J'héberge beaucoup de services sur mon serveur : Roundcube, ownCloud, Tiny Tiny RSS, Munin, phpMyAdmin, mon générateur de mots de passe, …
Je souhaitais un moyen facile et rapide de passer d'une application à l'autre par une barre de menu. Je vous présente donc mon projet de la semaine : une barre de navigation entre services auto-hébergés.
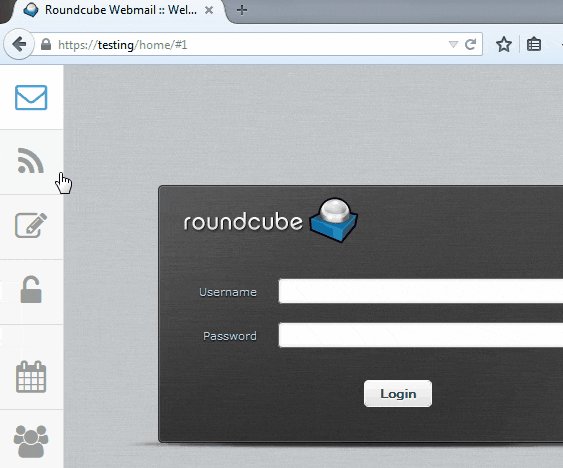
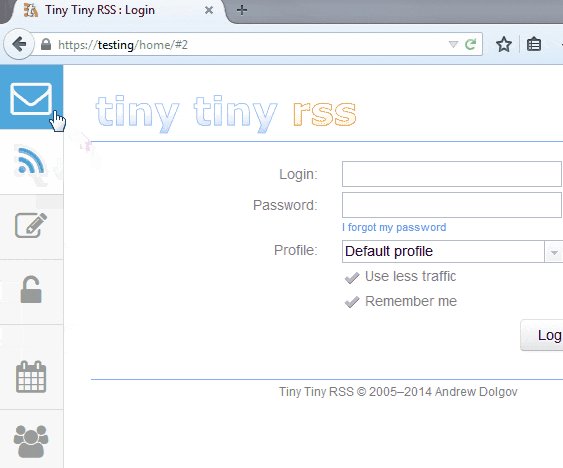
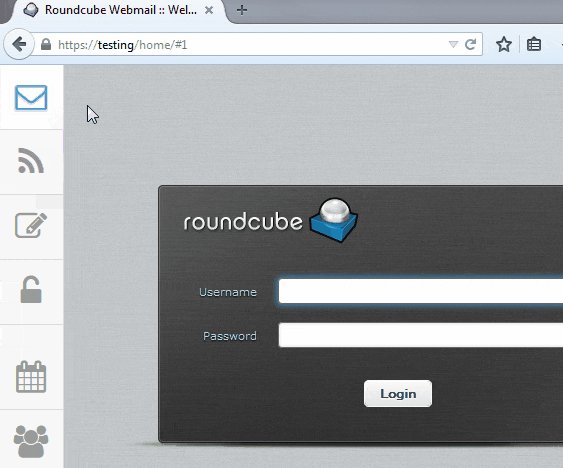
Il s'agit d'une iframe en pleine page qui est pilotée par une barre de liens à gauche. Du javascript ajoute quelques fonctionnalités agréables (synchro du titre et de la favicon, création d'URL uniques utilisables en marque page), mais la navigation fonctionne sans.

Quelques contraintes cependant :
- Tous les services doivent être hébergés sur le même domaine (protection contre le cross-site scripting)
- Quelques applications (ownCloud, phpMyAdmin, …) interdisent par défaut l'intégration dans une iframe. Il faut désactiver cette protection
J'espère que cela pourra être utile à d'autres geeks, et suis ouvert à toute proposition d'amélioration.

# Mauvaise URL, changer URL
Posté par Xavier Vello . Évalué à 5.
Voici l'URL du projet sur Github, avec toutes mes confuses :
https://github.com/xvello/homepage-navigation
Si un modérateur passe dans le coin, peut-il modifier le second et le troisième lien du journal ?
[^] # Re: Mauvaise URL, changer URL
Posté par patrick_g (site web personnel) . Évalué à 7.
C'est fait.
# simple et rapide
Posté par maboiteaspam . Évalué à 3.
Un projet qui à le mérite de fonctionner et de permettre de rapidement atteindre le but.
Mais je ne peux m’empêcher de me dire que cela fait doublon avec le menu du système d'exploitation.
Et bien, figurez vous que sur ubuntu, il se trouve que non, faire glisser un lien sur mon menu ne fonctionne simplement pas.
Dingue….
J'imagine qu'il faut encore passer par un énième fichier de configuration, obscure et encore planquer dans 5 sous dossiers pour faire un truc tout bête…
Il y a des jours sans.. beaucoup..
Gnome, KDE, Windows, Mac ? Je ne sais pas.
Sinon pour ton problème de cross site scripting, je me demande si un proxy ne ferait pas l'affaire, genre
https://gist.github.com/davemo/4027855
ou
http://stackoverflow.com/questions/7559862/proxy-with-nodejs-and-express
Au passage on pourrait modifier la réponse pour jouer avec le document.domain, ou injecter un peu de html5 avec le mécanisme legit de postmessage.
De plus, vu que tu t'adresses déjà à des gens avec un peu de compétence pour installer ces outils, cela ne parait pas déconnant, la procédure d'installation de ce package pouvant se résumer à quelques lignes de commandes, genre,
wget tonpackagesurgithub && \
wget unzip detonpackage && \
wget nodejs && \
unzip nodejs && \
./nodejs/bin/node -g i /chemin/du/package &&
npm start
De là, on peut aller un peu plus loin pour mettre les apps dans un fichier de config et avoir un petite page de gestion du menu (donc pas comme ubuntu…)
Après, pour l’exercice, on peut s'amuser à exploiter un build tool tel que GULP ou GRUNT.
Bref, j'aimes bien !
a+
# Merci !
Posté par Re_ . Évalué à 2.
Salut,
sympa ce projet, je cherche justement un genre de barre de menu inter-sites pour tous les outils installés dans ma boite (notamment glpi, sogo, ltb-password, shinken, trucs fait maison…).
Un peu dans le même style, j'ai vu aussi la framanav https://github.com/framasoft/framanav.
[^] # Re: Merci !
Posté par martinclic . Évalué à 7.
euh, la barre personnelle des marque-pages de Firefox par exemple ?
[^] # Re: Merci !
Posté par Re_ . Évalué à 2.
Non, car c'est pour tous les utilisateurs de la boite.
Un nouvel employé arrive, et hop il a direct tout les services qu'on propose à porté de main.
Un nouveau service déployé, un qui n'est plus utilisé, hop je mets à jour la barre de menu et c'est bon.
# ownCloud
Posté par Gof (site web personnel) . Évalué à 7.
C'est bien joli en effet.
Notez que le but original du projet ownCloud était aussi de regrouper toutes les applications dans un même site.
D'ailleurs, owncloud dispose aussi d'un lecteur RSS et d'une application qui intègre Roundcube. Toutes les activités sont accessible via le menu de owncloud.
(le projet owncloud est même en train de développer un nouveau webmail: https://github.com/owncloud/mail )
[^] # Re: ownCloud
Posté par claudex . Évalué à 7.
Mais vu que les appli owncloud cassent au moins une version sur deux, je préfère avoir des autre applications pour ce que je consulte fréquemment.
« Rappelez-vous toujours que si la Gestapo avait les moyens de vous faire parler, les politiciens ont, eux, les moyens de vous faire taire. » Coluche
[^] # Re: ownCloud
Posté par Xavier Vello . Évalué à 5.
En effet, l'idée vient de la barre de navigation de ownCloud 6. Cependant :
# Amusant et simple.
Posté par KiKouN . Évalué à 5.
J'aime bien, c'est facile à intégrer.
Toutefois,
est-ce qu'il y a un moyen de faire sauter cette protection ? j'utilise des sous-domaines pour accéder à mes applications ( mail.domaine.fr, wiki.domaine.fr ) ce qui limite son utilisation et je ne maîtrise pas le javascript.
[^] # Re: Amusant et simple.
Posté par Xavier Vello . Évalué à 1. Dernière modification le 20 septembre 2014 à 17:48.
La navigation de base fonctionnera sans problème, tant que tout est en HTTPS ou en HTTP (la plupart des navigateurs refuse d'intégrer une iframe HTTP dans une page HTTPS).
Cependant, le script sera incapable d'aller fouiller dans l'iframe pour récupérer le titre et l'icône (protection XSS). Il existe un contournement s'il s'agit de sous-domaines, mais il nécessiterait de modifier les applis.
Si le besoin d'aller plus loin se fait sentir, il faudrait utiliser un proxy. Il en existe en PHP, plutôt faciles à installer.
# marque-pages
Posté par stopspam . Évalué à -3.
en gros tu viens de réinventer les marque-pages/favoris ?
[^] # Re: marque-pages
Posté par Marotte ⛧ . Évalué à 8.
Ça n'a
rienpas grand chose à voir. Les marques-pages sont locaux, et on peut les synchroniser entre plusieurs endroits. Alors que sa page d'accueil il peut y accéder depuis n'importe où et depuis n'importe quel butineur.# Et l'authentification ?
Posté par Astaoth . Évalué à 4.
Est-ce que tu utilise un système d'authentification centralisé pour les différents services, ou il faut s'authentifier auprès de chacun d'entre eux ?
Emacs le fait depuis 30 ans, et sans pubs ni télémétrie.
[^] # Re: Et l'authentification ?
Posté par Xavier Vello . Évalué à 3.
Pour l'instant, je n'ai pas d'authentification commune. Si tu souhaites aller dans ce sens, le plus simple à mon avis est d'utiliser une authentification HTTP basic. La quasi-totalité des applis que j'utilise ont un plugin pour authentifier un utilisateur en récupérant ces variables.
Quand à la gestion des utilisateurs par LDAP, pour un faible nombre d'utilisateurs, je trouve que cela prend bien plus de temps que gérer chaque appli à la main, surtout en cas de mise à jour!
[^] # Re: Et l'authentification ?
Posté par sifu . Évalué à 1.
Je trouve que le projet YunoHost est justement très intéressant pour sa gestion du SSO.
# Un portail en somme ?
Posté par Blankoworld . Évalué à 1.
Bonjour,
Il y a quelques années (2003) je voulais quelque chose de similaire, mais la seule solution en tête était de faire comme Framasoft : inclure du code dans chacun de nos sites pour afficher la même barre. Cela ne me convenait pas, surtout que je ne voulais pas "salir" le code des sites récupérés. Et chaque mise à jour du logiciel web faisait qu'il fallait recommencer.
Du coup ma solution a été de faire un site "portail" affichant l'ensemble des liens vers les différentes sous-composantes. Ça a donné quelque chose comme PorteAil (http://porteail.depotoi.re/), c'est à dire un générateur d'un site web "principal" comme lien vers différents sites.
Je trouve donc le résultat de "homepage-navigation" pas mal comme idée. Je me dis qu'effectivement, ce qu'il manquait à cette idée de "centraliser" les liens d'un même ensemble sans perdre les liens après clic, c'était cette fameuse iframe !
Du coup je me demande si en transformant ton outil en "thème" à PorteAil je n'arriverais pas à résultat concluant en terme de "config" plus ou moins facilitée sans le côté "bidouille" HTML (même si PorteAil reste dégueulasse en terme de config des catégories).
Y a-t-il du nouveau en terme de cross site par contre ?
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.