Le toolkit Atlas permet de programmer des interfaces d’applications web monopages (SPA). Il est léger (quelques dizaines de Ko), sans dépendances, ne nécessite pas de savoir programmer en JavaScript, et n’impose pas d’architecture logicielle de type MVC.
En outre, toute application développée avec le toolkit Atlas est, dès son lancement, instantanément et automatiquement accessible de n’importe quel dispositif (smartphone, tablette…) équipé d’un navigateur web moderne connecté à Internet. Cet accès est facilité par un code QR qui s’affiche dans l’application.
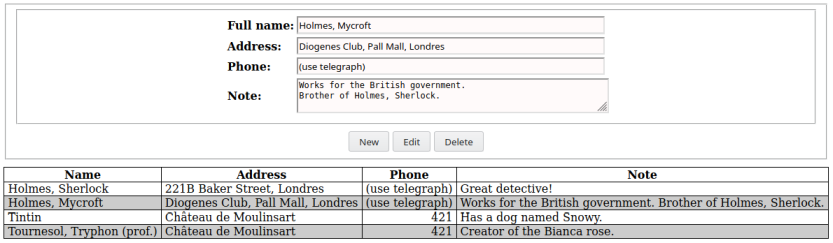
Le toolkit Atlas a déjà fait l’objet de quelques publications ici même. Pour varier un peu les plaisirs durant ces longues soirées d’hiver de couvre-feu, voici la première partie d’un document qui devrait faciliter l’utilisation du toolkit Atlas. Il détaille le développement d’une application (très) basique de gestion de contacts, dont l’apparence est la suivante :

Le toolkit Atlas est disponible pour Java, Node.js, Perl, Python et Ruby. C’est la version la plus populaire, à savoir Python, qui est utilisée pour ce document. Cependant, l’API étant la même pour toutes les versions, on peut facilement le transposer aux autres langages disponibles.
Sommaire
- À propos de ce document
-
Le ficher HTML principal (
Main.html) -
Le fichier HTML des métadonnées (
Head.html) -
Rendu de l’interface (
part1.py) -
Liste des contacts (
part2.py) -
Détail d’un contact (
part3.py) - À suivre…
À propos de ce document
L’accent étant mis sur la mise en œuvre de l'API du toolkit Atlas, le lecteur est supposé posséder les connaissances (basiques) nécessaires à la compréhension du code HTML/CSS et Python présent dans ce document.
Les fichiers sources associés à ce document sont disponibles dans un dépôt GitHub, lui-même cloné sur Repl.it, un IDE en ligne.
Si Python 3 est installé sur votre ordinateur, vous pouvez récupérer le dépôt GitHub et visualiser/exécuter directement sur votre machine le code associé aux différentes sections de ce document.
Vous pouvez également, notamment si vous n’avez pas installé Python 3, visualiser/exécuter, éventuellement après modification, ce code directement dans votre navigateur en utilisant le lien Repl.it ci-dessus.
Pour ne pas allonger outre mesure ce document, chaque section ne contiendra que les détails du code sur lequel elle porte. Néanmoins, au début de chaque section, il y aura un lien vers le code source complet tel que décrit dans cette section, ainsi que les instructions à lancer pour l’exécuter sur Repl.it et en local.
Les lignes, dans les fichiers source, précédant la ligne import atlastk ne sont là que pour faciliter l’utilisation de ces fichiers dans le cadre de ce document et ne sont pas nécessaires à une utilisation courante du toolkit Atlas.
Le ficher HTML principal (Main.html)
Code source : lien sur GitHub.
Le fichier Main.html est un fichier au format HTML décrivant l’interface.
Ce fichier va prendre place dans la section body de la page HTML constituant l’interface de l’application.
Structure générale
Voici un aperçu partiel du contenu de ce fichier, mettant en évidence sa structure générale :
<fieldset>
<fieldset id="Contact">
<!-- Détail d’un contact -->
</fieldset>
<div style="display: table; margin: 10px auto auto auto;">
<div>
<!-- Boutons généraux -->
</div>
<div class="Edition">
<!-- Boutons de saisie-->
</div>
</div>
</fieldset>
<div style="display: table; margin: 10px auto auto auto; border-collapse: collapse;">
<!-- Liste des contacts -->
</div>Il est aisément compréhensible de celles et ceux qui sont familiers avec HTML.
Ses différentes sous-parties, qui prennent la place de commentaires ci-dessus, vont être détaillées ci-dessous.
Détail d’un contact
Voici le code dédié à l’affichage du détail d’un contact :
<table style="margin: auto;">
<tr>
<td>
<label for="Name">Full name:</label>
</td>
<td>
<input id="Name" size="50" />
</td>
</tr>
<tr>
<td>
<label for="Address">Address:</label>
</td>
<td>
<input id="Address" size="50" />
</td>
</tr>
<tr>
<td>
<label for="Phone">Phone:</label>
</td>
<td>
<input id="Phone" type="tel" size="50" />
</td>
</tr>
<tr>
<td>
<label for="Note">Note:</label>
</td>
<td>
<textarea id="Note" style="width: 100%;"></textarea>
</td>
</tr>
</table>On y trouve un tableau, avec, pour chacun des champs constituant un contact, une ligne (chacune délimitée par <tr> et </tr>) accompagnée d’un libellé et d’un identifiant explicite.
Boutons généraux
Ces boutons vont servir à créer/éditer/supprimer un contact.
En voici le code :
<button class="Display" data-xdh-onevent="New">New</button><!-- Bouton pour la création -->
<span class="DisplayAndSelect">
<button data-xdh-onevent="Edit">Edit</button><!-- Bouton pour l'édition -->
<button data-xdh-onevent="Delete">Delete</button><!-- Bouton pour la suppression -->
</span>À part l’attribut data-xdh-onevent, on n’a là que du HTML des plus classiques.
Les différentes classes (valeurs Display et DisplayAndSelect des attributs class) ont cependant un rôle bien particulier, qui sera révélé dans les sections qui suivent.
L’attribut data-xdh-onevent prend ici la place de l’habituel attribut onclick. L’attribut onclick prend habituellement pour valeur le code JavaScript à lancer lorsque l’on clique sur le bouton auquel il est affecté.
Ici, à la place, on utilise l’attribut data-xdh-onevent, qui va prendre pour valeur un libellé d’action, libellé que l’on retrouvera dans le code Python. On va pouvoir ainsi coder les actions à réaliser lors d’un clic sur le bouton non plus en JavaScript, mais en Python.
Boutons de saisie
Ces boutons sont affichés lors de la saisie d’un contact, et permettent de valider ou d’annuler cette saisie.
Voici le code correspondant :
<button data-xdh-onevent="Cancel">Cancel</button><!-- Bouton pour l’annulation de la saisie -->
<button data-xdh-onevent="Submit">Submit</button><!-- Bouton pour la validation de la saisie -->Là encore, rien de particulier, mis à part l’attribut data-xdh-onevent, que l’on a déjà rencontré ci-dessus.
Le contenu des attributs data-xdh-onevent, à savoir Cancel et Submit, va être utilisé dans le code Python de l’application.
Notez qu’ici le nom du bouton (la valeur de l’élément button) est identique à la valeur de son attribut data-xdh-onevent. C’est uniquement par commodité ; ce n’est en rien obligatoire.
Liste de contacts
Cette partie affiche le tableau qui va accueillir la liste des contacts au sein de son élément tbody, dont le contenu va être généré par l’application.
En voici le contenu :
<table id="Contacts" style="cursor: default; border-collapse: collapse;">
<thead>
<th>Name</th>
<th>Address</th>
<th>Phone</th>
<th>Note</th>
</thead>
<tbody id="Content" />
</table>Notez l’identifiant Content, que l’on va retrouver dans le code Python. L’identifiant Contacts n’est, lui, utilisé que dans le fichier Head.html décrit ci-dessous.
Le fichier HTML des métadonnées (Head.html)
Code source : lien sur GitHub.
Ce fichier, également au format HTML, prendra place dans la section head de la page HTML constituant l’interface de l’application.
Apparence de l’application
La première partie de ce fichier définit le titre, l’icône, et, à l’aide de quelques règles CSS, diverses retouches au niveau de l’apparence de l’interface.
En voici le contenu :
<title>Address book</title>
<link rel="icon" type="image/png"
href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgBAMAAACBVGfHAAAAMFBMVEUEAvyEhsxERuS8urQsKuycnsRkYtzc2qwUFvRUVtysrrx0ctTs6qTMyrSUksQ0NuyciPBdAAABHklEQVR42mNgwAa8zlxjDd2A4POfOXPmzZkFCAH2M8fNzyALzDlzg2ENssCbMwkMOsgCa858YOjBKxBzRoHhD7LAHiBH5swCT9HQ6A9ggZ4zp7YCrV0DdM6pBpAAG5Blc2aBDZA68wCsZPuZU0BDH07xvHOmAGKKvgMP2NA/Zw7ADIYJXGDgLQeBBSCBFu0aoAPYQUadMQAJAE29zwAVWMCWpgB08ZnDQGsbGhpsgCqBQHNfzRkDEIPlzFmo0T5nzoMovjPHoAK8Zw5BnA5yDosDSAVYQOYMKIDZzkoDzagAsjhqzjRAfXTmzAQgi/vMQZA6pjtAvhEk0E+ATWRRm6YBZuScCUCNN5szH1D4TGdOoSrggtiNAH3vBBjwAQCglIrSZkf1MQAAAABJRU5ErkJggg==" />
<style>
#Contact label {
font-weight: bold;
}
#Contact span {
text-align: left;
}
#Contacts th,
#Contacts td {
border: 1px solid black;
padding: 0% 5px;
}
#Contacts td:nth-child(3) {
text-align: right;
}
#Contacts tr:nth-child(even)
{
background: #CCC
}
#Contacts tr:nth-child(odd)
{
background: #FFF
}
#Contact *:disabled {
background-color: snow;
color: initial;
}
</style>Visibilité des boutons
La seconde partie du fichier permet de gérer la visibilité des boutons.
En voici le contenu :
<style id="HideDisplay">
.Display {
display: none;
}
</style>
<style id="HideDisplayAndSelect">
.DisplayAndSelect {
display: none;
}
</style>
<style id="HideEdition">
.Edition {
display: none;
}
</style>On y voit des éléments style accompagnés d’un identifiant. Ces éléments vont permettre de cacher/afficher certains boutons.
En effet, chaque élément style définit une règle pour une certaine classe. En activant/désactivant un de ces éléments, on ajoute/retire à cette classe la règle CSS contenu dans l’élément. Par conséquent, on agit ainsi sur les éléments, en l’occurrence des boutons, auxquels cette classe est affectée.
On retrouvera les différents identifiants de ces éléments style dans le code Python détaillé dans les sections qui suivent.
Rendu de l’interface (part1.py)
- Code source : lien sur GitHub ;
- exécution :
- sur Repl.it : bouton Run,
n1+ entrée, clic sur URL,- en local :
python3 atlas-python/tutorials/Contacts/part1.py
On va ici afficher l’interface de l’application, dont, suite à une action de l’utilisateur, seules les parties qui le nécessitent seront modifiées.
Affichage de la page HTML
En premier lieu, on va définir la fonction qui sera appelée à chaque ouverture de session :
def ac_connect(dom):
dom.inner("",open("Main.html").read())dom est un objet fournit par le toolkit Atlas ; chaque session a sa propre instance de cet objet.
Dans cette fonction, la méthode inner(…)va remplacer la totalité de la page web par le contenu du fichier Main.html précédemment décrit.
Le premier paramètre de cette méthode est l’identifiant de l’élément dont on va remplacer le contenu. La chaîne vide est une valeur spéciale qui fait référence à l’élément racine de la page.
À titre indicatif, il existe également les méthodes before(…), begin(…), end(…) et after(…) pour insérer le contenu respectivement juste avant, au début, à la fin ou juste après l’élément dont l’identifiant est passé en paramètre.
On va ensuite affecter cette fonction à une action, à l’aide d’un dictionnaire nommé, par convention, CALLBACKS :
CALLBACKS = {
"": ac_connect
}Ici, ac_connect est affecté à une action dont le libellé est une chaîne vide. Cette valeur correspond à l’action qui est lancée à chaque nouvelle session.
La boucle évènementielle
On va ensuite lancer la boucle évènementielle de l’application, en lui passant le dictionnaire des actions, ainsi que le contenu du fichier Head.html décrit précédemment :
atlastk.launch(CALLBACKS,None,open("Head.html").read())Le paramètre dont la valeur est None sera abordé plus tard.
Liste des contacts (part2.py)
- Code source : lien sur GitHub ;
- exécution :
- sur Repl.it : bouton Run,
n2+ entrée, clic sur URL,- en local :
python3 atlas-python/tutorials/Contacts/part2.py
Dans cette section, nous allons programmer l’affichage de la liste des contacts.
Liste fictive
On va d’abord créer une liste de contacts fictive, histoire d’avoir quelque chose à afficher :
EXAMPLE = [
{
"Name": "Holmes, Sherlock",
"Address": "221B Baker Street, Londres",
"Phone": "(use telegraph)",
"Note": "Great detective!"
},
{
"Name": "Holmes, Mycroft",
"Address": "Diogenes Club, Pall Mall, Londres",
"Phone": "(use telegraph)",
"Note": "Works for the British government.\nBrother of Holmes, Sherlock."
},
{
"Name": "Tintin",
"Address": "Château de Moulinsart",
"Phone": "421",
"Note": "Has a dog named Snowy."
},
{
"Name": "Tournesol, Tryphon (prof.)",
"Address": "Château de Moulinsart",
"Phone": "421",
"Note": "Creator of the Bianca rose."
}
]On va affecter cette liste à une variable qui fera office de base de données :
contacts = EXAMPLEAffichage
Créons une fonction dédiée à l’affichage de cette liste :
def display_contacts(dom):
html = ""
for contactId in range(len(contacts)):
contact = contacts[contactId]
html += f'<tr id="{contactId}" data-xdh-onevent="Select" style="cursor: pointer;">'
for key in contact:
html += f'<td>{contact[key]}</td>'
html += '</td>'
dom.inner("Content", html)Dans cette fonction, on récupère chaque contact de la liste, et, pour chacun de ces contacts, le contenu de chacun de ses champs. On va s’en servir pour créer le contenu du corps du tableau dédié à l’affichage de la liste, contenu qui sera stocké dans la variable html.
Le contenu de cette variable est ensuite injecté dans le corps de la table, plus précisément dans l’élément tbody d’identifiant Content (voir le fichier Main.html), grâce à la méthode inner(…), que l’on a déjà rencontrée. Notez que le premier paramètre n’est plus, comme auparavant, une chaîne de caractères vide, mais bien l’identifiant de l’élément concerné, à savoir Content.
Chaque ligne du tableau a son propre identifiant, et un attribut data-xdh-onevent="Select" qui fera l’objet de la prochaine section.
Enfin, on ajoute l’appel à cette fonction dans la fonction ac_connect(…), :
def ac_connect(dom):
dom.inner("",open("Main.html").read())
display_contacts(dom)Détail d’un contact (part3.py)
- Code source : lien sur GitHub ;
- exécution :
- sur Repl.it : bouton Run,
n3+ entrée, clic sur URL,- en local :
python3 atlas-python/tutorials/Contacts/part3.py
Procédons maintenant à l’affichage des détails d’un contact sélectionné par l’utilisateur.
Affichage
On va commencer par le remplissage des champs au sommet de l’interface avec les valeurs du contact sélectionné dans la liste.
Voici la fonction correspondante :
def display_contact(contactId,dom):
dom.set_values(contacts[contactId])La méthode set_values(…) prend un dictionnaire avec, pour clefs, des identifiants d’éléments, et, pour valeurs, le contenu que doivent prendre ces éléments.
Comme, dans la page HTML, les identifiants des éléments sont identiques aux clefs correspondant aux champs d’un contact, le dictionnaire est déjà constitué et n’est plus à construire. On l’utilise donc tel quel dans l’appel de la méthode set_values(…).
contactId est l’index, dans la liste contacts, du contact à afficher.
Sélection
On va maintenant définir la fonction que l’on va affecter à l’action Select définit dans l’attribut data-xdh-onevent du code HTML qui est crée dans la précédente section :
def ac_select(dom,id):
display_contact(int(id),dom)Le paramètre id contient l’identifiant de l’élément recevant l’évènement à l’origine de l’action à laquelle cette fonction a été affectée. Ici, l’évènement est un clic sur une ligne du tableau contenant la liste des contacts, évènement auquel a été associée l’action Select via l’attribut data-xdh-onevent. Conformément à ce qui va être défini ci-dessous dans la variable CALLBACKS, cette action va lancer la fonction ac_select.
Dans la section précédente, on a vu que, pour le tableau HTML contenant la liste des contacts, chaque ligne a pour identifiant l’index, dans la table contacts, du contact correspondant. On peut donc utiliser directement id, après l’avoir converti en entier (id est fourni sous forme d’une chaîne de caractères), pour le passer à la fonction display_contact(…)
On met à jour la table CALLBACKS, en affectant cette fonction à l’action Select (définie comme valeur de l’attribut data-xdh-onevent dans le code HTML généré dans la précédente section) :
CALLBACKS = {
…
"Select": ac_select
}À suivre…
Sur les recommandations de l’équipe de modération, ce document a été découpé en deux dépêches.
Celle-ci présentait le fichier HTML principal, celui des métadonnées, ainsi que les principales fonctions relatives à l’affichage. La seconde dépêche portera sur la gestion des évènements.
Aller plus loin
- Homepage (305 clics)
- Sur GitHub (47 clics)
- Sur Repl.it (20 clics)
- API (30 clics)
- Seconde partie (193 clics)

# Code idiomatique
Posté par GuieA_7 (site web personnel) . Évalué à 8.
Plutôt que :
on écrit plutôt :
Mes 2 cents (et bonne année!)
[^] # Re: Code idiomatique
Posté par _kaos_ . Évalué à 4. Dernière modification le 01 janvier 2021 à 14:51.
Salut,
Sinon, c'est oui grave source de bugs :
- il se passe quoi si l'objet n'est pas initialisé ?
- il se passe quoi si l'objet est vide ?
- il se passe quoi si on fait (c'est pas le cas là)
for in 1:len(truc)?*Allez, bonne année quand-même ;)
*syntaxe pas valide en python il me semble, mais vous voyez l'idée, non ? On part de 1 pour arriver à 0…
Matricule 23415
[^] # Re: Code idiomatique
Posté par GuieA_7 (site web personnel) . Évalué à 6.
Ah non c'est le chien de Mickey ; l'ami de Mickey c'est Dingo !
# Sécurité ?
Posté par Papey . Évalué à 6.
Tout d'abord merci beaucoup pour tout le travail accompli sur le toolkit comme sur ces dépêches !
J'ai quelques scripts python qui mériteraient bien une GUI et j'ai eu quelques soucis avec le TK de base fourni avec Python. J'étais sur le point de me lancer dans l'apprentissage de PyQT (et de QT par la même occasion) mais Atlas pourrait être une alternative moins coûteuse en temps d'apprentissage, avec la possibilité en plus de partager les applis plus facilement via les portails.
La question que je me pose est celle de la sécurité des applications mises à disposition sur ces portails, en particulier dans l'hypothèse où l'on utilise le portail public. L'applicatif est sensé gérer tout le côté authentification et gestion des accès, c'est bien ça ? Et comme il n'y a pas de serveur web, l'application a potentiellement accès à tout le disque dur sur lequel le programme tourne, ou en tout cas à toutes les données auxquelles a accès l'utilisateur actif ?
Dans ma compréhension, ce serait pour ça entre autre que l'accent est mis sur le prototypage d'applications plutôt que sur le développement d'applis web destinées à être mises en production (outre les limitations fonctionnelles potentielles par rapport à un client écrit entièrement en js) ? En gros il faut éviter de mettre des données de production dans de telles applis ?
Merci d'avance pour ces éclaircissements !
[^] # Re: Sécurité ?
Posté par Claude SIMON (site web personnel) . Évalué à 7.
Merci de prendre le temps de s'y intéresser :-) !
C'est précisément pour cela que ce toolkit a été conçu.
À l'image de la philosophie derrière UNIX, le toolkit Atlas ne fait qu'une seule chose, et tente de le faire le mieux possible, à savoir faciliter le développement d'une interface graphique. De ce fait, il n'offre aucune fonctionnalité en terme d'authentification, de gestion d'accès, voire relatifs aux bases de données, comme peuvent le proposer certains frameworks. D'où son appellation de toolkit, et non de framework.
Ce n'est probablement pas évident au premier abord, mais l'ambition du toolkit Atlas n'est absolument pas d'être une alternative aux traditionnels frameworks de développement d"applications web, mais d'offrir un moyen simple et rapide d'ajouter une interface graphique à n'importe quel programme Python (dans le cas de la version Python du toolkit). Par conséquent, l'utilisation du toolkit Atlas dans un programme Python n'a pas plus d'influence sur ce à quoi ce programme Python a accès que s'il utilisait un toolkit comme PyQT. Le fait que l'utilisation du toolkit Atlas transforme de facto le programme en application web n'est, en quelque sorte, qu'un effet secondaire…
Entre le programme et le serveur auquel il se connecte, la connexion n'est, à ce jour, pas chiffrée. Ce qui n'empêche pas le toolkit Atlas d'être utilisé en production, mais c'est clairement dans le cas où les données transitant entre l'application et le serveur ne sont pas sensibles, ou alors c'est avec mise en œuvre de la solution de contournement décrite plus bas.
Actuellement, le toolkit, quelque soit sa version, est très léger et autonome, sans dépendances. Toutes les version du toolkit, même les versions qui peuvent être installées avec un gestionnaire de paquets, peuvent être fournies sous forme d'archive auto-suffisante, ce qui facilite son utilisation notamment dans un cadre éducatif. Ajouter le chiffrement rendrait l'installation du toolkit beaucoup plus compliquée, sans compter le travail que cela représente en matière de développement, tant au niveau du toolkit proprement dit, vu sa disponibilité pour plusieurs langages, que du serveur auquel il se connecte.
Cela ne signifie pas que ce chiffrement ne sera jamais disponible, mais ce sera probablement sous forme d'extension, ou d'une version distincte, peut-être spécialement destinée à un usage professionnel, avec connexion à serveur dédié…
On peut actuellement contourner ce problème en installant le logiciel serveur (qui est diffusé sous licence libre) sur une machine sur laquelle on installerait également le programme Python. De ce fait, les échanges programme/serveur ne sortiraient pas de la machine et ne pourraient donc être que très difficilement interceptés.
S'il y a d'autres points à éclaircir, ne pas hésiter à m'en faire part…
Cyberdépendance, cyberharcèlement, pédocriminalité… : Zelbinium, pour que les smartphones soient la solution, pas le problème !
[^] # Re: Sécurité ?
Posté par Papey . Évalué à 1.
Merci pour cette réponse. J'ai en effet envisagé de faire tourner le serveur en local, il me reste à vérifier la possibilité de le faire sans droits d'administrateur sous windows.
[^] # Re: Sécurité ?
Posté par Claude SIMON (site web personnel) . Évalué à 3.
En plus des logiciels dédiés, il faut disposer d'un serveur web qu'il faut configurer pour une utilisation des WebSocket.
Il y a une documentation dédiée, en anglais. Je l'ai déjà remaniée pour clarifier certains points ayant fait l'objet de questions de la part d'utilisateurs, mais je suis toujours preneur de suggestions d'améliorations…
Cyberdépendance, cyberharcèlement, pédocriminalité… : Zelbinium, pour que les smartphones soient la solution, pas le problème !
[^] # Re: Sécurité ?
Posté par Papey . Évalué à 1.
On devrait pouvoir le faire avec un serveur flask et rendre le tout transparent pour l'utilisateur
# Perplexe
Posté par Bruno Michel (site web personnel) . Évalué à 10.
Ce code de démonstration me laisse perplexe et ne me donne pas envie d'essayer sérieusement le toolkit Atlas.
Déjà, le côté sécurité ne semble pas être pris en compte :
Soit je rate quelque chose, soit il n'y a aucun échappement des caractères
<,>et&. Et on perd aussi les retours à la ligne pour la note (il y a 2 lignes dans letextarea, mais une seule dans le tableau).Et sur la partie visibilité des boutons, je suis perdu : pourquoi ajouter/retirer des balises
<style>du DOM plutôt que d'ajouter/retirer directement les boutons ?Je suppose que ça veut dire que l'on ne peut faire cette action qu'à la souris, pas au clavier. Bonjour l'accessibilité !
Et, franchement pour donner envie, ça aurait été bien de faire quelque chose d'un plus joli. Ce n'est quand même pas très compliqué de prendre un framework CSS comme bootstrap et l'utiliser ici.
Je ne suis probablement pas le public visé, mais je trouve que c'est assez difficile de comprendre comment ça fonctionne à la lecture de cet article (probablement, faute de repères par rapport à ce que j'ai l'habitude). Et j'ai l'impression que c'est vite limitant (comme faire des transitions CSS ? de l'infinite scroll ? gérer du routage avec différentes URL ?).
[^] # Re: Perplexe
Posté par Claude SIMON (site web personnel) . Évalué à 6.
Ils sont échappés lors du traitement de la saisie, avant stockage.
L'élaboration de HTML destiné à être injecté dans le DOM peut se faire de plusieurs manières. La méthode présentée ici est la plus simple et la plus aisément compréhensible, mais nécessite effectivement de prendre quelques précautions.
Sinon, peut utiliser un des nombreux moteurs de template existants, qui prennent normalement en compte ce genre de problématiques.
Concernant le toolkit Atlas, il existe un objet permettant de construire un arbre HTML, ou XML qui est ensuite transformé en HTML à l'aide de XSL, et qui procède aux échappement nécessaires…
Là, c'est un effet de bord qui m'arrangeait, vu que ça fait gagner de la place ; du coup, je l'ai laissé :-).
Les balises
stylene sont pas ajoutées/retirées, mais activées/désactivées. Activer/désactiver un bouton aurait visuellement comme effet de le griser, et non pas de le faire disparaître, comme c'est le cas ici.C'est exact, je n'y ai pas pensé. Il faudrait probablement revoir le code HTML.
Je n'ai jamais utilisé bootstrap, ou un quelconque framework similaire, mais je pense que son utilisation aurait probablement alourdit le programme. Mais je suis d'accord que l'apparence de ce programme est plutôt rustique, on va dire, mais, n'étant pas développeur web, mes connaissances sont plutôt limitées en la matière. Les contributions sont bienvenues…
Comme je l'ai indiqué plus haut, je ne suis pas développeur web, ce qui explique sans doute que je n'ai jamais eu de demande de la part de mes clients qui ai nécessité des transitions CSS ou de l'infinite scroll (enfin, je ne crois pas, vu que je n'ai qu'une très vague idée de ce en quoi cela consiste). Maintenant, à supposer que ce ne soit pas possible facilement avec le toolkit Atlas en l'état, il est tout à fait envisageable de le modifier pour remédier à cela.
Concernant le routage d'URL, cela me semble être typiquement une fonctionnalité d'application web. Or, il existe quantité de frameworks qui offrent ce genre de fonctionnalités, et bien plus. L'objectif du toolkit Atlas n'est pas d'être un nième framework web, mais d'offrir un moyen simple et rapide de programmer une interface graphique, d'où l'absence de certaines (de la plupart ?) des fonctionnalités que l'on trouvent typiquement avec ce genre de frameworks. Que l'utilisation du toolkit Atlas transforme un programme en application web n'est qu'un effet secondaire…
Cyberdépendance, cyberharcèlement, pédocriminalité… : Zelbinium, pour que les smartphones soient la solution, pas le problème !
[^] # Re: Perplexe
Posté par LeBouquetin (site web personnel, Mastodon) . Évalué à 5.
Je trouve cette clarification très importante et intéressante. Je vois du coup le framework comme un outil de programmation rapide d'interface utilisateur.
Dans le cas du développement d'un outil de gestion, du coup, j'aurais tendance à le comparer dans une certaine mesure à Django que j'utilise personnellement pour dév des outils perso via quasi-exclusivement Django Admin (l'interface d'admin de Django).
Concrètement, dans quel cas conseilles-tu d'utiliser le framework ? Pour développer un nouvel outil ? Proposer une interface utilisateur à un outil ou du code existant sous forme de CLI ou de lib ?
[^] # Re: Perplexe
Posté par Claude SIMON (site web personnel) . Évalué à 3.
C'est très exactement l'idée derrière ce toolkit.
Je ne connais pas Django, mais, pour ce que j'en ai vu, il ne peut, à lui seul, suffire à développer une SPA. Du coup, ce n'est pas vraiment comparable, à moins qu'il n'y ai quelque chose qui m'échappe…
Il existe beaucoup de toolkits ou de frameworks avec lesquels on peut développer des interfaces graphiques. Ces outils sont, pour la plupart, très performants, au prix d'une certaine complexité qui à tendance à rebuter ceux qui aimerait faire de la programmation mais n'ont pas le temps d'apprendre à maîtriser ces outils.
Les bibliothèques logicielles qui, à l'instar du toolkit Atlas, font le choix d'offrir moins de performances au profit de plus de facilité d'utilisation ont généralement pour inconvénient d'être volumineuses par eux-mêmes et/ou de par les bibliothèques qu'elles nécessitent, ce qui peut également constituer un frein à leurs utilisations.
Le toolkit Atlas est très léger (quelques dizaines de Ko tout compris pour la version Python) et sa mise en œuvre est facilitée par son utilisation de technologies ultra-documentées (HTML(/CSS) et DOM). De ce fait, cela incitera peut-être plus de gens à l'utiliser pour développer, pour leurs propres logiciels, en plus d'une CLI, une GUI…
En tout cas, je pense Le toolkit Atlas peut être utilisé dans de nombreuses circonstances, dont quelques-une sont détaillées ici (en anglais). Je répondrais volontiers à toute question concernant ces utilisations…
Cyberdépendance, cyberharcèlement, pédocriminalité… : Zelbinium, pour que les smartphones soient la solution, pas le problème !
# Toujours pas convaincu
Posté par AnthonyRabine (site web personnel) . Évalué à 4.
Salut !
Bon, je vois que tu tiens toujours à ton toolkit :) Tu as gagné en clarté dans tes explications, mais en fait on ne voit toujours pas en quoi tu simplifies le développement web. Selon moi, toutes tes nouvelles notions complexifient le truc !
Peux-tu par exemple comparer Atlas à d'autres façons de faire et mettre côte à côte deux exemples pour démontrer que tu simplifies les choses par rapport à du classique Node/Vue ou autre ? Ou même un simple développement web en Python avec un Bottle par exemple ?
Tu le dis toi même, tu ne connais pas trop le développement Web et c'est là où est ta faiblesse je pense. Tu penses que tu simplifies les choses, mais en fait non.
[^] # Re: Toujours pas convaincu
Posté par Claude SIMON (site web personnel) . Évalué à 2.
Salut !
Ben je ne vais pas l'abandonner alors qu'il connaît un succès croissant :-) …
Le toolkit Atlas n'est pas conçu pour le développement web. Il est conçu pour le développement d'interfaces graphiques. Simplement, au lieu de s'appuyer sur GTK, Qt ou encore wxWidget, il s'appuie sur des technos web (HTML(/CSS) et DOM). Ce qui fait que des applications utilisant le toolkit Atlas sont de facto des applications web, mais ce n'est pas le but premier.
Justement, il n'y a pas de nouvelles notions. Le toolkit Atlas s'appuie uniquement sur des technologies qui ont fait leurs preuves et qui sont ultra-documentées, à savoir HTML(/CSS) et DOM. La particularité du toolkit Atlas est que les manipulations sur le DOM ne se font plus en JavaScript (ou assimilé) dans le frontend, mais directement dans le backend, avec le langage de son choix. De ce fait, il n'y a plus à proprement parlé de backend et de frontend.
De la même manière, le toolkit Atlas ne s'appuie par sur une architecture MVC. Note que je n'ai rien contre le principe derrière MVC, — j'en utilise moi-même un équivalent dans toutes mes applications — mais il y a des situations où elle est inopportune, par exemple dans le cadre d'une initiation à la programmation…
Je n'ai jamais entendu parler de Bottle, mais, après quelques recherches, je suppose que tu parles du framework Python…
Si tel est le cas, à l'instar de Django cité dans un précédent commentaire, il me semble que Bottle ne suffise pas à lui seul pour développer une SPA, donc la comparaison avec le toolkit Atlas est délicate.
J'ai néanmoins tenté d'extrapoler le "Hello World", écrit avec Bottle, que j'ai trouvé ici et qui ressemble à ça :
Voilà un exemple de quelque chose, écrit avec le toolkit Atlas, qui s'en rapproche :
Ce programme va ouvrir un navigateur web et lui passer une page contenant, entre autres, le code HTML
<h1>Hello World!</h1>.Bon, comme dit, Bottle et le toolkit Atlas n'ayant pas vraiment la même finalité, la comparaison me semble d'un intérêt assez limité.
Ceci dit, si tu as des exemples de SPA, pas trop gros évidemment, réalisées avec Bottle, ou un autre outil, je veux bien écrire son équivalent avec le toolkit Atlas…
Je ne suis pas développeur d'applications web, mais il m'arrive tout de même assez souvent de développer des interfaces web pour mes clients. Et tu penses bien que je me suis renseigné sur ce qui existait en terme d'outils dans ce domaine avant de me lancer dans le développement de mon propre outil, faute de solution qui me convienne… (je sais que certains seront tentés, mais si vous relisez attentivement ce que j'ai écrit, vous vous apercevrez que dégainer le syndrome NIH n'est pas de circonstance…)
Cyberdépendance, cyberharcèlement, pédocriminalité… : Zelbinium, pour que les smartphones soient la solution, pas le problème !
[^] # Re: Toujours pas convaincu
Posté par AnthonyRabine (site web personnel) . Évalué à 1.
Ok donc tu reviens à ce qu'on faisait 20 ans en arrière où le back-end s'occupe de tout. Tu peux, pour certaines raisons, mais faire travailler le navigateur est un avantage époustouflant et j'ai l'impression que tu le comprends pas et ta vision du Javascript semble datée.
Revenons à ton exemple et à ton discours en général. Tu balayes d'un revers de la main toutes les autres solutions en disant "c'est pas pareil". Mais si, c'est pareil justement. N'importe quel serveur Web peut servir des pages web très simplement et en deux lignes de javascript réaliser des opérations, et avec un moteur de template c'est encore plus simple.
(nota : je suis développeur C++ indépendant et je vends des sites web codés en C++ et javascript … et je ne cherche pas à lutter contre lui, j'embrasse cette techno, et cela améliore ma pratique du code au quotidien).
[^] # Re: Toujours pas convaincu
Posté par Claude SIMON (site web personnel) . Évalué à 2.
Voilà le code d'une application un peu plus évoluée. Il s'agit d'un chatroom basique.
Pour une démonstration en ligne :
- suivre ce lien ;
- cliquer sur le bouton vert Run ;
- cliquer sur l'URL qui s'affiche dans la console.
En cliquant sur le code QR, on ouvre une autre session. On peut également ouvrir une session sur un smartphone ou une tablette en scannant ce QR code.
Tout message saisit dans une session va s'afficher dans toutes les autres sessions, conformément à ce que l'on attend d'un chatroom.
Je t'invite à nous montrer le code source de cette même application codée avec une technologie que tu estimes équivalente au toolkit Atlas, comme cela on disposera d'éléments factuels. Si cette techno. est vraiment équivalente, coder cette application ne devrait pas prendre plus d'une demi-heure, vu que c'est le temps que cela m'a pris, sachant, en outre, que Python n'est pas mon langage de programmation usuel.
Cyberdépendance, cyberharcèlement, pédocriminalité… : Zelbinium, pour que les smartphones soient la solution, pas le problème !
# J'ai testé et compris le concept
Posté par LeBouquetin (site web personnel, Mastodon) . Évalué à 3.
J'ai récemment dév un outil utilitaire et le "portage" sur Atlas a été un bon test.
Mon outil fait la chose suivante :
C'est un script
python/tkinter, le rendu est le suivant :La version
python/atlas/htmla été faite en bricolant l'exemple HelloWorld fourni avec Atlas. Le rendu est le suivant :Au final, je vois un cas d'utilisation intéressant : développer des applications internes disponibles clé-en-main pour une équipe. C'est valable si on a des développeurs sous la main et que ces développeurs ne sont pas développeurs web mais qu'ils ont des bases de HTML.
Pourquoi utiliserait-on ce toolkit plutôt qu'un autre dans ce cas-là ?
Développer un tel outil avec des techno web classiques me semble plus compliqué d'accès pour un développeur "non web".
Je vois un cas concret qui m'intéresse à Algoo : metre au point un calculateur de prix. L'outil doit s'appuyer sur des données "fixes" (dispo en backend par exemple : prix/utilisateur/mois, options, etc), il faut une interface +/- interactive, faire une mise en page en HTML est relativement facile d'accès et au final il faut "juste" que l'utilisateur saisisse ses données et clique sur un bouton. Pourquoi je ferais ça avec Atlas et pas en pur JS par exemple ? Parce que je ne dev pas spécialement en JS et je n'ai pas envie de "déranger" un dév Tracim pour ça (d'autant qu'il va vouloir faire un truc aux petits oignons et je ne pourrai pas le faire évoluer facilement). Pourquoi une app web ? parce que l'outil doit être utilisable clé-en-main. Autre intérêt que je vois en python/atlas : possibilité de générer sur le serveur un fichier PDF, texte ou autre lorsque l'utilisateur clique sur "enregistrer le chiffrage" par exemple. Ca pourrait aussi se faire en techno web classique, mais clairement, là, ça va être plus rapide à mettre au point et à bricoler.
Quelques remarques :
http://faas1.q37.infoça me dérange. Je n'ai pas trouvé dans la doc comme faire tourner le truc en local (pour remplacer un toolkit local, je m'attends à qqchose qui tourne en local)Note : l'approche "SPA" n'a pas d'intérêt particulier pour l'utilisateur je pense ; par contre c'est cette approche qui permet une conception basée sur les interactions utilisateur via les callback (comme un toolkit "classique" d'IHM).
Conclusions :
[^] # Re: J'ai testé et compris le concept
Posté par LeBouquetin (site web personnel, Mastodon) . Évalué à 2.
Tu as développé la techno dans le cadre de ton activité ?
Question : étant donné que l'exécution du code nécessite un serveur "externe", comment traites-tu (si tu sais le faire) des formulaires HTML proposant de sélectionner un fichier ?
Lorsque je teste, le code s'exécute bien sur ma machine, on est d'accord ? le serveur est uniquement un "proxy" d'accès ? Tu aurais un schéma technique de fonctionnement ?
[^] # Re: J'ai testé et compris le concept
Posté par Claude SIMON (site web personnel) . Évalué à 3.
Pour mes clients, j'utilise une bibliothèque C++ maison pour développer les interfaces graphiques. Je la trouvais pratique, et la rendre disponible pour des langages populaires que je n'avais jamais eu l'occasion de pratiquer me semblait une façon comme une autre de faire de la veille technologique…
Le sélecteur de fichier HTML (
<input type="file"/>) ne permet hélas pas (ou je n'ai pas trouver comment faire) de récupérer le chemin du fichier sélectionné par l'utilisateur pour des raisons de sécurité. La seule solution, c'est d'en coder l'équivalent. C'est d'ailleurs un de mes projets que de proposer ce genre de widgets sous forme d'extension…Tout à fait. Le proxy ne fait que relayer les actions de l'utilisateur dans un sens, et les modifications opérées sur le DOM dans l'autre.
Un tel schéma n'existe pas actuellement, mais je vais en réaliser un ; ça permettra d'enrichir la documentation…
Cyberdépendance, cyberharcèlement, pédocriminalité… : Zelbinium, pour que les smartphones soient la solution, pas le problème !
[^] # Re: J'ai testé et compris le concept
Posté par Claude SIMON (site web personnel) . Évalué à 2.
Je ne sais pas si c'est ce à quoi tu pensais, mais j'ai réalisé un petit schéma que je présente dans ce commentaire…
Cyberdépendance, cyberharcèlement, pédocriminalité… : Zelbinium, pour que les smartphones soient la solution, pas le problème !
[^] # Re: J'ai testé et compris le concept
Posté par Claude SIMON (site web personnel) . Évalué à 5. Dernière modification le 08 janvier 2021 à 19:04.
A l'origine, le toolkit Atlas était un binding vers une bibliothèque C++ qui constitue le cœur du projet, et il était disponible pour Java, Node.js et PHP (la version PHP est actuellement suspendue à cause de certaines considérations relatives au multithreading).
Sous cette forme, le toolkit Atlas était assez complexe à installer, du fait qu'il fallait également installer la bibliothèque C++, et j'étais d'avis que cela constituait un obstacle quasi insurmontable à son adoption.
J'ai donc développé un protocole qui permettait au toolkit d'échanger avec la bibliothèque C++ via une communication réseau, ce qui me permettait de déporter cette bibliothèque sur un serveur, et ainsi ne pas avoir à la fournir avec le toolkit.
Cette version du toolkit était en fait pensée comme une version de démonstration du toolkit version binding. Et c'est la forme sous laquelle le toolkit est actuellement disponible. Dans la foulée, j'ai également développées les versions Perl, Python et Ruby.
Bref, tout ça pour signaler qu'une version binding du toolkit pour Python, que j'ai de toute manière l'intention de développer, est parfaitement envisageable à relativement court terme si tu penses qu'elle convient mieux.
Sinon, il y aurait également l'option desktop, basée sur Electron ; c'est un mode d'utilisation de ma bibliothèque C++ que je mets à disposition de mes clients. L'adapter au toolkit Atlas est également dans mes projets.
Dans l'intervalle, il y cela…
Euh…, le toolkit est en pur Python ; par contre, il est multithreadé. C'est peut-être cela qui pose problème…
Je n'ai jamais fait de développement Python avant ce toolkit ; à part Pypi, je ne connais pas grand chose des outils utilisés pour les développements Python.
C'est typiquement pour ce genre profil que le toolkit a été développé, vu que c'est le mien :-)…
J'ai quelques pistes pour l'accélérer, mais vu le principe de fonctionnement du toolkit, ça ne sera jamais un foudre de guerre, mais ça dépend aussi beaucoup de la qualité du réseau. Néanmoins, la version binding devrait être nettement plus rapide…
Peut-être y a-t-il un lien avec https://github.com/epeios-q37/atlas-python/issues/1… Si jamais tu as un quelconque renseignement qui pourrait faire avancer le schmilblick, je suis preneur :-)…
Vu que tu as utilisé le toolkit, pourrais-tu m'indiquer ce qui, en terme de documentation, t'aurais été utile pour mettre en œuvre plus rapidement et/ou efficacement le toolkit, que je puisse améliorer la documentation sur ce(s) point(s) ?
Comme dit plus haut, il y a cela, en attendant la version binding ou desktop…
J'ai changé plusieurs fois d'angle d'attaque concernant la communication, notamment en mettant en avant le coté développement de GUI rapide et facile ; c'est d'ailleurs toujours ainsi que le toolkit est présenté dans les dépôts GitHub. Mais, d’après certaines discussions que j'ai pu avoir, l'angle SPA directement accessible sans configuration ni déploiement suscite également de l'intérêt.
Et merci d'avoir testé le toolkit et d'en avoir fait ce retour…
Cyberdépendance, cyberharcèlement, pédocriminalité… : Zelbinium, pour que les smartphones soient la solution, pas le problème !
# Lien vers la deuxième partie modifié
Posté par Ysabeau 🧶 🧦 (site web personnel, Mastodon) . Évalué à 2.
Voilà, c'est fait, il lie vers la dépêche publiée.
« Tak ne veut pas quʼon pense à lui, il veut quʼon pense », Terry Pratchett, Déraillé.
[^] # Re: Lien vers la deuxième partie modifié
Posté par Claude SIMON (site web personnel) . Évalué à 2.
Merci d'y avoir pensé ; j'avais oublié de le mentionner dans l’espace de rédaction…
Cyberdépendance, cyberharcèlement, pédocriminalité… : Zelbinium, pour que les smartphones soient la solution, pas le problème !
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.