PAMPI est un logiciel libre (licence GNU GPL 3) permettant de réaliser facilement des présentations.
Les présentations sont écrites dans des fichiers textes et sont donc facilement modifiables. La syntaxe (Markdown) est assez simple à apprendre (on peut aussi écrire des maths en utilisant MathJax). Les fichiers sont convertis en pages Web en utilisant Pandoc et fonctionnent grâce à impress.js.
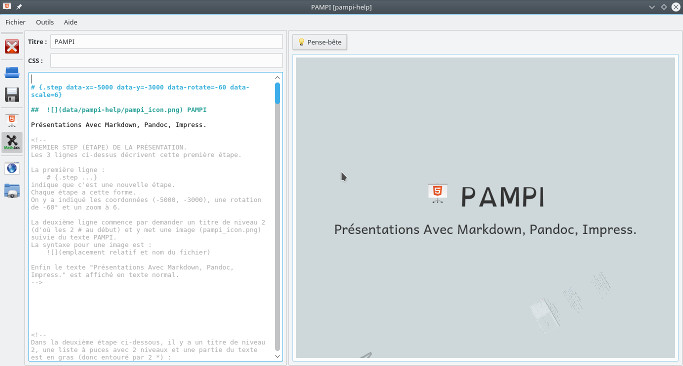
Dans l’interface de PAMPI, le fichier Markdown est affiché à gauche et l’on peut visualiser le résultat à droite :
Chaque étape d’une présentation est positionnée où l’on veut dans un espace en 3D ; on indique ses coordonnées, on peut aussi lui donner un facteur de zoom et faire des rotations.
Les outils utilisés
- pour développer PAMPI :
- et pour les présentations :
Quelques fonctionnalités
- la présentation est prévisualisée dans l’interface de PAMPI, ce qui permet de tester rapidement ses modifications ;
- des fichiers modèles permettent de démarrer en partant d’une disposition toute prête ;
- un pense‐bête permet de récupérer facilement des exemples de syntaxe Markdown ; on peut même le modifier ;
- toutes les présentations sont centralisées dans un même dossier, mais on peut exporter une présentation pour la rendre autonome (on obtiendra alors un dossier avec tout le nécessaire pour la faire fonctionner) ;
- possibilité d’utiliser un fichier CSS spécifique.
Pourquoi PAMPI ?
- je me suis mis à utiliser Markdown + impress.js pour faire des présentations vers la fin 2015 ; je m’en sers pour quelques présentations faites devant des collègues de boulot (profs), mais surtout en classe pour des démonstrations, des rappels, des questions flash, etc.
- j’ai testé un peu Hovercraft!, mais j’ai finalement préféré Pandoc en ligne de commande (voir par exemple cette page pour le fonctionnement) ;
- de Hovercraft! j’ai gardé deux ou trois trucs (fenêtre d’aide, impress-console, même si je ne l’utilise pas vraiment…) ;
- j’ai fait quelques modifications dans impress.js pour gérer la souris (je préfère être debout avec une souris sans fil à la main et pouvoir me déplacer dans la salle plutôt que de rester derrière un clavier) ;
- par ailleurs, plusieurs collègues m’ont demandé comment faire ce genre de présentations, mais les outils que j’utilise ne sont pas vraiment à leur portée (ligne de commande et, en plus, la plupart sont sous Windows) ;
- du coup, j’ai voulu leur fournir une interface qui permette cela de manière suffisamment simple ;
- c’est ainsi qu’est né PAMPI.
Aller plus loin
- PAMPI (2708 clics)
- Exemple de présentation réalisée avec PAMPI (2816 clics)

# bravo !
Posté par Xavier Faure (site web personnel) . Évalué à 5.
Bonjour, merci pour ton travail que je trouve très intéressant.
Peux-tu détailler les différences entre PAMPI et Prezzi ?
Est-ce qu'il y a un raccourci clavier pour "enregistrer, convertir et visulaliser" ?
Merci encore !
Trust the Python !
[^] # Re: bravo !
Posté par EdLeH (site web personnel) . Évalué à 5.
Merci ; je note pour le raccourci clavier et ajouterai cela dès que possible.
Pour ce qui est de comparer à Prezzi, je ne sais pas trop car je ne l'ai jamais utilisé vu que ce n'est pas libre.
[^] # Re: bravo !
Posté par RyDroid . Évalué à 4. Dernière modification le 05 février 2017 à 18:38.
Prezzi est propriétaire, et il me semble qu'il ne sait que générer un exe ! De plus, il n'est pas fait pour créer des présentations classiques (c'est un style particulier avec des effets), mais PAMPI semble pouvoir faire un style similaire.
[^] # Re: bravo !
Posté par Xavier Faure (site web personnel) . Évalué à 7.
D'accord mais j'essaie de convaincre des collègues (profs) d'abandonner Prezzi et j'aurais aimé avoir des points de comparaison pour appuyer mon argumentaire. Si certains connaissent Prezzi et PAMPI, je suis preneur de leurs commentaires.
Trust the Python !
[^] # Re: bravo !
Posté par EdLeH (site web personnel) . Évalué à 3.
d'après la démo d'impress.js et celle d'Hovercraft!, Prezzi ne gère pas la 3d et ne permet pas de facilement modifier un fichier existant.
En plus je crois que les présentations réalisées ne sont accessibles qu'en ligne.
Mais tout cela est à vérifier…
[^] # Re: bravo !
Posté par rockn (site web personnel) . Évalué à 5.
Si tes collègues sont habitués à Prezzi tu peux leur parler de Sozi. L'idée c'est de dessiner la plaquette en *.svg sur Inkscape puis d'animer les transitions ( slides ) avec Sozi. Ça retourne du html donc c'est compatible tout OS ( à voir selon comment le navigateur gère l'affichage du SVG ).
[^] # Re: bravo !
Posté par Andréas Livet . Évalué à -1.
Chouette projet vraiment :).
Après pour troller, je pense que ça aurait même pu se développer en js comme ça t'as une app qui tourne dans le navigateur et pas besoin de gérer le multiplate-forme mais très bien sinon.
Par rapport à Prezzi, je sais c'est un outil proprio donc c'est pas bien, mais je crois que sa réelle plus-value c'est de fournir tout un tas de visuels super chouettes par défaut. Puis l'interface utilisateur permet de gérer aux ptits oignons, la caméra etc. C'est vraiment un outil très abouti (très demandeur de puissance aussi) et novateur selon moi.
Pas besoin d'avoir un fichier SVG de base puisqu'il en fournit plein (non libre je sais) et pas besoin d'écrire la moindre ligne de Markdown (même si c'est un format cool pour nous les devs, un utilisateur lambda préférera toujours écrire du texte dans un textfield et le mettre en forme avec une barre d'outil).
Je vois ma compagne (prof d'ailleurs) utiliser beaucoup d'outils en ligne de ce genre. Ils sont parfois très très simple en terme d'interface et de fonctionnalités (comparer à Office ou LibreOffice), mais fournissent une énorme bibliothèque de visuels vraiment sympa. Résultat, en 5min elle réalise des trucs trop top. Après, ça craint à mort car tu n'as aucune maîtrise sur le format de fichier (on te permet souvent juste d'exporter en un png dont tu ne peux pas choisir la résolution, ils sont malins), ni sur la manière dont est stocké ton travail (tout est dans le "cloud").
Perso, je n'aime pas du tout ça, mais faut reconnaître qu'elle gagne énormément de temps et arrive à faire de belles choses sans toucher à InkScape, Gimp ou autre.
[^] # Re: bravo !
Posté par EdLeH (site web personnel) . Évalué à 4.
C'est fait pour le raccourcis clavier.
J'ai mis la QKeySequence.Print de Qt, donc le raccourcis pour imprimer (Ctrl+P chez moi) vu que je ne compte pas proposer d'imprimer quoi que ce soit.
[^] # Re: bravo !
Posté par robin . Évalué à 4.
Je sais que certaines personnes aiment imprimer les slides qu'elles projettent (je ne sais pas trop pourquoi, mais je sais que l'impression de slides est une pratique qui existe).
bépo powered
[^] # Re: bravo !
Posté par EdLeH (site web personnel) . Évalué à 2.
On peut déjà exporter en pdf et donc imprimer donc ça devrait suffire.
L'intérêt d'utiliser une "QKeySequence" est que ça s'adapte au système de l'utilisateur et que je ne risque pas d'utiliser un raccourcis clavier en dur qui empiéterait sur le système.
# Un beau concept, mais mort aux transitions vomitives !
Posté par SpaceFox (site web personnel, Mastodon) . Évalué à 4.
J'aime beaucoup le concept, mais je reste très dubitatif quant à la manière dont tu le promeus.
Pour moi, le principal intérêt d'une présentation, c'est de transmettre des informations au public, pas de faire des animations dont l'utilité va de « douteuse » à « franchement toxique » (quelques-unes de celles de la présentation vont beaucoup trop loin et ne devraient jamais être utilisées, sauf à chercher à provoquer des nausées dans le public).
Du coup je trouve dommage que tu axes autant ta communication sur « regardez, on peut faire plein d'animations 3D inutiles » et non sur « regardez, c'est vachement pratique pour être efficace et se concentrer sur le message ».
La connaissance libre : https://zestedesavoir.com
[^] # Re: Un beau concept, mais mort aux transitions vomitives !
Posté par ZeroHeure . Évalué à 5.
Je me demande sur quoi tu t'appuies pour dire ça ? On ne peut bien sûr pas tout utiliser dans tous les contextes, mais ce que j'ai vu ne m'a pas choqué. Par exemple pour souligner une mauvaise idée dans une présentation, un effet spirale est une assez bonne métaphore de la poubelle.
"La liberté est à l'homme ce que les ailes sont à l'oiseau" Jean-Pierre Rosnay
[^] # Re: Un beau concept, mais mort aux transitions vomitives !
Posté par EdLeH (site web personnel) . Évalué à 7.
Je suppose que tu parles du fichier que j'ai mis en lien dans la dépêche.
Son but est de montrer ce qu'on peut faire et de comparer le contenu du fichier Markdown avec ce qui est affiché.
J'aurais sans doute dû ajouter un exemple de présentation "réelle".
Un exemple utilisé en classe : somme des angles d'un triangle.
Sinon toutes les présentations que j'ai faites sont disponibles sur mon site (menu "présentations").
[^] # Re: Un beau concept, mais mort aux transitions vomitives !
Posté par stiffux . Évalué à 4.
Sympa ton exemple sur la somme des angles pour des élèves.
# assistant
Posté par EdLeH (site web personnel) . Évalué à 6.
Bonjour,
je voulais ajouter que depuis la rédaction de la dépêche j'ai ajouté un espèce d'assistant pour aider à la mise en forme de sa présentation.
Par exemple on sélectionne "polygone régulier", on indique" le nombre d'étapes et le rayon et on se retrouve avec une présentation dont les étapes sont déjà positionnées.
Reste plus qu'à s'occuper du contenu.
# à propos du format utilisé
Posté par Xavier Faure (site web personnel) . Évalué à 3.
Je ne connais pas le format permettant d'écrire :
# {.step data-x=1000 data-y=1000 data-rotate=60 data-scale=2}A ma connaissance, il ne s'agit pas de Markdown… ? Alors de quoi s'agit-il ?
Merci encore pour le travail !
Trust the Python !
[^] # Re: à propos du format utilisé
Posté par pamputt . Évalué à 5.
Je crois que ça provient d'impress.js
[^] # Re: à propos du format utilisé
Posté par EdLeH (site web personnel) . Évalué à 7.
C'est Pandoc et impress.js qui gèrent cela.
Il y a un tout petit peu de Markdown car c'est obligatoirement un titre de niveau 1.
Du coup on ne peut pas utiliser les titres de niveau 1 à l'intérieur des présentations, sauf à mettre le texte sur la même ligne :
Mais comme ça me semblait compliquer les choses pour les utilisateurs non expérimentés, j'ai préféré ne pas en parler et mettre les textes de niveau 2 de même taille que le niveau 1 dans le fichier CSS.
# encore une question sur la ligne de commande
Posté par Xavier Faure (site web personnel) . Évalué à 4.
Est-ce que tu pourrais donner un exemple d'un script en ligne de commande faisant la même chose que "enregistrer et convertir" ? J'envisage sérieusement d'écrire quelques documents au moyen de PAMPI mais je sais que ton interface Qt me sera surtout utile sur les systèmes Windows et Mac. Sur mon Linux, il se peut que j'aille encore plus vite, dans certains cas bien précis (=génération automatique de documents par exemple), en utilisant la ligne de commande.
Pour moi, les deux approches sont complémentaires et ma question n'enlève rien à l'intérêt de PAMPI !
Trust the Python !
[^] # Re: encore une question sur la ligne de commande
Posté par EdLeH (site web personnel) . Évalué à 9.
Justement PAMPI ne sert qu'à rendre accessible à des profs de base ce que je faisais jusque là en ligne de commande.
Exemple de génération du fichier vrac_6-05.html à partir du fichier vrac_6-05.md :
[^] # Re: encore une question sur la ligne de commande
Posté par Xavier Faure (site web personnel) . Évalué à 3.
Merci !
Trust the Python !
# Différence avec Sozi
Posté par Bajocensis . Évalué à 4.
Merci beaucoup pour Pampi, qui semble vraiment intéressant, notamment pour l'enseignement.
Comme Xavier, je me pose aussi la question de la différence avec Sozi de Guillaume Savanton (Prezi en libre), qui est le même type d'éditeur de présentation dynamique.
Je vais approfondir la question !
[^] # Re: Différence avec Sozi
Posté par EdLeH (site web personnel) . Évalué à 4.
Sozi se base sur un fichier SVG dans lequel on se déplace.
Le principe est à peu près le même et le choix dépend de tes préférences et compétences.
# Commentaire supprimé
Posté par Anonyme . Évalué à 4.
Ce commentaire a été supprimé par l’équipe de modération.
[^] # Re: Navigation par liens ?
Posté par EdLeH (site web personnel) . Évalué à 5.
N'étant pas certain d'avoir compris correctement la question, je vais tenter plusieurs cas :
Exemple :
# {#machin .step ...}[va voir machin](#machin)[^] # Re: Navigation par liens ?
Posté par Guillaume Smet (site web personnel) . Évalué à 4.
Bonjour,
Pour être honnête, je ne trouve pas ça pratique du tout. Pour passer au slide suivant, un simple click serait appréciable. Jouer avec la molette est le meilleur moyen de ne jamais tomber sur le bon slide. C'est pas mal pour parcourir rapidement et revenir à un autre slide mais pour simplement faire avancer sa présentation, ce n'est pas terrible.
Par contre, je ne sais pas s'il est possible d'attraper le clic gauche seulement s'il ne porte pas sur un lien défini.
[^] # Commentaire supprimé
Posté par Anonyme . Évalué à 2.
Ce commentaire a été supprimé par l’équipe de modération.
# Différence avec Marp
Posté par pvincent . Évalué à 3.
Je n'ai pas encore testé le logiciel.
D'après les copies d'écran, ça me semble un mix entre Sozi et Marp.
Personnellement, j'ai d'abord fait quelques présentations Sozi avant de basculer sur Marp pour son aspect bien plus minimaliste.
Y'a-t-il un moyen facile pour publier le document sur le Net ?
Avec Marp, cela produisait un PDF et éventuellement un outil web de visualisation (que je n'ai pas testé). Quant à Sozi, c'est du SVG, donc facilement atteignable depuis un site web statique.
[^] # Re: Différence avec Marp
Posté par EdLeH (site web personnel) . Évalué à 4.
Je ne connaissais pas Marp donc pour ceux qui seraient dans le même cas : Marp.
Ça me semble plus avoir pour objectif de faire des présentations "classiques" mais en Markdown plutôt qu'avec LibreOffice (ou autre).
Pour publier, vu que c'est du html (avec du javascript, css etc) il suffit d'envoyer sur son site.
Par exemple j'ai toutes mes présentations sur mon ordi et je fais un miroir sur mon site avec lftp.
Comme ça je peux les utiliser même quand un orage a coupé l'accès internet, mais aussi indiquer le lien pour les jouer en ligne.
[^] # Re: Différence avec Marp
Posté par pvincent . Évalué à 2.
ok, merci pour la réponse.
c'est marrant que tu ne connaissais pas Marp, car l'idée est très similaire.
à l'occasion, je testerai Pampi…
de ce que je vois sur la vidéo, il me semble que la réactualisation du code passe par l'appui d'un bouton => ce n'est pas immédiat. quelque chose que j'apprécie bien, surtout pour former les débutants…
Dans tous les cas, l'idée d'utiliser MARKDOWN est excellente, je valide :-)
# markdown
Posté par lecteur . Évalué à 2.
Bonjour,
il y a une faute dans le titre de la dépêche (et dans l'exemple de présentation) : c'est "Markdown".
[^] # Re: markdown
Posté par Benoît Sibaud (site web personnel) . Évalué à 4. Dernière modification le 06 février 2017 à 14:03.
Corrigé, merci (pour le titre en tout cas, je n'ai pas la main sur l'image).
[^] # Re: markdown
Posté par EdLeH (site web personnel) . Évalué à 2.
OUPS ! Merci de l'avoir signalé (et aussi à Benoît Sibaud d'avoir corrigé le titre de la dépêche).
J'ai honte.
# Slidify
Posté par robertmerle45 . Évalué à 4.
Bonjour
merci pour ce logiciel très intéressant pour faire des présentations avec impress.js
Dans un cadre plus recherche
Il existe slidify
: Une approche integrative qui permet des générer des présentations à partir du Rmarkdown (une surcouche du markdown) dans plusieurs format html (impress.js, reveal.js, …) et qui est intégré avec l'IDE RStudio
# Pas mal mais comment exporter du PDF ?
Posté par superna (site web personnel) . Évalué à 3.
C'est pas mal du tout, j'ai commencé a faire une présentation avec mais comment pourrais-je faire pour exporter le contenu non-animé en PDF ??
[^] # Re: Pas mal mais comment exporter du PDF ?
Posté par EdLeH (site web personnel) . Évalué à 5. Dernière modification le 07 février 2017 à 09:15.
Techniquement c'est faisable mais pas super simple en l'état (car pas prévu).
Pour faire un test (en vrai j'en ai fait plusieurs) j'ai fait ce qui suit :
Je vais regarder pour ajouter cette possibilité directement depuis PAMPI (mais faudra quelques jours).
[^] # Re: Pas mal mais comment exporter du PDF ?
Posté par EdLeH (site web personnel) . Évalué à 8.
Ça y est c'est implémenté (dans le menu "outils").
Ensuite il y a une boîte de dialogue pour choisir si on veut ou pas que les notes de la présentation soient aussi dans le fichier PDF (j'ajouterai peut-être d'autres réglages par la suite).
Si vous aviez déjà installé PAMPI, après avoir mis à jour :
# Installation mac os x
Posté par B. franck . Évalué à 0.
Quelquechose que j'attendais depuis longtemps mais l'installation sous os x
est un calvaire (sous linux c'est comme d'habitude trivial).
La documentation sur ce sujet est inexistante et le problème doit surement venir d'une des dépendances, ce qui expliquerait ce désert.
[^] # Re: Installation mac os x
Posté par B. franck . Évalué à 3.
Auto réponse : pyqt5 sous mac os x utilise QtWebEngineWidgets et plus QtWebKitWidgets.
Apparemment déprécié, cela nécessite un portage.
http://doc.qt.io/qt-5/qtwebenginewidgets-qtwebkitportingguide.html
Pas le temps.
[^] # Re: Installation mac os x
Posté par EdLeH (site web personnel) . Évalué à 5.
C'est corrigé. Le programme gère ce renommage auquel Qt s'est amusé…
[^] # Re: Installation mac os x
Posté par B. franck . Évalué à 3.
Bravo pour la réactivité très impressionnante !
Je recommanderai à tout va ta création.
Merci.
# Quelques idées de fonctionnalités intéressantes
Posté par lejocelyn (site web personnel) . Évalué à 3. Dernière modification le 09 février 2017 à 07:36.
Ce logiciel de présentation me semble très bien, je pense que je ferai ma prochaine présentation avec.
Parmi les fonctionnalités qui me semble manquer, je vois :
Par contre, un des défauts du markdown apparemment, c'est de ne pas pouvoir faire des mises en forme complexe. Un truc que je trouverais bien pour pallier cette contrainte, c'est de pouvoir faire des modèles complexes pour la présentation, qui pourrait inclure des éléments comme une première page bien travaillée, menu en bas ou à gauche de la page, nombre de diapo restantes ou fil d’Ariane.
En fait, j'aimerais un mix entre ce qu'on peut faire avec LateX/Beamer et ce logiciel :)
[^] # Re: Quelques idées de fonctionnalités intéressantes
Posté par lejocelyn (site web personnel) . Évalué à 2.
Hum, il y a aussi Slides qui semble intéressant mais le côté : "vos données sur mon serveur" fait que je ne m'en servirai pas. Si ça peut te donner des idées :)
[^] # Re: Quelques idées de fonctionnalités intéressantes
Posté par lejocelyn (site web personnel) . Évalué à 2.
Je n'avais pas vu que Slides était basé sur la bibliothèque Reveal.
[^] # Re: Quelques idées de fonctionnalités intéressantes
Posté par EdLeH (site web personnel) . Évalué à 4.
mettre une image dans comme fond, pour tout la présentation ou pour une étape
il suffit de modifier le fichier DOCUMENTS/presentations/assets/css/default.css (partie body).
permettre les liens/menus si l'on souhaite réaliser une présentation non-linéaire
répondu dans un autre message sur cette page.
J'ai ajouté une FAQ à la page de PAMPI avec des exemples de ce genre de trucs. Je la mettrai à jour au fur et à mesure des questions qui viendront.
Pour le reste : à priori tout ce qu'on peut faire avec du html doit pouvoir se faire ici.
Dans les fichiers Markdown, on peut mettre du html pur si besoin.
Par contre ça demande forcément du boulot…
[^] # Re: Quelques idées de fonctionnalités intéressantes
Posté par lejocelyn (site web personnel) . Évalué à 3.
Merci pour ces réponses. Je me doutais bien qu'on pouvait le faire en HTML mais je me demandais si c'était faisable via ton interface.
Sinon, est-ce que tu veux qu'on t'envoie nos créations ? ou alors es-tu intéressé par des rapports de bug ?
[^] # Re: Quelques idées de fonctionnalités intéressantes
Posté par survietamine . Évalué à 2.
Merci beaucoup, je me demandais quand ce genre de logiciel allait naître :p
Installé sur archlinux avec les paquets suivants : pandoc, python-pyqt4, python-pyqt5, qt5-webengine
[^] # Re: Quelques idées de fonctionnalités intéressantes
Posté par EdLeH (site web personnel) . Évalué à 2.
merci ; j'indique les paquets sur la page de PAMPI.
# merci
Posté par lomac . Évalué à 3.
je teste en ce moment différents diaporamas (reveal.js, sozi) et je trouve que pampi est un bel outil. Merci de me faciliter le travail!
# visualisation
Posté par lomac . Évalué à 6.
Une présentation comporte souvent des graphiques, schémas.
Il existe différents librairies de visualisation des données, en particulier D3.js et vis.js.
Si on reprend la bonne idée de rendre accessible des trucs un peu compliqués, j'ai testé (sans serveur) différentes solutions qui permettent d'utiliser un langage de balisage:
- visdown (à base de vis.js)
- glasseye (à base de D3.js, python, pandoc)
ou, plus spécifiquement, pour réaliser une carte mentale à partir d'un markdown:
- markmap (à base de D3.js)
… ça fonctionne bien, les résultats sont plutôt sympathiques et le langage facile ou déjà connu.
Une intégration dans pampi serait-elle possible?? ça serait top!
[^] # Re: visualisation
Posté par BAud (site web personnel) . Évalué à 2.
ah cool, tu vas pouvoir aider Oumph< à rendre jolies nos statistiques sur LinuxFr.org : tes retours d'expérience sont les bienvenus sur https://linuxfr.org/suivi/comparaison-de-grapheurs-javascript-libres-pour-les-statistiques-linuxfr-org en commentaire(s) voire retour(s) d'expérience et exemple(s) ;-)
[^] # Re: visualisation
Posté par lomac . Évalué à 0.
oulala … je crois que je me suis mal fait comprendre, désolé:
je suis vraiment à classer dans la catégorie "utilisateurs de base"
ce que j'ai testé c'est simplement la possibilité d'utilisation alors que je n'ai aucune connaissance de D3.js, vis.js, python, javascript … (mon but étant d'obtenir des graphiques en svg, pour intégrer dans les présentations).
Par exemple dans visdown, écrire:
produit le graphique (http://visdown.amitkaps.com).
ou dans markmap les différents niveaux de titres d'un fichier .md, permettent de générer automatiquement la mindmap.
Par ailleurs je commence à utiliser veusz ou http://app.rawgraphs.io/ par contre, finalement, je ne sais pas faire fonctionner glasseye.
[^] # Re: visualisation
Posté par EdLeH (site web personnel) . Évalué à 1.
va falloir que je regarde cela. Effectivement ça serait top !
[^] # Re: visualisation
Posté par lomac . Évalué à 0.
merci :)
[^] # Re: visualisation
Posté par EdLeH (site web personnel) . Évalué à 1.
J'ai testé avec vis.js et ça fonctionne à peu près.
Voici un exemple : http://pascal.peter.free.fr/presentations/test.html.
Il y a quelques soucis d'interaction quand vis.js et impress.js se marchent sur les pieds.
Par exemple à l'étape 4 où les nodes ne sont pas déplaçables et évidemment la molette qui fait passer à l'étape suivante.
Sinon on peut bien déplacer les graphiques à l'horizontale et tourner dans la vue 3d (dans le navigateur ; dans l'interface de PAMPI ça marche moins bien).
Techniquement, j'ai juste :
* téléchargé vis.js et copié les fichiers utiles (js et css) dans DOCUMENTS/presentations/assets/js/vis ;
* modifié le fichier DOCUMENTS/presentations/assets/_template.html pour ajouter des appels à vis.min.css et vis.min.js ;
* copié-collé des exemples dans le fichier test.md et généré le html correspondant.
Je vais voir pour l'intégrer un peu comme pour MathJax.
[^] # Re: visualisation
Posté par lomac . Évalué à 1.
voilà qui est très prometteur, on est loin du diaporama de grand-papa :). Quelle réactivité!
# Petit retour
Posté par dj_ (site web personnel) . Évalué à 3.
Alors un petit compte-rendu
(pour l'instant j'utilise Shower qui fonctionne bien mais c'est du HTML pur, j'ai trouvé un truc pour le coupler avec jekyll pour taper en markdown et en sortir du shower mais la nouvelle version manière de fonctionner de jekyll me déplaît : thèmes externe sur un site ruby etc)
Les différentes présentations sont intéressantes.
Il y a l’assistant qui propose de configurer pour X slides pour certains modèles, mais perso quand je fais une présentation j'ai aucune idée de combien de slide je vais avoir. Si j'en compte 25 et qu'en fait j'en ai 28 je devrait calculer les paramètres de déplacement…
J'ai essayé d'intégrer une image, j'ai une icône vide
Un rendu en direct pourrait être un gros plus aussi
Un truc perturbant : quand on fait un copier-coller d'une texte formaté en html (genre un truc sous-ligné), le rendu dans l'interface d'édition respecte le rendu HTML. Mais bien entendu c'est pas affiché sur le coté vu que c'est pas du markdown.
Mais je te félicite pour le travail réalisé
[^] # Re: Petit retour
Posté par EdLeH (site web personnel) . Évalué à 2.
Pour l'image ça doit être un chemin incorrect.
L'idéal est de placer tous ses fichiers dans le dossier DOCUMENTS/presentations/data (et même d'y faire des sous-dossiers pour s'y retrouver). L'appel se fait alors avec un chemin relatif :
On peut aussi mettre une adresse web mais ça ne fonctionnera que si on est en ligne :
On peut enfin mettre un chemin en dur mais on perd la portabilité.
# Vous pouvez le faire plus simple
Posté par Frenzie . Évalué à 1.
C'est un programme merveilleux, mais j'ai déjà utilisé cela depuis 2014:
pandoc -t beamerpour PDF. Cf. http://jeromyanglim.blogspot.be/2012/07/beamer-pandoc-markdown.htmlJe suis content. Je n'ai pas besoin d'un gui. :-)
# Multitalk
Posté par pulkomandy (site web personnel, Mastodon) . Évalué à 5.
J'utilise souvent Multitalk (https://github.com/JohannesBuchner/multitalk), qui pourra peut-être apporter quelques idées. En particulier, il permet de positionner les slides par glissé-déposé dans la présentation, leur position étant stockée dans un fichier à côté de celui avec le contenu des slides.
# Intégration audio et vidéo avec la même simplicité que les images.
Posté par bdurand . Évalué à 2.
Merci et bravo pour tout le travail accompli, mais pour obtenir des présentations vraiment multimédia, y a-t-il un moyen d'intégrer à Pampi ce module de markdown :
markdown-it-html5-embed (J'ai un magnifique dossier qui porte ce nom créé avec npm, mais je ne sais pas quoi en faire pour l'utiliser dans Pampi…
Toute aide sera franchement la bienvenue!
[^] # Re: Intégration audio et vidéo avec la même simplicité que les images.
Posté par EdLeH (site web personnel) . Évalué à 2.
dans le fichier "pampi-help" (et la vidéo sur la page de PAMPI) il y a une vidéo à l'une des dernières étapes.
Elle est insérée avec du code html (et bootstrap.css) ainsi :
Sinon en prenant un exemple de cette question chez stackoverflow on peut aussi faire ce genre de truc (la vidéo sera ouverte en lien) :
[](https://www.youtube.com/watch?v=StTqXEQ2l-Y)[^] # Re: Intégration audio et vidéo avec la même simplicité que les images.
Posté par bdurand . Évalué à 0.
Ce sont deux pistes que j'avais déjà explorées. Je rêvais juste d'une syntaxe similaire à celle du second exemple mais qui aurait installé la vidéo directement dans la diapo.
J'ai donc pour l'instant opté pour le copié/collé du code html…
Quoiqu'il en soit, merci beaucoup pour votre réponse, et encore merci pour tout le travail accompli.
# remark.js ?
Posté par Kibos . Évalué à 3. Dernière modification le 22 février 2017 à 15:46.
Étonnant que personne n'ait encore mentionné remark.js, c'est très pratique, en particulier le mode "présentation".
Un exemple avec inclusion de vidéo : liminal.
Je m'en sers avec de l'inclusion de formules en LaTeX (mathjax), des emoji (emojify) et des vidéos (HTML5).
[^] # Re: remark.js ?
Posté par Kibos . Évalué à 3.
Un exemple spécialement pour linuxFR:
Il est possible qu'il faille autoriser le chargement de mathjax en http (désactiver temporairement adblock), pour avoir les formules en LaTeX.
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.