a fais. C'est vraiment sympas :)
[^] # Re: Bravo
Posté par AnthonyRabine (site web personnel) . Évalué à 5.
Oui c'est vrai il a changé la forme, mais le fond est toujours aussi brumeux. Une nouvelle API à apprendre en sommes. L'argumentaire principal, le prototypage rapide, est à mon sens contradictoire, personne ne va chercher à apprendre une nouvelle API pour un prototype.
# .
Posté par binbin . Évalué à 2.
Bravo pour ton effort d'explication, ce post est beaucoup plus clair que les précédents.
En tant que dev JS full-stack, ce qui m'interpelle c'est que ton toolkit va un peu à l'envers des tendances actuelles, notamment les applications SPA. La plupart des développeurs aujourd'hui voudraient limiter au maximum le rôle du serveur, déléguant la gestion des vues et des données au maximum dans le front-end. D'où l'aspect usine à gaz d'Angular et consorts.
Je pense que c'est pour ça que le fonctionnement de ton toolkit me parait assez bizarre !
"Mélanger" back-end et front-end est peut-être intéressant dans certains cas mais àmha ça met plus le bordel qu'autre chose ^
Mais ce qui est bien, c'est que c'est original et différent de ce qui existe.
Ça me fait un petit peu penser à Meteor JS, si tu ne connais pas ça vaut le coup de jeter un oeil.
Généralement, j'utilise des générateurs de code Yeoman pour le prototypage d'applications JS, ce qui est pour moi un compromis parfait entre rapidité de développement et facilité d'évolution du code.
Bonne continuation !
[^] # Re: .
Posté par nokomprendo (site web personnel) . Évalué à 3.
Si j'ai bien compris, c'est un framework "widget-centric" et il en existe pour pas mal de langages : https://stackoverflow.com/questions/43157412/why-widget-centric-web-frameworks-arent-that-popular.
Sinon, la gestion d'évènements via un gros switch-case me fait penser à la pompe à messages de l'API win32 sous windows 95. Dans mon souvenir, cette façon de faire devenait rapidement difficile quand le code grossissait.
[^] # Re: .
Posté par binbin . Évalué à 0. Dernière modification le 08 novembre 2018 à 03:53.
Intéressant, je n'avais jamais entendu parler de ces "widget-centric web frameworks"
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.