Sommaire
Bonjour tous,
Je vous faisais part il y a peu de la CSS que j'ai créé pour LinuxFr.org.
J'ai fais ce premier journal pour avoir des retours assez rapide sur son utilisation et pour voir un peu ce qu'il manquait. Je note toute de même que d'après les stats un peu plus de 15 personnes utilisent une version ou une autre, c'est déjà plus que je ne pensais.
Description :
J'ai donc pris pas mal de remarques en compte, et j'ai une version qui me satisfait suffisamment pour refaire un journal.
Comme pas mal de choses ont évoluées voici un résumé des CSSs :
Il y a en effet 2 grands types de CSS : fond clair ou fond sombre. Dans les deux cas il y a une sous catégorie concernant les extraits de code : comme le texte ou inversé.
La CSS est volontairement assez colorée, notamment au niveau des badges représentant les notes des contenus (journaux, dépêches, forums). Ils sont classés suivant plusieurs catégories, du - au + :
- rouge (looser)
- orange (vil trolleur)
- couleur secondaire (dépend de la CSS) (neutre+, + car il faut une note positive ou nulle)
- bleu (intéressant)
- vert (parfait pour rentrer dans l'histoire des moules)
La CSS est en largeur fixe (le classique 960px).
Les tribunes, y compris dans l'espace de rédaction collaboratives ont étés réalisées (très simplement, mais avec survol des norloges).
L'édition est l'endroit où il resterait encore un peu de boulot, je ne suis pas pleinement satisfait mais ça me permet quand même de naviguer, commenter et publier convenablement donc ça devrait aller pour l'instant).
Les statistiques et sondages sont plutôt cools je trouve (ben quoi, j'ai le droit d'être satisfait non ? ;-) )
Les contenus nouveaux et non visités ont droit à une mise en évidence un peu criarde mais ça correspond à ma façon (en partie visuelle et pas uniquement avec la toolbar) de naviguer dans le site.
Les citations dans les commentaires voient la couleur de la bordure varier avec la profondeur, plus agréable je trouve.
Scrineshout (cliquables pour de plus grandes versions) :
Page des journaux fond clair :
Page des journaux fond sombre :
Commentaires, quote et code clair sur fond clair :
Idem mais code sombre :
Commentaires, quote et code sombre sur fond sombre :
Idem mais code clair :
Pour la technique :
- basée sur le thème de couleur Solarized qui permet d'avoir deux ensembles de couleurs (sombre ou clair) plutôt cohérent
- basée sur Knacss pour la base de la base
- utilisation de sass comme préprocesseur CSS, afin entre autre d'être compatible avec les sources de LinuxFR
Le poids total de la CSS est un peu élevé à mon goût (environ 50ko, 6ko en gzip). C'est pas non plus énorme mais pour le moment j'ai du mal à descendre en dessous (en tout cas avec sass), la faute en partie aux codes de compatibilité pour les dégradés par exemple.
Les sources sont disponibles dans deux dépôts :
- l'un sur baregit : http://baregit.com/crev/linuxfr-solarized
- l'un sur github : https://github.com/CrEv/linuxfr-solarized
Pourquoi deux, sachant qu'en plus ils sont pour le moment synchrones ? en fait j'aime bien Baregit, c'est beaucoup plus rapide que github, son créateur est dans les parages, c'est hébergé en Europe. Pourquoi github alors ? Fonctionnellement la plateforme est sympa, wiki, etc. Donc pour le moment j'ai les deux, et ça ne coûte pas grand chose de faire 2 push. Je verrai par la suite si je n'en garde qu'un ou pas.
Les liens vers les CSS :
- fond clair, code clair : http://ybr.phpnet.org/linuxfr/light_light_code.css
- fond clair, code sombre : http://ybr.phpnet.org/linuxfr/light_dark_code.css
- fond sombre, code sombre : http://ybr.phpnet.org/linuxfr/dark_dark_code.css
- fond sombre, code clair : http://ybr.phpnet.org/linuxfr/dark_light_code.css
Note pour finir :
N'hésitez surtout pas à me signaler si vous voulez des modifications, améliorations, etc.







# Retour
Posté par MyLordAngus . Évalué à 2.
Je fais partie des utilisateurs de la CSS claire et je l'apprécie beaucoup, merci pour ton travail.
Pour l'instant, j'ai deux remarques qui me viennent à l'esprit. Tout d'abord, je ne suis pas fan de la taille des titres des dépêches ou des journaux et de leur soulignage automatique. Deuxième point, j'aimerais bien me rapprocher des polices que tu as utilisées dans ta capture d'écran, mais je n'ai pas Century Gothic ni Helvetica (je crois que c'est celles-ci que tu utilises).
Voilà, encore merci pour ton aide :)
[^] # Re: Retour
Posté par CrEv (site web personnel) . Évalué à 4.
Merci :)
Ha oui, je note pour virer le soulignement des titres. Pour la taille, faut que je regarde justement avec les différentes polices et aussi que je vois dans quelle mesure ça peut être changé de façon suffisamment harmonieuse avec les autres tailles (mais pas trop car en fait j'aime bien la taille, mais je dois bien pouvoir la baisser un poil)
Pour la police heu… disons que j'ai fais mes captures sur un poste windows (patapai) Je vais voir par contre ce que je peux trouver comme police sympa et approchante. Les captures sont faites avec Century Gothic (et elle est plutôt sympa, notamment le '?')
[^] # Re: Retour
Posté par CrEv (site web personnel) . Évalué à 2.
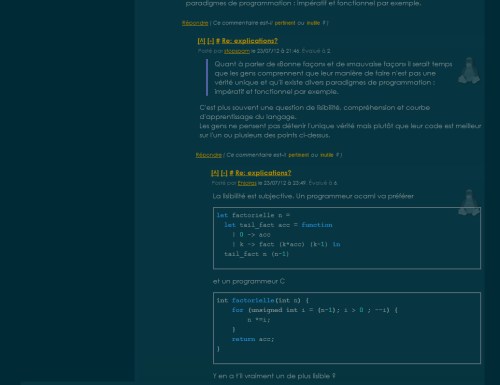
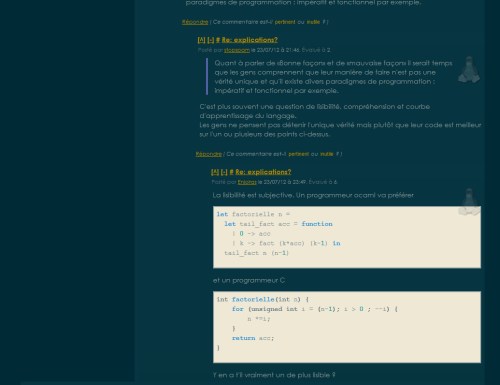
voici et voici
Pour ce qui est de la police je vais surtout essayer d'en trouver une avec le même gris typographique. C'est ce qui permettra d'avoir un rendu assez similaire et agréable à l'oeil mais avec une police différente.
[^] # Re: Retour
Posté par CrEv (site web personnel) . Évalué à 2. Dernière modification le 29 juillet 2012 à 16:18.
Je reviens sur l'histoire de la police.
J'ai fais quelques tests, à vous me de dire ce qu'il vous semble intéressant comme police (bon c'est pas dit que je reteste pas d'autres polices, mais en voici déjà quelques unes :)
J'oubliais, il y a aussi quicksand qui me plait pas mal mais j'ai un problème de capture d'écran étrange avec… mais à évaluer aussi
[^] # Re: Retour
Posté par david guez (site web personnel) . Évalué à 1. Dernière modification le 29 juillet 2012 à 16:55.
tu vois, je réponds toujours hein (j'ai toujours rêvé faire parti du fameux panel représentatifs, c'est donc pour moi une première petite victoire).
Donc, pour moi les deux dernières sont bien plus lisibles, sans préférences entre elles.
Ceci n'est pas une signature
[^] # Re: Retour
Posté par Buf (Mastodon) . Évalué à 1.
Pareil, mais j'ajouterais que j'aime bien la première pour les titres.
[^] # Re: Retour
Posté par CrEv (site web personnel) . Évalué à 2. Dernière modification le 30 juillet 2012 à 12:02.
OK, merci de ces retours.
J'ai donc fait un petit mix pour le moment :
J'ai aussi viré certaines bordures pour alléger un peu le style.
Le tout devrait être dispo demain au plus tard (si tout se passe bien comme prévu ;-) )
Ha oui, à noter que sous chrome windows l'affichage est plutôt crade (pas d'anti aliasing) alors que sous firefox, firefox linux c'est beaucoup mieux
[^] # Re: Retour
Posté par cjlano . Évalué à 5.
J'utilise aussi la CSS dark-dark, et ca me repose les yeux, merci!
Par contre, je trouve dommage qu'un clic sur le logo "LinuxFR" (en haut à gauche) ne ramène pas à la page d'accueil. J'ai pris l'habitude de cliquer dessus, et ca me manque :-)
Merci pour ta contribution!
[^] # Re: Retour
Posté par CrEv (site web personnel) . Évalué à 3.
De rien.
Ok, c'est noté
[^] # Re: Retour
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 2.
Hello !
Je teste également et je pense que ça serait bien d'avoir une marge plus grande entre les informations de publications et le contenu des articles (c.f. le troisième article dans les captures d'écran où le sommaire est collé à la date de publication et au nom de l'auteur).
Merci !
[^] # Re: Retour
Posté par CrEv (site web personnel) . Évalué à 3.
OK, c'est noté
[^] # Re: Retour
Posté par Nonolapéro . Évalué à 2. Dernière modification le 26 juillet 2012 à 17:16.
Est-ce possible de faire en sorte que les liens vers dépêches, journaux, etc. soient plus espacées les uns des autres ?
Autrement j'aime bien la version claire de ta feuille de style.
Édition : Serait-il possible d'enlever le soulignement des [] et [-] pour aller au commentaire parent ou déplier un commentaire ?
[^] # Re: Retour
Posté par CrEv (site web personnel) . Évalué à 3.
Je pense que je vais enlever le soulignement de quasiment tous les liens en tant que titre (leur couleur suffit déjà à les repérer). Ca devrait alléger un peu le style.
Pour l'espacement, c'est noté
# sympa
Posté par claudex . Évalué à 7.
C'est très sympa comme CSS et ça fait plaisir de voir qu'il y a des gens motivés pour développer des CSS pour le site.
« Rappelez-vous toujours que si la Gestapo avait les moyens de vous faire parler, les politiciens ont, eux, les moyens de vous faire taire. » Coluche
[^] # Re: sympa
Posté par CrEv (site web personnel) . Évalué à 6.
Merci :)
Il m'a fallu pas mal de temps pour trouver assez de motivation. Non pour en faire une, car je dois avoir 3 ou 4 tentatives de CSS, mais pour en finir une (enfin suffisamment avancer quoi).
Faire une CSS de base c'est pas super compliqué, mais la fignoler c'est déjà beaucoup plus long. Et lorsque je fais des CSS tous les jours pour le boulot, pas forcément toujours la motivation pour refaire exactement la même chose à côté… mais c'est valable pour beaucoup de monde je pense.
# Bravo
Posté par JPEC . Évalué à 4.
C'est du bon boulot !!! J'aime bien la dark / light qui repose les yeux !
# URL dépréciées
Posté par CrEv (site web personnel) . Évalué à 6.
J'ai oublié de mentionner un point pas négligeable : les urls précédentes (
http://ybr.phpnet.org/linuxfr/dark/dark.cssethttp://ybr.phpnet.org/linuxfr/light/light.css) ne seront probablement pas mises à jour dorénavant.Que ceux qui les utilisent migrent sur, respectivement, http://ybr.phpnet.org/linuxfr/dark_light_code.css et http://ybr.phpnet.org/linuxfr/light_dark_code.css.
Je sais c'est un peu embêtant mais bon, c'est pas grand chose et ça me permet de ne maintenir que 4 urls et non 6 (à moins que quelqu'un me sorte un .htaccess qui va bien, j'ai juste la flemme là…)
# menu du haut
Posté par François Chaix (site web personnel) . Évalué à 2.
Je plussoie la remarque sur le soulignement des titres, et j’en rajouterais une autre :
Il faudrait arranger un peu la présentation du menu en haut (avec Accueil, Dépêches, Journaux…), l’aspect me paraît un peu tassé en pas très lisible. Peut-être en espaçant les titres, ou en faisant des boutons, ou juste en insérant un pipe ou autres entre chaque titre…
À part ce chipotage, merci pour ces beaux CSS, que j’utilise désormais (light-light).
La lumière pense voyager plus vite que quoi que ce soit d'autre, mais c'est faux. Peu importe à quelle vitesse voyage la lumière, l'obscurité arrive toujours la première, et elle l'attend.
# je fais partis de ces quinze
Posté par david guez (site web personnel) . Évalué à 3. Dernière modification le 26 juillet 2012 à 21:45.
mais je viens de remarquer que, chez moi en tout cas (chrome 20 sous linux), les commentaires notés en négatifs ne sont pas repliés, même si j'ai un seuil d'affichage à 1. Sinon : bravo la css est super.
Question subsidiaire : y a-t-il un moyen de spécifier une css par navigateur : genre une qui vas bien sur mon bureau linux, une autre sous IE10 à mon travail (où la ta CSS est complètement inopérante sois dit en passant) et une autre lorsque je moule de façon smart sur mon smartphone ?
Ceci n'est pas une signature
[^] # Re: je fais partis de ces quinze
Posté par Bruno Michel (site web personnel) . Évalué à 5.
Non, ce n'est pas possible pour le moment. Il y a des entrées dans le suivi à ce sujet, mais j'avoue ne pas trop savoir par quel bout prendre ça (est-ce qu'il vaut mieux proposer par User-Agent ou en fonction de la résolution ? comment faire pour les utilisateurs non authentifiés ?). Ça fait parti des choses que je pense traiter bientôt, mais je ne refuse pas d'avoir quelques avis supplémentaires sur la question.
[^] # Re: je fais partis de ces quinze
Posté par david guez (site web personnel) . Évalué à 1. Dernière modification le 26 juillet 2012 à 22:40.
Mon avis perso : par session c'est amha ce qui nous laisse le plus libre de décider selon la station de moulage. Merci pour l'info en tout cas.
Ceci n'est pas une signature
[^] # Re: je fais partis de ces quinze
Posté par claudex . Évalué à 3.
Il me semble qu'avant c'était implémenté par un cookie (le nom de la CSS dans le cookie). Ça me semble le plus simple.
« Rappelez-vous toujours que si la Gestapo avait les moyens de vous faire parler, les politiciens ont, eux, les moyens de vous faire taire. » Coluche
[^] # Re: je fais partis de ces quinze
Posté par CrEv (site web personnel) . Évalué à 2.
Le problème d'une solution pas cookie ou par session, c'est qu'il faut le reconfigurer sur chaque poste.
Il faudrait pouvoir définir une CSS globale par utilisateur et pouvoir la surcharger sur un critère de session/cookie si souhaité, mais en laissant la css configurée dans les autres cas.
Je sais pas si c'est très clair…
[^] # Re: je fais partis de ces quinze
Posté par claudex . Évalué à 3.
C'est sûr que c'est mieux mais les cookies offres un moyen simple pour que les anonymes puissent choisir leur CSS et pour avoir une feuille différente pour les smartphones. Après, on peut évidemment faire plus compliqué.
« Rappelez-vous toujours que si la Gestapo avait les moyens de vous faire parler, les politiciens ont, eux, les moyens de vous faire taire. » Coluche
[^] # Re: je fais partis de ces quinze
Posté par nud . Évalué à 1.
Solution supplémentaire: se baser sur les media queries pour avoir une CSS tout terrain.
[^] # Re: je fais partis de ces quinze
Posté par saimn . Évalué à 2.
le problème est que ca nécessite l'ajout de la balise
meta viewport, ce qui a été fait puis défait car cela cassait les styles qui ne sont pas prévus pour. Une solution serait peut-être d'avoir une case à cocher dans les préfèrences pour ajouter cette balise si on utilise une css compatible ?[^] # Re: je fais partis de ces quinze
Posté par nud . Évalué à 1.
Ce n'est pas obligatoire. Tu peux utiliser des CSS réactives sans cette balise sur le bureau, et firefox réagira comme il le doit. Après, le comportement des téléphones est un autre problème.
De toute façon on pourrait sans doute avoir une convention du genre:
[^] # Re: je fais partis de ces quinze
Posté par Bruno Michel (site web personnel) . Évalué à 4.
C'est maintenant refait et la CSS par défaut a été adaptée pour s'afficher pas trop mal sur mobile (mieux qu'avant en tout cas). Cf https://github.com/nono/linuxfr.org/commit/12620667089ac5d63a1621d65daa52aa9d0700eb.
[^] # Re: je fais partis de ces quinze
Posté par saimn . Évalué à 1.
cool, merci ! bon maintenant il faut que je m'attaque à faire une version responsive de ma css (j'en avais fait mais un coup de rsync malheureux …).
[^] # Re: je fais partis de ces quinze
Posté par CrEv (site web personnel) . Évalué à 2.
Super !
J'ai donc pu tester la nouvelle version de ma css sur mon smartphone.
J'ai donc plusieurs versions selon la largeur, entre autre la version "mobile" est légèrement différente entre portrait et paysage.
Juste deux questions à ceux qui pourraient me lire et qui sont intéressés par le sujet :
[^] # Re: je fais partis de ces quinze
Posté par david guez (site web personnel) . Évalué à 1.
Mon grain de sel:
pour le point 1, ne se prononce pas
pour le point 2 non plus
bon d'accord pour le point 2 je vote oui des quatre mains (j'ai pas un galaxy note, juste un galaxy 1 tout vieux avec un écran vraiment petit donc moi je vote oui)
Ceci n'est pas une signature
[^] # Re: je fais partis de ces quinze
Posté par Effraie (site web personnel) . Évalué à 2.
la toolbar, pas forcément, en tt cas pas forcément sous la même forme, mais les boutons qui permettent de naviguer entre les nouveaux commentaires, oui! c'est aujourd'hui ce que je trouve le plus galère sur smartphone
\Ö<
[^] # Re: je fais partis de ces quinze
Posté par Buf (Mastodon) . Évalué à 1.
Gros +1. Sur smartphone ou tablette, on n'a pas les raccourcis clavier pour passer au commentaire non-lu suivant, et la toolbar est tellement petite qu'elle est inutilisable (en tout cas, avec mes gros doigts, j'ai beaucoup de mal)
Juste garder les boutons précédent/suivant en leur donnant une bonne taille, ça serait génial.
[^] # Re: je fais partis de ces quinze
Posté par CrEv (site web personnel) . Évalué à 2.
Je verrai pour voir les boutons < > alors.
Par contre ça arrivera un peu plus tard, je pense que je vais revoir la CSS pour avoir réellement plusieurs affichages : mode mobile portrait, mobile paysage, faible largeur, largeur normale et wide
Mais ça fait quand même du boulot, donc ce sera pas dans la prochaine release
[^] # Re: je fais partis de ces quinze
Posté par david guez (site web personnel) . Évalué à 1.
super! j'essaye ça tout de suite… en tout cas merci de prendre en compte nos remarques (qu'est-ce que je suis fleur bleu en ce moment, ça passera ne vous inquiétez pas)
Ceci n'est pas une signature
[^] # Re: je fais partis de ces quinze
Posté par saimn . Évalué à 2.
les media-queries c'est quand même plus souple (ca s'adapte à n'importe quelle résolution, mobile, tablette, …) que le match de User-Agent. Le problème c'est cette balise meta viewport (cf ci-dessus).
pour les utilisateurs non authentifiés, il suffirait que le thème par défaut soit responsive (avec à ce moment là la balise meta viewport par défaut et qu'on puisse la désactiver dans les préférences si on utilise une css incompatible.
[^] # Re: je fais partis de ces quinze
Posté par CrEv (site web personnel) . Évalué à 4.
En effet pour les commentaires repliés il manquait la classe
.foldC'est normalement maintenant ok.
[^] # Re: je fais partis de ces quinze
Posté par david guez (site web personnel) . Évalué à 2.
Oui, donc maintenant, elle est parfaite, en tout cas pour moi… moultes bravo!
Ceci n'est pas une signature
[^] # Re: je fais partis de ces quinze
Posté par CrEv (site web personnel) . Évalué à 2.
Merci, content que ça puisse convenir :)
# Merci
Posté par jbbourgoin (site web personnel) . Évalué à 2.
Merci beaucoup pour ce beaux travail, cela ira très bien avec mon Emacs qui utilise Solarized Dark !
Thème que j'apprécie il me rappelle un vieux thème Emacs très sympathique qui s'appelait Gnome2.
# Avant-Garde
Posté par Michaël (site web personnel) . Évalué à 2.
Je crois avoir reconnu Adobe Avant-Garde… ou une cousine, j'ai bon? En tout cas j'aime bien la police.
[^] # Re: Avant-Garde
Posté par CrEv (site web personnel) . Évalué à 2.
Il s'agit de Century Gothic
Elle est en effet plutôt pas mal, mais je ne l'ai pas spécifiquement choisie, c'était celle de base dans knacss
# Update
Posté par CrEv (site web personnel) . Évalué à 5.
Déjà, merci pour les messages.
Ensuite, une petite mise à jour a été faite, notamment :
# Petit bug
Posté par chimrod (site web personnel) . Évalué à 2.
En cas de largeur limitée de la fenêtre, on se retrouve avec une page blanche ne contenant que la sidebar, et l'ensemble du contenu est « poussé » en dessous.
Voici une capture d'écran pour aider à comprendre.
[^] # Re: Petit bug
Posté par CrEv (site web personnel) . Évalué à 2.
Vi, c'est pas vraiment fait pour être utilisé en dessous de 960px…
Je le note et je verrai si je peux y faire quelque chose (genre du "responsive design") dans une prochaine version.
[^] # Re: Petit bug
Posté par chimrod (site web personnel) . Évalué à 2.
Le problème avec les écrans larges, c'est qu'ils sont trop larges pour utiliser les fenêtres en plein écran, et quand on divise l'écran en deux, on se retrouve avec une surface qui n'a pas pas été prévue par l'application…
[^] # Re: Petit bug
Posté par CrEv (site web personnel) . Évalué à 2.
Ha, ce doit être parce que je suis sur un écran large (mais pas trop, 1440px) et en dual screen (donc 2 x 1440) et j'ai donc mon navigateur en plein écran.
Et sur mon autre, j'ai que 1280px de large donc c'est fenêtré mais pas plein écran, ni moitié, et ça passe très bien.
Mais c'est noté, je pense que je vais m'en occuper plus rapidement que prévu.
Bon, vu que c'est toi qui le demande initialement (enfin je sais plus si quelqu'un en avait parlé avant ou pas), une petite question : tu préférerais avoir d'abord les contenus (journaux, etc) et les boites (utilisateurs, sondage, rédaction) en dessous ou le contraire ? Dans les deux cas il y aura les liens pour aller directement à l'un ou l'autre (ils sont juste masqués pour le moment)
Par contre, rédaction collaborative et tribune risque de souffrir avec une zone moins large. Mais ça permettrait peut-être d'avoir un affichage smartphone ok.
[^] # Re: Petit bug
Posté par B16F4RV4RD1N . Évalué à 2.
j'ai remarqué ça également. Je pense que c'est pas très pratique pour l'utilisateur de prévoir ça pour 960px. C'est pas mal pour du plein écran en par exemple 1280x1024, mais si on veut réduire la taille de la fenêtre, qu'on a un netbook ou un téléphone, c'est un peu juste.
La tribune de modération est trop décalée également (espace vide entre le nom et le commentaire, d'environ la moitié de la boîte, en gros ça fait un mot par ligne)
Je trouve aussi que dans la version light, le texte est trop clair (bleu clair sur fond ocre), le manque de contraste rend le texte moins lisible.
Only wimps use tape backup: real men just upload their important stuff on megaupload, and let the rest of the world ~~mirror~~ link to it
[^] # Re: Petit bug
Posté par B16F4RV4RD1N . Évalué à 2. Dernière modification le 27 juillet 2012 à 11:00.
par exemple 404E53 au lieu de 657B83
Je vois sur le site de solarized qu'ils n'utilisent qu'une seule couleur pour le contenu, que le fond soit clair ou foncé. Ça me semble un peu extrême pour la lisibilité, en tout cas quand on doit lire une grande quantité de texte.
Only wimps use tape backup: real men just upload their important stuff on megaupload, and let the rest of the world ~~mirror~~ link to it
[^] # Re: Petit bug
Posté par CrEv (site web personnel) . Évalué à 3.
Non, pas exactement : lorsque le fond est clair la couleur de texte est base00 (#657b83), lorsque le fond est foncé la couleur de texte est base0 (#839496)
Ensuite il y a deux autres couleurs (enfin 4) pour moins contrasté (typiquement les commentaires, c'est visible dans la barre latérale) et pour plus contrasté (titres par exemple, mots clés dans le code, etc)
J'ai essayé avec 404E53 mais j'aime pas trop, justement trop contrasté et pas assez reposant je trouve.
Après il est vrai que ça dépend beaucoup des écrans et de la luminosité (sur mon dual screen entre l'écran externe et l'écran du portable j'ai une sacré différence)
Mais je vais voir si je peux pas tout de même y faire quelque chose (pourquoi pas encore une déclinaison avec un contraste plus prononcé)
[^] # Re: Petit bug
Posté par CrEv (site web personnel) . Évalué à 2.
(je répond pour les deux commentaires)
J'ai commencé à travaillé sur ce point. Je pense que ce sera bon pour la prochaine release, d'ici quelques jours au plus.
J'ai quelque chose qui fonctionne plutôt pas mal sur une petite largeur, mais il faut que j'arrive à améliorer l'entre deux (pour une fenêtre juste un peu plus petite quoi)
[^] # Re: Petit bug
Posté par CrEv (site web personnel) . Évalué à 3.
J'ai commité ce qu'il faut pour qu'elle soit utilisable avec une fenêtre plus petite.
Il y a plusieurs "versions" (utilisant des media queries du genres
@media screen and (min-width: 601px) and (max-width: 959px)) :Le tout n'est pas encore parfait mais ça vient petit à petit.
Pour les tailles supérieures ça viendra plus tard
Il ne me reste plus que deux choses (à moins que d'autres en ajoutent) et je ferai une nouvelle release pour que vous puissiez voir.
(par contre je suis un peu degouté, mon bel historique git est un peu foiré. j'ai voulu utiliser le client github sous windows, en utilisant aussi gitflow donc j'ai sorti mon cygwin, pis ça a un peu merdé, bla bla bla… j'aurais mieux fait de tout réaliser à la main ça aurait été plus simple…)
# Tribune des modéros
Posté par patrick_g (site web personnel) . Évalué à 3.
Un problème avec cette css c'est que cela compresse la tribune des modéros au point que ça en devient presque illisible.
Voir cet exemple :
Avec la css par défaut j'ai ça :
[^] # Re: Tribune des modéros
Posté par CrEv (site web personnel) . Évalué à 3.
Ha ok…
Faut dire que j'ai pas ça moi dans mon interface :)
Faut pas hésiter si vous avez des cas comme ça, et non accessible aux mortels, de me fournir image (et html ou extrait) et je corrigerai.
Pour le moment je l'ai noté ici et ça fera partie de la prochaine version.
[^] # Re: Tribune des modéros
Posté par Florent Zara (site web personnel, Mastodon) . Évalué à 2.
Hello,
Pour accéder à toutes ces parties réservées, on doit pouvoir te fournir un accès modero sur alpha si tu le souhaites. A voir avec NoNo< la faisabilité. Je te conseille d'en faire la demande via moderateurs Chez linuxfr point org
Merci pour tout ton boulot sur les CSS.
[^] # Re: Tribune des modéros
Posté par CrEv (site web personnel) . Évalué à 4.
De rien :)
Il y a quoi d'autre comme contenu ?
Bon ok, le plus simple serait que je m'installe une instance de linuxfr, ça serait pas mal. Pour le moment je pense que j'ai résolu le problème de la tribune modo. Lorsque j'aurai sorti la prochaine version je verrai si j'ai besoin d'aller plus loin côté contenu modérateur ou non, et le cas échéant je ferai la demande.
J'avais totalement oublié la version alpha :)
[^] # Re: Tribune des modéros
Posté par CrEv (site web personnel) . Évalué à 3.
Pour la tribune ça devrait être ok dans la prochaine release
# Largeur fixe
Posté par NilugeKiWi . Évalué à 0.
Le thème solarized est tentant.
Je trouve que pour du code le contraste n'est pas assez élevé, mais sur linuxfr ça a l'air de passer mieux.
Par contre, la largeur fixe est un point bloquant pour moi: on a tous des écrans larges de nos jours… Avoir le choix serait idéal.
[^] # Re: Largeur fixe
Posté par CrEv (site web personnel) . Évalué à 4.
hum, comment ça ?
La largeur fixe est là en fait pour une raison : limiter la largeur maximale (le nombre de caractères) d'une ligne. Et ce, justement pour une question de lisibilité, de (non) fatigue de lecture, de facilité de lecture.
Avoir des lignes trop longues est vraiment désagréable lors de la lecture.
C'est d'ailleurs pour ça que les journaux (par exemple) utilisent des colonnes. Le truc c'est que le contenu de linuxfr ne se prête pas bien à une disposition en colonne.
Donc partant de là, j'ai bloqué à 960px car ça me permet d'avoir une ligne de largeur correcte. Je suis en train de travailler sur les dimensions en dessous, mais ça ne résout pas ton problème.
Si on veut exploiter plus de largeur, il y a plusieurs choses que j'ai déjà envisagé :
Mais par contre, dans tous ces cas la largeur du texte restera relativement fixe. Un design fluide, pourquoi pas, un texte trop large, non.
[^] # Re: Largeur fixe
Posté par NilugeKiWi . Évalué à 0.
En fait je suis tout simplement habitué à la css par défaut de linuxfr: pas de largeur fixe, et pas de zones vides sur la moitié de l'écran. Avec des marges oui, mais pas gigantesques.
[^] # Commentaire supprimé
Posté par Anonyme . Évalué à -10.
Ce commentaire a été supprimé par l’équipe de modération.
[^] # Commentaire supprimé
Posté par Anonyme . Évalué à -10.
Ce commentaire a été supprimé par l’équipe de modération.
[^] # Commentaire supprimé
Posté par Anonyme . Évalué à -10.
Ce commentaire a été supprimé par l’équipe de modération.
[^] # Commentaire supprimé
Posté par Anonyme . Évalué à -10.
Ce commentaire a été supprimé par l’équipe de modération.
[^] # Commentaire supprimé
Posté par Anonyme . Évalué à -10.
Ce commentaire a été supprimé par l’équipe de modération.
[^] # Re: Largeur fixe
Posté par Sufflope (site web personnel) . Évalué à 3.
https://github.com/nono/linuxfr.org
https://help.github.com/articles/using-pull-requests/
[^] # Commentaire supprimé
Posté par Anonyme . Évalué à -10.
Ce commentaire a été supprimé par l’équipe de modération.
[^] # Re: Largeur fixe
Posté par CrEv (site web personnel) . Évalué à 2.
Je suis pas certain que tu ais bien compris : t'es pas le bienvenue et on se fiche totalement de zino/zind. Donc t'est vraiment pas obligé de revenir. Et si tu crois le contraire, c'est juste que certains s'amusent, comme ils regarderaient un chat se débattre dans une bassine d'eau bouillante. C'est marrant, ça bouge dans tous les sens, mais à un moment ça s'arrête.
[^] # Re: Largeur fixe
Posté par Benoît Sibaud (site web personnel) . Évalué à 3.
Au lieu de lui répondre « t'es pas le bienvenue » (c'est-à-dire s'exprimer au nom d'une population mal définie/inconnue), il serait plus logique/utile d'arrêter de lui accorder de l'attention ou de lui répondre, si d'aucuns estiment que ça ne sert à rien de lui parler.
[^] # Re: Largeur fixe
Posté par CrEv (site web personnel) . Évalué à 1.
[^] # Commentaire supprimé
Posté par Anonyme . Évalué à -10.
Ce commentaire a été supprimé par l’équipe de modération.
[^] # Re: Largeur fixe
Posté par CrEv (site web personnel) . Évalué à 3.
Oué ben tu peux repartir avec, je m'en serais vraiment bien passé de tout ton discours incohérent et surtout inutile
# Bug
Posté par Nonolapéro . Évalué à 2.
Au niveau de la liste des dépêches en cours de rédaction, le premier élément de la liste est la tribune de rédaction et du coup c'est en doublon avec le lien Rédaction.
[^] # Re: Bug
Posté par CrEv (site web personnel) . Évalué à 2.
Hum, je dirais que c'est plutôt à indiquer ici ;-)
[^] # Re: Bug
Posté par Nonolapéro . Évalué à 2.
Je viens de comparer avec la feuille de style par défaut et « Rédaction » apparaît verticalement sur la gauche et dans ta feuille de style c'est juste au-dessus d'où mon léger trouble ;)
Tant que j'y suis, je trouve que sur ta feuille de style le fait d'avoir « suivre les commentaires » et « haut de la page » l'un au-dessus de l'autre propice au clic au mauvais endroit. Après c'est sûrement une question d'habitude. Ça serait possible d'avoir « haut de la page » à gauche et « suivre les commentaires » sur la droite ?
[^] # Re: Bug
Posté par CrEv (site web personnel) . Évalué à 2.
Ha oui, c'est vrai, les titres sont verticaux sur la feuille de base.
Je vais regarder (en même temps que pour le nom de l'utilisateur) si je peux trouver un style simple pour le faire un peu autrement.
Pour le "revenir en haut de page" je vais essayer autrement : l'intégrer (visuellement au moins) dans la toolbar pour l'avoir en permanence accessible. Mais ce sera pour la prochaine version (avec les histoires de design étroits, larges, etc)
# Version 2
Posté par CrEv (site web personnel) . Évalué à 2.
Bon, je viens de passer la version 2 (je n'ai pas refais les screenshots pour le moment)
Vous devriez donc voir un certain nombre de changements.
Si jamais ça ne convient pas (entre autre la police à changé) dites le moi ici ou sur github.
Et si vous voulez certaines choses pour la suivante, dites le (ici ou sur github) sachant que je vais déjà m'occuper du côté "responsive"
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.