Salut nal,
je viens de tomber sur un screenshot du future MacOSX 10.10:
http://9to5mac.files.wordpress.com/2014/04/screen-shot-2014-04-05-at-2-16-28-pm.png
Et là je me dis: «Mais non, pas eu, ils vont pas s'y mettre aussi?»
Si y'a bien un truc que je ne pouvais pas reprocher à Apple, c'était leur bon gout mais je crois que là, c'est vraiment fini…
Je ne comprend vraiment pas cette mode au flat design, je trouve personnellement que cela rend les applications incompréhensibles… Sur un téléphone avec 3 boutons dans le logiciel, pourquoi pas, mais là ça me semble vraiment absurde…
Et toi, t'en penses quoi de tout ça, effet de mode ou révolution ergonomique? :p

# kèsseuksé ?
Posté par CHP . Évalué à 10. Dernière modification le 08 avril 2014 à 09:55.
Perso, j'en pense surtout que je sais pas ce que c'est.
Après m'etre renseigné, il apparait que c'est comme ca qu'on appelle l'interface de windows 8. Maintenant, j'en pense que c'est de la marde.
Après, je suis pas sur que ca soit vraiment ca, parce que je vois pas le rapport entre l'interface windows8 et le sceenshot fourni…
Donc, finalement, j'en pense que je sais pas ce que c'est.
[^] # Re: kèsseuksé ?
Posté par gnumdk (site web personnel) . Évalué à 5.
Ce n'est pas (encore) totalement utilisé dans le bureau de Windows 8.1 mais Office est un bon exemple:
http://www.01net.com/operations/corner-microsoft-office/img/screen_word_4.png
[^] # Re: kèsseuksé ?
Posté par CHP . Évalué à 7.
Pinaise, c'est moche !
Merci pour l'exemple. Après avoir fait un peu plus de recherche, apparement le flat design c'est un design minimaliste, "épuré" au maximum (je deteste ce mot).
Maintenant que je suis un peu plus armé pour répondre : effet de mode. J'espère qu'il passera vite
[^] # Re: kèsseuksé ?
Posté par Nico C. . Évalué à 10.
Le flat design est un principe graphique "d'aplatir" les GUI en les rendant plus sobre avec des couleurs "pleines". Par opposition aux designs qu'on connaissait jusque la qui avaient tendance a donner des impressions de relief aux GUI avec des ombres, des reflets, des degradés, des boutons bombés, etc et dont le skeumorphisme est un peu la cerise sur le gateau.
une petit lien sympa : http://www.grapheine.com/divers/flat-design-vs-skeumorphisme
MS a popularisé ce concept avec WP8 mais d'autres avaient commencé la transition un peu avant comme Google par exemple.
[^] # Re: kèsseuksé ?
Posté par bobo38 . Évalué à 1. Dernière modification le 08 avril 2014 à 10:23.
Merci pour le lien… Ça donne de la référence francophone à ma question plus bas.
[^] # Re: kèsseuksé ?
Posté par Benoît Sibaud (site web personnel) . Évalué à 6.
Jusqu'ici les gens ont parlé ici de skeumorphisme ou de skeumomorphisme. Or ça s'appelle skeuomorphisme (avec un 'o', en anglais aussi skeuomorphism, composé de skeuo-, du grec σκεῦος, et -morphisme). Enfin sauf dans d'autres langues comme Skeumorphismus (de), skeumorfismo (es) ou skeumorfizm (pl). Bon voilà je voulais préciser ça parce que j'ai dû aller chercher ce que ça voulait dire dans un dico…
[^] # Re: kèsseuksé ?
Posté par JGO . Évalué à 10.
flat : « plat et sans relief », c'est-à-dire dénué d'attrait et d'intérêt, comme Windows 8.
[^] # Re: kèsseuksé ?
Posté par zebra3 . Évalué à 10.
C'est affaire de goût, certains aiment quand c'est plat, et comme disait l'autre on est plus près du cœur :-)
Article Quarante-Deux : Toute personne dépassant un kilomètre de haut doit quitter le Tribunal. -- Le Roi de Cœur
[^] # Re: kèsseuksé ?
Posté par kursus_hc . Évalué à 3.
Windows 8 n'est pas plat, c'est une montagne russe ergonomique.
[^] # Re: kèsseuksé ?
Posté par Frank-N-Furter . Évalué à 4.
http://www.smashingmagazine.com/2009/07/17/lessons-from-swiss-style-graphic-design/
http://www.vanseodesign.com/web-design/swiss-design/
Depending on the time of day, the French go either way.
[^] # twm tu gagnera à la fin
Posté par SauronDeMordor (site web personnel) . Évalué à 4.
trop dans la vibe avec twm depuis les années 90
twm: l avenir des interfaces graphiques
en plus d être sur tout les unix et de prendre 700ko de mémoire résidente ce windows manager est a l avant garde du moderne avec manifestement 20 ans d avance.
les WM de windows et MacOSX s approche de l interface mais il reste les ressources mémoire à encore optimiser pour atteindre le Graal.
[^] # Re: twm tu gagnera à la fin
Posté par zebra3 . Évalué à 3.
Ça ne vaut pas wmii, entièrement pilotable au clavier. Un genre de tmux pour X :-)
Article Quarante-Deux : Toute personne dépassant un kilomètre de haut doit quitter le Tribunal. -- Le Roi de Cœur
# C'est changeable ou pas ?
Posté par JGO . Évalué à 3. Dernière modification le 08 avril 2014 à 09:56.
Si c'est juste un style par défaut parmi plusieurs fournis, peu importe. Le problème ce n'est pas tant ce design particulier, ce serait d'imposer un seul et unique design à des utilisateurs variés.
[^] # Re: C'est changeable ou pas ?
Posté par gnumdk (site web personnel) . Évalué à 8.
Mwai, enfin sous Windows et Mac, les utilisateurs ne changent pas de thème… C'est un truc de geek ça ;)
[^] # Re: C'est changeable ou pas ?
Posté par zebra3 . Évalué à 10.
Ah bon, on peut choisir un thème sous OS X ?
Article Quarante-Deux : Toute personne dépassant un kilomètre de haut doit quitter le Tribunal. -- Le Roi de Cœur
[^] # Re: C'est changeable ou pas ?
Posté par Reihar . Évalué à 2.
On peut même rendre OSX joli.
[^] # Re: C'est changeable ou pas ?
Posté par Frank-N-Furter . Évalué à 2.
Toi, tu as tes voitures présentées sur «Ze Jacky Touch»
Depending on the time of day, the French go either way.
[^] # Re: C'est changeable ou pas ?
Posté par kursus_hc . Évalué à 2.
C'est quoi ce design moderne en css ? Tout se perd.
# C'est quoi le « flat design » ?
Posté par bobo38 . Évalué à -9. Dernière modification le 08 avril 2014 à 10:00.
C'est quoi le « flat design » ?
Et qu'est-ce que tu préfères, toi ? Compiz/KDE + pleins de floppy widgets bordéliques ? Openbox nu avec Conky en arrière-plan ? Un bête XFCE simple (GNOME2 revival !) ?
(c'est qui ce Nal ?)
Édition : je vois que je ne suis pas le seul à m'interroger sur kesqueçé.
# pas de revolution
Posté par Nico C. . Évalué à 7.
Le flat design n'est surement pas une revolution ergonomique… Tout au plus une evolution graphique…
Et comme tout changement graphique, c'est en partie lié a la mode du moment.
Le probleme en fait, c'est que les choix graphiques en flat design faits par apple sur iOS (et qu'ils semblent reproduire sur macosx si le screenshot est vrai) ne me semblent pas des plus judicieux. C'est trop clair et trop monochrome a mon gout mais bon, c'est leur produit, ils font ce qu'ils veulent, c'est le marché qui decidera…
Je pense que le flat design, comme toutes les modes graphiques, fera son temps d'ici 2 ou 3ans quand tout le monde sera bien gavé.
[^] # Re: pas de revolution
Posté par Zenitram (site web personnel) . Évalué à 3. Dernière modification le 08 avril 2014 à 10:25.
Ce qui est étonnant, c'est que pour une fois c'est eux qui pompent (sur Microsoft et/ou Google).
J'espère que cet effet de mode va vite passer, c'est difficile à supporter (Microsoft le fait déjà avec Office et Visual Studio à fond, avec en bonus les enu en lettres capitales, encore plus horrible, Google avec ses interfaces web de plus en plus plates), mais j'ai croisé une tonne de gens "qui adorent" donc…
Ceci-dit, ce n'est pas vraiment pire que le design trop clair et trop monochrome par défaut de Gnome ;-) (désolé, pas pu m'empécher)
[^] # Re: pas de revolution
Posté par Albert_ . Évalué à -1.
j'ai croisé une tonne de gens "qui adorent" donc…
parceque enfin il sont un truc qui change sous windows mais pas trop.
[^] # Re: pas de revolution
Posté par barmic . Évalué à 8.
Je ne suis pas si gros, mais j'apprécie ce genre de design (quand c'est bien fait). Les interfaces ont tendance, je trouve, à être plus simple, on repère clairement les élément d'interaction, les informations là où d'autres interfaces sont bien plus insipides ou cherchent tellement à avoir de jolies icône photo-réalistes qu'elles se distinguent plus difficilement les une des autres. On utilise un jeux de couleurs trop limité entre les différentes icône, leurs formes sont des fois trop proches les unes des autres, alors que le flat design permet de se libérer de ce poto réalisme pour s'attacher à styliser les repèrent visuels et à les rendre facile à repérer par le changement de couleur, par l'utilisation de forme très prononcé et par des icones souvent un peu plus grosses.
Je préfère largement un applat que n'importe quel effet glossy par exemple.
Voila je ne suis pas un adorateur, je pense qu'Apple est entrain de prouver qu'on peut rater son interface applat et je pense qu'il n'y a des manière de faire (par exemple l'interface de mon firefox (australis) utilise un peu des applats (principalement pour les icônes et les onglets).
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
[^] # Re: pas de revolution
Posté par oinkoink_daotter . Évalué à 4.
Y a peu de chances.
C'est du Ive pur jus. Et totalement opposé au skeumorphisme à gogo de l'ère Forstall.
[^] # Re: pas de revolution
Posté par oinkoink_daotter . Évalué à 4.
Moi j'aime bien :)
[^] # Re: pas de revolution
Posté par barmic . Évalué à 2.
Tout à fait d'accord, trop clair, trop fin, c'est vraiment pas terrible, Microsoft sur windows 8 (phone ou pas) a fait bien bien mieux.
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
[^] # Re: pas de revolution
Posté par gnx . Évalué à 5.
Si c'est la même chose ou proche de ce qui affecte la plupart des sites webs apparus depuis 1 ou 2 ans (fond blanc couvrant l'essentiel de la page ; menu en haut ; gros boutons peu colorés, souvent arrondis ; contenu généralement limité à une colonne étroite par rapport à la largeur de la fenêtre, police énorme ; souvent une grosse image ou un gros slide prenant les 3/4 de la page pour rien (sauf mettre à genoux les configs peu puissantes) ; contenu donc peu visible au départ et ensuite aussi épuré que le style…), alors si c'est ça, ça a dû me plaire les premières semaines, mais ça fait longtemps que ça me sort par les trous de nez.
Ouf ! mais ça m'arrangerait si tout le monde était gavé un peu plus vite :-)
[^] # Re: pas de revolution
Posté par jigso . Évalué à 6.
Effet bootstrap ?http://getbootstrap.com/getting-started/
[^] # Re: pas de revolution
Posté par gnx . Évalué à 1.
Aaaaaaaaaaaaaaaaaah… Oui, je ne sais pas si c'est le seul framework qui produit ce genre d'apparence, mais ça correspond bien à ce dont je parlais, en tout cas.
Si je comprends bien, ce n'est pas particulièrement "flat", mais le "flat design" reprend les travers (enfin, ce que je considère comme des travers) de ce genre de modèles.
[^] # Re: pas de revolution
Posté par flan (site web personnel) . Évalué à 2.
C'est surtout que sans rien faire, tu as grâce à bootstrap un site web à peu près présentable, et beaucoup de personnes s'arrêtent là.
En théorie, il faudrait plutôt prendre Bootstrap comme la CSS par défaut, à partir de laquelle tu vas faire ton design.
[^] # Re: pas de revolution
Posté par kursus_hc . Évalué à 2.
Dans l'idéal on n'utilise Boostrap que lorsqu'on est très pressé, car c'est un monstre de 90ko que l'on va le plus souvent utiliser à 20% de ses possibilités (mincss semble pouvoir résoudre ce problème) et qui en plus pourrit la fenêtre de debug (mais les navigateurs ne vont pas tarder à prendre ça en compte). Pour des "framework" css sur lesquels on va construire un vrai design, mieux vaut se tourner vers des feuilles qui se focalisent sur la mise en page en se passant du design (inuit.css - en réécriture - est excellent pour cette tâche).
[^] # Re: pas de revolution
Posté par barmic . Évalué à 2.
En utilisant un CDN on s'en fout un peu, non ?
Sinon il n'existe pas de compilateur CSS permettant de faire de la suppression de code mort ? (débrayé par défaut pour ceux qui modifie les classes et les identifiants en js)
Je pense que boosttrap est fait pour les gens qui, comme moi, ne savent pas/ne s'intéressent pas aux interfaces, ils veulent faire un truc pas trop moche sans se prendre la tête.
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
[^] # Re: pas de revolution
Posté par Frank-N-Furter . Évalué à 2.
A la mano: https://addons.mozilla.org/en-US/firefox/addon/dust-me-selectors/
Depending on the time of day, the French go either way.
[^] # Re: pas de revolution
Posté par kursus_hc . Évalué à 2.
Dit ça à tes visiteurs mobile ou avec une connexion pourrie, ou même au Google bot qui prend maintenant en compte le poids des pages.
Il y a un article très intéressant sur le blog de Youtube à ce sujet (que je n'arrive pas à retrouver désolé). Ils ont testé sur une faible proportion des visiteurs des nouvelles pages drastiquement épurée en termes de poids, et se sont retrouvés avec un taux d'erreur de chargement beaucoup plus important qu'avant. Ils ont mis plusieurs jours à comprendre ce qu'il se passait : les nouvelles pages permettaient en fait à beaucoup plus de gens d'accéder à youtube, la plupart avec une connexion pourrie, qui auparavant n'arrivaient même pas jusqu'au chargement des analytics, et donc restaient indétectables.
A quoi ça sert que Ducros se décarcasse à mettre des lien dans ses commentaires ? Voir mincss.
[^] # Re: pas de revolution
Posté par barmic . Évalué à 2.
L'objectif des CDN (pas encore parfaitement exploités) c'est d'avoir un cache multi-site le poids devrait être divisé au moins par le nombre de sites que tu visite avec le même framework.
Après je suis un utilisateur de policy request et je ne fais pas de web, mais c'est grosso modo l'argument souvent avancé.
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
[^] # Re: pas de revolution
Posté par kursus_hc . Évalué à 2.
Ha oui je vois ce que vous voulez dire, pour moi un CDN sert surtout à avoir un serveur (souvent de media) spécialisé et donc plus efficace, pour son propre site.
Effectivement la mutualisation peut avoir un intérêt, mais sans doute très relatif. On le voit d'ailleurs depuis un moment avec jQuery (qui ressemble à Bootstrap : code massif, sous-utilisation, adoption conséquente).
Il peut être tentant à première vue de passer par un CDN, mais au final les mêmes problème se posent, et d'autres surgissent. Tu auras 25 sources concurrentes servant chacune des dizaines de versions différentes de dizaines de frameworks différents, et ça se terminera toujours en bouillabaisse de cache. Sans compter les requêtes http en plus (impossible de fusionner les fichiers), et les éventuelles latences et interruptions de service, temporaires ou définitives (le plus souvent pendant tes vacances).
Optimiser et compacter est plus contraignant mais plus efficace. Je pense que dans quelques temps la pratique sera plus accessible et donc plus répandue (cf Closure Compiler qui arrive à tailler dans jQuery pour ne garder que le code réellement utilisé).
[^] # Re: pas de revolution
Posté par groumly . Évalué à 5.
C'est pas une revolution en soi, mais c'estla consequence d'une nouvelle ere.
La raison pour laquelle iOS était aussi skewomorphique, c'est parce que, d'une part, steve jobs avait parfois un gout de chiottes, d'autre part (surtout), parce que les interfaces soft ET hard étaient tellement nouvelle qu'il fallait vraiment enfoncer les portes avec de grosses aides visuelles.
Passes qq années, des centaines de millions de devices vendus, et le public qui passe plus de temps sur son telephone qu'un pc, ce besoin se fait moins sentir, et on peut donc passer a un design un peu plus plaisant esthétiquement et surtout moins lourd. J'ai rien contre la ronce de noyer et le cuir relie, mais bon… ca fatigue.
Note qu'apple insiste lourdement sur le fait que ce n'est pas "plat". Ya des plans et une perspective, leur blur le rappelle bien et leur effets de parallaxe aussi - tout l'os est bâti autour de différents plans.
Linuxfr, le portail francais du logiciel libre et du neo nazisme.
# Microsoft
Posté par zebra3 . Évalué à 5.
J'en pense que ça ressemble énormément à Modern UI et qu'ils devraient se prendre un procès de Microsoft dans pas lontemps.
Ça ne serait d'ailleurs qu'un juste retour des choses après leurs procès ridicules sur la forme des tablettes.
Article Quarante-Deux : Toute personne dépassant un kilomètre de haut doit quitter le Tribunal. -- Le Roi de Cœur
[^] # Re: Microsoft
Posté par barmic . Évalué à 1.
Quel est le rapport entre :
http://9to5mac.files.wordpress.com/2014/04/screen-shot-2014-04-05-at-2-16-28-pm.png
et :
http://img.clubic.com/05443023-photo-firefox-windows-8-modern-ui.jpg
?
Les 2 utilisent des appla, mais aucun n'a était le premier donc bon…
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
# Bon goût ?
Posté par mael . Évalué à 4.
Euh… Comme quoi, comme son nom l'indique, le bon goût est une question de goût. Parce que "bon goût" n'est pas l'expression qui me vient à l'esprit quand je vois MacOSX avec tous ses effets ultra kikoo et ses interfaces qui brillent de partout. Ça me fait un peu penser à ma découverte de compiz il y a quelques années, quand j'étais trop content de découvrir des animations de la mort qui tue. Mais au bout d'un moment, ça fout la gerbe tous ces effets.
J'aime bien certaines interfaces réalisées en flat design. Mais c'est comme tout, ce n'est pas toujours réussi. Et là, l'interface qui est montrée dans le screenshot, je la trouve dégueulasse. Le pire étant les boutons (Minimiser, Maximiser, Fermer) dans la barre de titre. Quelle horreur.
[^] # Re: Bon goût ?
Posté par oinkoink_daotter . Évalué à 4.
Euh, on parle du même MacOS ? Parce que maintenant c'est super sobre.. Les seuls qu'il y a c'est l'effet ombre sous les fenêtres et l'effet "génie" quand tu minimises une appli. Le truc qui pourrait être bling bling c'est le machin qui a remplacé exposé, et je trouve ça plutôt réussi. Ou l'interface time machine (à mon avis, elle va prendre cher à la prochaine mise à jour)
[^] # Re: Bon goût ?
Posté par mael . Évalué à 0.
J'en sais rien. Moi je parle de celui où y'a un dock tout brillant avec des effets moisis.
Ah. Donc ils virent une partie des animations, mais ils laissent celle qui donne le plus le mal de mer ?
[^] # Re: Bon goût ?
Posté par potate . Évalué à 2. Dernière modification le 08 avril 2014 à 19:33.
On parle bien de l'effet de slurp visuel quand on réduit les fenêtres ? :)
[^] # Re: Bon goût ?
Posté par groumly . Évalué à 1.
Effectivement, t'en sais visiblement rien.
Dans le genre sobre et tristounet, macosx s'impose. tout est gris (ou noir), calme, pose. Les dégradés deviennent de plus en plus discret et les rares animations sont la pour donner une reference visuelle (genre le mail qui "sort" du thread quand on répond dans mail).
C'est sur que si ta reference, c'est panther ou tiger, ca a evolue depuis…
Linuxfr, le portail francais du logiciel libre et du neo nazisme.
# [eye roll]
Posté par Frank-N-Furter . Évalué à 10.
http://9to5mac.com/2013/08/08/a-look-at-what-an-ios-7-inspired-os-x-could-look-like-gallery/
Depending on the time of day, the French go either way.
[^] # Re: [eye roll]
Posté par gnumdk (site web personnel) . Évalué à 2.
Ah, merci pour l'info :) Ca m'apprendra à pas faire une google image recherche avant de poster un journal :p
[^] # Re: [eye roll]
Posté par Frank-N-Furter . Évalué à 10.
Tu as les qualités requises pour te lancer dans le journalisme :P
http://www.klaire.fr/2014/04/02/nasa/
Depending on the time of day, the French go either way.
[^] # Re: [eye roll]
Posté par fravashyo . Évalué à 3.
Ça m'aurait aussi un peu étonné qu'Apple sorte ça comme ça, et au début j'ai pensé à un fake.
pourtant depuis iOS 7, c'est pourtant la nouvelle apparence de leurs appareils mobiles. Du coup j'ai regardé de nouveau la copie d'écran, j'ai cru qu'Apple envisageait sérieusement de faire un truc comme ça…
Après, au niveau du flat design, c'est pas forcément un mal d'épurer un peu les interfaces par rapport au pseudo 3D qui commence à devenir un peu indigeste (le pire étant quand même iOS 6), mais c'est sûr que le mockup présenté n'est pas très réussi.
« I approve of any development that makes it more difficult for governments and criminals to monopolize the use of force. » Eric Raymond
[^] # Re: [eye roll]
Posté par Le Gab . Évalué à 2.
Ils manquent d'imagination apparement.
Houla, quand je vois les widgets rigides que personnes n'utilisent, le carnet d'adresses bitmap, le calendrier bitmap et son faut cuire, bref la plupart des trucs de productivité Apple, y avait de quoi "remettre".
Les applications tierces sont chiadées, cela dit.
[^] # Re: [eye roll]
Posté par El Titi . Évalué à 8.
"son faut cuire,"
On dirait que leur design passe à la casserole !
[^] # Re: [eye roll]
Posté par Frank-N-Furter . Évalué à 2.
Il faut ce qu'il faut.
Depending on the time of day, the French go either way.
[^] # Re: [eye roll]
Posté par oinkoink_daotter . Évalué à 2.
T'es au courant que tout ça a déjà disparu dans Mavericks ?!?
# J'aime bien
Posté par Guillaume Denry (site web personnel) . Évalué à 8.
Je pense que tu jettes le bébé avec l'eau du bain. Le flat design, c'est "juste" du theming, les interfaces skeumorphique le restent quand même, donc l'ergonomie n'est que peu touchée. Donc ce qui te plaît pas ici, c'est le theming spécifique utilisé par Apple pour ses applis.
Le flat design, je trouve généralement que ça va dans le bon sens ; on se concentre sur l'essentiel, l'œil n'est plus sollicité par des motifs riches, et on optimise l'espace.
[^] # Re: J'aime bien
Posté par cosmocat . Évalué à 10.
Je ne suis pas tout à fait d'accord avec toi. Trois exemples qui sont pour moi des régressions introduites par le flat design :
Pour moi, justement, il est beaucoup plus facile de faire une IHM non ergonomique qu'avec du skeumorphisme.
[^] # Re: J'aime bien
Posté par barmic . Évalué à 2.
Justement, ça permet d'avoir une couleur dominante pour chaque icône et une forme parfaitement distinguable contrairement aux icônes qui cherchent trop à ressembler à la réalité, qui sont presque du placement produit par moment et qui sont impossible à mémoriser, qui sont toutes noires/grises avec un petit reflet dessus et avec une forme contenant bien trop de détails.
Ça dépend. L'objectif c'est que l'interface soit intuitive au lieu d'avoir à chercher l'information, c'est sensé être elle qui arrive. Bien sûr ce n'est pas forcément simple, mais les interfaces de google sont un modèle du genre.
Pareil, je n'ai pas remarqué, souvent il n'y a pas d'image fixe (comme dans l'interface metro). Généralement tu peut interagir avec tout ce que tu vois sauf les blocs de texte.
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
[^] # Re: J'aime bien
Posté par cosmocat . Évalué à 6.
Moi, ce que je vois, c'est plutôt une icone dessinée avec une seule couleur et c'est souvent BEAUCOUP plus difficile à comprendre…
Si je prends l'exemple :
http://media.idownloadblog.com/wp-content/uploads/2013/06/iOS-7-Messages-005.jpg
Comment on sait que le texte "Contact" en haut à droite, ou "send" en bas à droite sont des boutons?
Le seul truc qui permet de le comprendre, c'est soit l'habitude, soit on le comprend (moins vite) parce qu'on en a besoin. Mais c'est pas çà l'ergonomie! L'ergonomie, c'est donner des indices visuels pour inciter l'utilisateur à avoir un comportement. Et là, rien ne l'y incite…
J'ai un peu l'impression que vous voyer avec vos yeux "d'utilisateur qui ont déjà l'habitude". Alors que l'ergonomie, c'est justement pour ceux qui n'ont pas l'habitude et qui découvrent pour la 1ère fois quelque chose.
Bon par contre, je reconnais que le flat design a pour avantage d'avoir des IHM plus classieuse! Moins utilisable, mais plus classieuses…
[^] # Re: J'aime bien
Posté par barmic . Évalué à 1.
Il y a généralement 2 façons de faire des icônes avec un flat design :
Tu les trouve sincèrement si compliquées à repérer/comprendre ?
En effet c'est une interface mal fichue (oui ça existe avec n'importe quel paradigme c'est comme tout), mais je ne vois pas la nécessité d'avoir du relief pour présenter clairement les boutons. Là tu les vois les boutons ?
http://www.smaato.com/wp-content/uploads/2013/03/windowsph8-start-screens.jpg
Comme avec les autres interfaces, c'est une question de savoir faire. Ce n'est pas l'utilisation d'un langage en particulier qui va magiquement rendre tes programmes bon et ce n'est pas un design qui va magiquement faire de ton interface un modèle d'ergonomie.
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
[^] # Re: J'aime bien
Posté par gnumdk (site web personnel) . Évalué à 4.
Excellent exemple :)
Je te raconte même pas le nombre d'utilisateurs que j'ai vu ne pas trouver:
- La chaine
- Le micro
- L'imprimante
Non, ça ne fonctionne pas à tous les coups et y'a surtout un juste milieu avec ça:
http://cdn.cultofmac.com/wp-content/uploads/2011/01/20110118-home-icon.jpg
[^] # Re: J'aime bien
Posté par barmic . Évalué à 1.
Je suis d'accord que les 2 premiers sont un peu trop stylisés, mais à cette taille là, j'aimerais bien voir qu'elles sont les icônes qui se trouvent facilement.
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
[^] # Re: J'aime bien
Posté par groumly . Évalué à 5.
T'as prit la mauvaise appli a critiquer, les core apps d'iOS sont justement très bonnes la dessus, et de bons exemple de design epure très bien réussi. Ils sont pas cons non plus, ils ont passe beaucoup de temps dessus.
Ca marche très bien en pratique, parce que le concept de "tint color" est parfaitement respecte dans les core apps. absolument tout est helvetica neue black, SAUF ce avec quoi tu peux interagir, qui est de la tint color.
Ils se servent évidemment d'un minimum de connaissance, la flèche "back" est un bon indice par exemple que "bleu = action", le fait que le titre soit noir et le reste bleu aide a différencier et a comprendre que "Edit" n'est pas juste du texte (contraste). Pour send, il change de couleur quand tu commences a taper, et est en plein dans la region ou tu focalises ton attention, la encore un indice que c'est pas juste du texte.
Les quelques exceptions se basent sur un concept somme tout naturel dans une interface tactile: tu pointes du doigt ce que tu veux éditer. Tu veux changer la date de ton meeting? tu tapes sur la date, c'est assez naturel pour le cerveau le concept de "pointer du doigt pour ca la". Tu ferais pareil sur un calendrier physique - tu pointerais avec ton stylo ou mettrais inconsciemment ton doigt dessus en te demandant si la date convient.
Ce qui est sur, c'est que c'est vachement plus difficile de designer de cette façon, surtout après avoir prit les habitudes "méchant bezel, gloss de malade et ombre de 15pts sur tout ce qui est interactif".
iTunes a failli se faire avoir, et les designers ont fait marche arrière sur les bouton sans bordures. C'est pas interdit, c'est juste pas le look par défaut.
Ce qui est réellement important dans ce design, c'est la cassure nette avec le skewormophisme. LE fait que ca soit epure et des aplats on s'en fout un peu (et encore, ios7 est plein de gradients et degrades).
Les interfaces n'ont pas d'equivalent dans le monde réel, et ce genre d'analogie ne va que rarement très loin. Au final, tu peux faire un truc bien plus facile a comprendre avec beaucoup plus de feedback quand tu ne suis pas les analogies du monde reel. Genre les bouttons qui changent de couleur, puis morphent dans un cercle qui se remplit (App Store/itunes), par example. Ou les boutons qui se remplissent quand tu tapes dessus (plus clair et meilleur feedback qu'un état "appuyé" qui peut être difficile a distingue, et moins d'infos a parser). Les "checkbox" sont aussi bien plus agréables, et le morphing du bouton lors du changement d'état ne choque pas le cerveau parce que justement ca n'a pas un aspect reel.
Il faut juste bootstrapper les cerveaux sur les quelques, rares conventions de base.
Linuxfr, le portail francais du logiciel libre et du neo nazisme.
[^] # Re: J'aime bien
Posté par Guillaume Denry (site web personnel) . Évalué à 2.
En fait, je voulais principalement parler du paradigme ergonomique, et tu as raison, le thème peut en effet avoir une influence importante sur l'expérience de l'utilisateur, mais je voulais surtout souligner l'importance de ne pas mettre tous les "flat design" dans le même panier.
Je vais présumer que tu utilises "skeumorphisme" ici dans le sens "habillage graphique proche du réel (icône photo réalistes etc)", et tu as peut-être raison, mais pour moi, c'est juste une partie relativement mineure par rapport à la vraie question interfaces skeumorphiques VS interfaces non skeumorphiques.
Je ne suis pas forcément perdu par les screenshots qu'à collé Gnumdk dans son journal ; après tout, on est face au même type d'agencements d'informations qu'on connait déjà depuis longtemps.
[^] # Re: J'aime bien
Posté par cosmocat . Évalué à 2.
Ce baser sur ce que l'utilisateur connait déjà, c'est le contraire de l'ergonomie qui adresse plutôt le problème de rendre utilisable facilement quelque chose qu'on ne connait pas.
[^] # Re: J'aime bien
Posté par Renault (site web personnel) . Évalué à 2.
Une règle importante aussi en IHM n'est pas de rompre totalement les habitudes non plus.
Si tu fais une rupture trop rapide, les anciens utilisateurs seront perdus aussi et ce n'est pas toujours souhaitable (on peut estimer qu'actuellement une bonne partie de la population a touché un ordinateur et un téléphone pendant un moment…).
Si changement il y a, il faut le faire par étape, en douceur, pour l'amener à changer ses habitudes progressivement et ne pas le perdre en cours de route.
[^] # Re: J'aime bien
Posté par barmic . Évalué à 2.
Ouai mais les lois t'oblige à ne pas trop ressembler non plus à ton concurrent
^^Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
[^] # Re: J'aime bien
Posté par Guillaume Denry (site web personnel) . Évalué à 4.
Un peu arbitraire comme affirmation.
Prenons le programme le plus ergonomique possible. Les gens l'utilisent et le connaissent.
Dérivons le légèrement pour en faire un autre. Comme l'utilisateur connait déjà le fonctionnement, c'est le contraire de l'ergonomie ?
En outre, pour moi, l'ergonomie est une notion plus large et complexe que de "rendre utilisable facilement quelque chose qu'on ne connait pas". Ca serait plutôt "rendre utilisable un outil de façon la plus simple mais également la plus poussée possible" => un programme peut être plus ergonomique qu'un autre, modulo le petit effort qu'aura effectué l'utilisateur pour le prendre en main initialement.
Il faut tendre vers une utilisation initiale la plus simple possible mais parfois, c'est pas possible ni souhaitable dans le cas où la simplification entre en contradiction avec la puissance d'utilisation.
[^] # Re: J'aime bien
Posté par El Titi . Évalué à 6.
"Le flat design, je trouve généralement que ça va dans le bon sens ; on se concentre sur l'essentiel, l'œil n'est plus sollicité par des motifs riches, et on optimise l'espace."
Encore un petit effort et ils vont rattraper leur retard sur Linux:
http://en.wikipedia.org/wiki/File:Jack-curses-screen.gif
# T'es trop jeune mon grand !
Posté par ZeroHeure . Évalué à 5.
Même si la nouvelle est erronnée, les critiques contre ce flat-design me font bien rigoler. Le visuel "en relief" est apparu avec Windows 3.0 et pendant longtemps, très longtemps même, on l'a beaucoup critiqué. Avant cela MacOS, Windows, OS2, étaient "tout plat".
Par contre cette platitude minimaliste a un effet non négligeable pour les resources de la machine qui sont moins sollicitées (et aussi pour ceux qui se connectent à travers le réseau).
"La liberté est à l'homme ce que les ailes sont à l'oiseau" Jean-Pierre Rosnay
[^] # J'ai oublié les scrines shoute
Posté par ZeroHeure . Évalué à 10.
Sans parler des interfaces Amiga, Atari (faite par CP/M), Amstrad, … voire des interfaces de lancement ou de paramétrage des jeux DOS, y compris les jeux 3D.
"La liberté est à l'homme ce que les ailes sont à l'oiseau" Jean-Pierre Rosnay
[^] # Re: J'ai oublié les scrines shoute
Posté par Anthony Jaguenaud . Évalué à 4.
C'est la mode de faire une révolution de design avec du retro. Ce n'est pas le cas que dans l'informatique d'ailleurs.
[^] # Re: J'ai oublié les scrines shoute
Posté par Moonz . Évalué à 10.
Plus que quelques années à attendre et je serai enfin à la mode avec ma ligne de commande !
[^] # Re: J'ai oublié les scrines shoute
Posté par saltimbanque (site web personnel) . Évalué à 4.
gnu étoilé retrouve toutes ses chances =)
[^] # Re: J'ai oublié les scrines shoute
Posté par CHP . Évalué à 4.
Mais mais mais… Sur la calculatrice, sous les touches, c'est pas des ombres (et donc, du relief) que je vois ?
[^] # Re: J'ai oublié les scrines shoute
Posté par Thomas Debesse (site web personnel) . Évalué à 2.
Sur la copie d’écran Apple, effectivement, mêmes les bordures de fenêtres sont ombrées.
ce commentaire est sous licence cc by 4 et précédentes
# La guerre est lancee
Posté par F(log) . Évalué à 8.
Ca me fait repenser a ce site…
http://www.flatvsrealism.com/
# Horrible
Posté par David Demelier (site web personnel) . Évalué à 1.
C'est vrai que les nouveaux styles de Visual Studio et office me rendent fou. entre les menu en CAPITABLE M'AVEZ VOUS BIEN VU et ces thèmes sans aucun dégradé on se croirait plusieurs années en arrière.
Sur mon smartphone ça me dérange pas, mais sur mon PC de bureau beaucoup ! Heureusement qu'il existe pas mal de thème Qt :-).
git is great because linus did it, mercurial is better because he didn't
# KDE aussi
Posté par davandg . Évalué à 6.
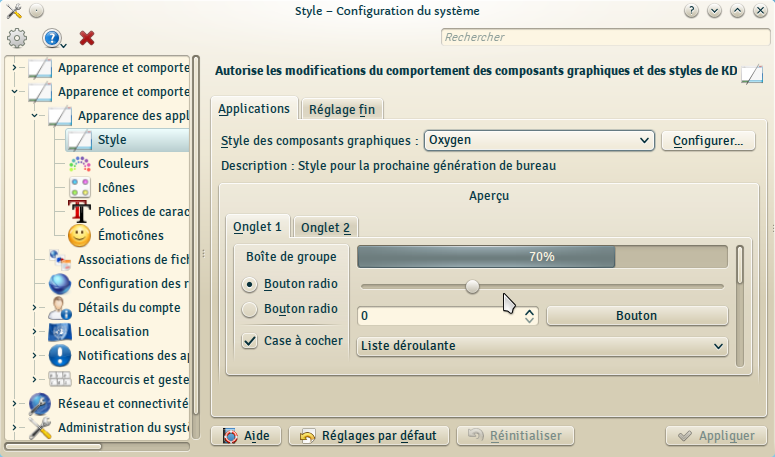
Source: le "KDE Visual Design Group".
[^] # nooooooon !...
Posté par Piezo . Évalué à 1.
Dommage, c'était la raison qui me faisais apprécier Oxygen, il a le juste milieu entre relief et surfaces planes.
Le problème du flat design c'est justement le plat, la hiérarchie de l'interface disparaît visuellement (cf l'immonde interface de MSWord…).
En général le flat design ajoute aussi malgré lui des détails distrayants : tout ces coins carrées et lignes non érodées produisent trop de «hautes fréquences».
Un exemple (certes, extrême) d'hiérarchie visuelle :

J'aime bien le nouveau thème de petites icônes de KDE, l'ombrage et les gradients des grandes icônes sont bien trop distrayant à petite échelle.
Après niveau esthétique, Google (et peut être Apple) s'en sort assez bien, j'en dirais pas autant de microsoft… Je regrette quand même quelque gradients et ombrage discrets.
[^] # Re: nooooooon !...
Posté par barmic . Évalué à 6.
Indépendamment du thème ta capture montre bien ce que les ergonomes cherchent à éviter au maximum, on ne jette plus à la gueule des brouettes d'information comme ça. C'est tout à fait rédhibitoire (même si ça plaît aux power user).
C'est un peu comme les éditeurs de texte de type textroom, si en tant que développeur tu es capable de savoir ce qui intéresse et ce qui n'intéresse pas l'utilisateur à un instant donné pas la peine de tout lui montrer.
Ici dans ton interface il y a plus d'un quart de l'interface qui sert à la navigation, c'est énorme. Ça sert surtout parce que l'utilisateur va devoir sauter d'un item à l'autre pour essayer de retrouver l'élément de configuration qui l'intéresse. La solution, ce n'est pas de lui permettre de sauter comme ça n'importe où, mais plutôt de mieux regrouper. D'ailleurs quand on regarde la fenêtre, on se rend compte que la charge utile c'est 2 onglets, une liste déroulante et une image, ça représente environ 30% de l'interface. On parle souvent de ne pas perdre de l'espace à l'écran, mais ce n'est pas une raison pour faire du bourrage inutile (au fait elle fait quoi la croix rouge à part faire peur ?).
Au passage, le scrolling horizontal ça fait longtemps qu'on sait que c'est comme écrire son code en malbolge.
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
[^] # Re: nooooooon !...
Posté par zebra3 . Évalué à 6. Dernière modification le 08 avril 2014 à 15:53.
Ici c'est un cas particulier, il s'agit de configurer un thème et donc de donner un aperçu d'un maximum de widgets.
Quant à l'arborescence à gauche, c'est un paramètre utilisateur, elle est absente par défaut.
Article Quarante-Deux : Toute personne dépassant un kilomètre de haut doit quitter le Tribunal. -- Le Roi de Cœur
[^] # Re: nooooooon !...
Posté par barmic . Évalué à 1.
C'est justement ce que je dis ça n'occupe même pas la moitié de l'interface alors que c'est l'objectif de la fenêtre ! En plus elle ne permet pas de comparer facilement les thèmes entre eux. Ça n'a rien de génial.
Tan mieux mais on fait mieux d'un point de vu navigation (qui n'occupe pas autant d'espace, qui n'oblige pas à faire du scrolling horizontal, etc).
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
[^] # Re: nooooooon !...
Posté par ZeroHeure . Évalué à 2.
Justement, normalement il n'y a pas d'arborescence, il n'y a rien du tout, on voit seulement la partie de droite. La croix rouge n'apparaît pas non plus et il y a une flêche vers la gauche pour evenir à l'écran du sommaire.
"La liberté est à l'homme ce que les ailes sont à l'oiseau" Jean-Pierre Rosnay
[^] # Re: nooooooon !...
Posté par barmic . Évalué à 1.
Note que je ne critique pas KDE mais une fenêtre qui est montrée comme démontrant l'intérêt du skeumorphisme face aux applats.
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
[^] # Re: nooooooon !...
Posté par Piezo . Évalué à 5.
Vu ce que j'ai déclenché, j'aurais mieux fait de réfléchir à deux fois avant de choisir mon screenshot…
Le but était simplement de montrer un exemple de widget avec reliefs, uniquement en rapport au thème graphique, et non l'organisation l'interface.
Au passage je trouve la notion de skeumorphisme mal adapté pour décrire ce que défend. Il ne s'agit pas de s'inspirer de références du monde physique mais simplement de refléter l'organisation des widget en terme de reliefs et de lignes séparatrices.
Remarquez aussi les arrondis et les lignes érodées : pas de détails dans les hautes fréquences là ou ce n'est pas nécessaire.
[^] # Re: nooooooon !...
Posté par barmic . Évalué à 2.
Pourtant c'est bien de ça qu'il s'agit. Quand tu met un effet d'ombre d'un coté et un reflet de l'autre c'est pour représenter un bouton tel qu'on le voit sur un clavier.
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
[^] # Re: nooooooon !...
Posté par barmic . Évalué à 2.
C'est pas dramatique de débattre au sujet des IHM, si ?
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
[^] # Re: nooooooon !...
Posté par Piezo . Évalué à 2.
J'avoue avoir pris l'exemple le plus extrême à ma disposition pour illustrer mon propos.
C'est le nerf de la guerre KDE vs. Gnome, il faut de tout pour faire un monde. Je reconnais que KDE en fait trop, mais Gnome est aussi extrémiste dans la direction opposé. Le desktop linux pour tous c'est bien, mais il ne faut pas non plus faire fuir les utilisateurs qui, initialement, ont fait la transition justement pour avoir plus de contrôle (et je ne me définis par pour autant comme power user). J'imagine que KDE5 a sans doute comme objectif de nettoyer un peu tout ça.
Le contenu est très dense, et regroupé en de nombreux modules indépendants (109 modules kcm sur mon installation), c'est donc difficile de les regrouper sans utiliser une forme d'arbre. Quand le nœud de l'arbre sélectionné n'est pas une feuille, la vue de droite affiche une liste des modules fils avec une description.
Par défaut la navigation est différente et plus user firendly : seul le premier niveau est affiché comme une liste d'icônes, qui ouvrent une fenêtre avec une liste d'icone de second niveau à gauche et le module kcm sélectionné à droite.
À quitter. (oui c'est inutile et obscur, d'autant plus que je n'affiche pas le texte des icônes, ce qui n'est pas une configuration par défaut)
En règle générale je n'utilise pas les barres d'outils que je cache dans la plupart des applications KDE.
J'ai redimensionnée la fenêtre au minimum pour ne pas trop flooder l'espace visuel. Dans ce cas Qt essaye de faire mieux que imposer une taille minimale pour supporter les petits écrans.
[^] # Re: nooooooon !...
Posté par barmic . Évalué à 3.
Non. Ce que se targuent les gens de KDE (de ce que j'ai compris) c'est d'être finement configurable et ça n'a rien à voir. D'ailleurs ça ne sert à rien de multipliser les configuration, si tu n'es pas en mesure de t'en servir efficacement (comme en comparant les thèmes entre eux).
Non la charge utile c'est ça :

Rien de plus. Le reste n'est pas util à l'utilisateur (il cherche bien à configurer son interface, non ?).
Inutile de l'afficher en permanence. En fait l'énorme majorité des menu graphiques sont des arbres, mais on les présente autrement pour plus de lisibilité et pour qu'ils soient plus pratique. Le fait qu'il soit afficher donne un faux sentiment de vitesse un système avec un clique qui affiche tous les éléments sur l'ensemble de la fenêtre n'est pas particulièrement plus lent dans les cas généraux et est bien plus rapide dans les pires cas.
Mais il ne faut pas trop voir l'arbre des menus comme quelque chose de très fixe. Les configurations devraient être regroupé par utilisation et potentiellement certaines peuvent se retrouver à plusieurs endroit (ce n'est donc plus un arbre). Les configurations liées entre elles devraient être rapidement accessibles (ici ce n'est qu'un effet de bord de l'affichage arborescent qui fait ça).
Comme quoi les développeurs d'interface pour logiciels de bureaux pourraient éviter de regarder avec dégoûts les designers web et voir comment ils peuvent profiter de leur créativité notamment dans la gestion des différentes taille d'écran, n'est ce pas ? Là à mon humble avis c'est le choix même de représentation sous forme d'arbre qui est gênante.
Note : critiquer une interface c'est très facile, faire quelque chose de tout juste correcte est (pour moi) très compliqué.
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
[^] # Re: nooooooon !...
Posté par fearan . Évalué à 7. Dernière modification le 08 avril 2014 à 17:45.
ça sent bien l'habitué à gnome!!!
Désolé quand je navigue dans mes dossier j'aime bien avoir à gauche l'arbo, ce qui me permet de remonter de n dossier en 1 clic, changer pour un dossier frère en un clic…
De même dans intellij, la conf se présente comme une arborescence qu'on plie ou déplie.
Désolé, mais je ne range pas le système de navigation comme truc inutile, j'ai horreur de devoir faire back lorsque je navigue dans les menus, je préfère nettement avoir une lisibilité dans les menus, comme ça si ce que je cherche n'est pas là où je le cherche, je peux facilement naviguer.
J'ajouterai que la barre de recherche n'est absolument pas inutile, tout comme les boutons appliquer ou restaurer les paramètres par défaut.
Il ne faut pas décorner les boeufs avant d'avoir semé le vent
[^] # Re: nooooooon !...
Posté par barmic . Évalué à 2.
Raté, j'utilise awesome depuis 4 ans, avant ça j'utilisais wmii pendant 1 ou 2 ans.
Ça n'a rien avoir vu que c'est l'objectif d'un navigateur de fichier…
Mais quand je veux dire à Firefox d'ouvrir un fichier avec une commande quelconque, je ne vois pas ce qu'il y a d'agréable à utiliser une arborescence.
Et alors ? Ce n'est pas parce que tout le monde fait la même chose que c'est bien.
Est-ce qu'il vaut 30% de l'interface ? Il a le même niveau visuel que l'action utile. Il a même beaucoup plus de couleur et attire donc le regard, si ton but c'est juste de faire des sauts d'un endroit à l'autre de la configuration alors tant mieux, mais je pense que de temps en temps, une fois que tu as trouvé ce que tu cherche (par saut un peu n'importe où dans la conf' ?), tu dois bien vouloir le configurer, non ? Comment tu fais pour comparer 2 thèmes ?
Un fil d'Ariane ce n'est pas forcément mauvais même si ce n'est pas suffisant. Pourquoi ne pas simplement montrer à un endroit juste les items de même niveau ? Et dans le cas où tu dois vraiment aller ailleurs un clique sur un bouton pour retourner à l'écran qui montre toutes les éléments. L'intérêt ?
C'est mieux, non ?
Pourquoi ne pas s'intéresser à la base du problème ? Le fait que tu n'arrive pas à trouver rapidement l'item que tu cherche.
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
[^] # Re: nooooooon !...
Posté par fearan . Évalué à 4.
Rangement par thèmes ?
Super tu ranges où
* le comportement n clique machin dans la barre de titre ?
* la capacité de bouger redimensionner la fenêtre avec alt (ou ctrl) clique ?
* l'ouverture de fichier en simple clique/double clique
* la couleur/taille de l'icone de la souris
* les gestures ?
* les position de souris (genre en bas à gauche ça fait une mosaïque )
Je mets tout en vrac dans un menu souris?
Ah mais oui j'ai un touchpad? je duplique ah non je nomme dispositif de pointage, et je perds les 3/4 des utilisateurs.
Bref parfois tu sais qu'un truc existe mais tu n'as aucun moyen de savoir où il a été rangé. Quant a la vue d'arbre à gauche c'es désactivé par défaut, mais c'est l'un des premier truc que je réactive.
Il ne faut pas décorner les boeufs avant d'avoir semé le vent
[^] # Re: nooooooon !...
Posté par barmic . Évalué à 1.
Hum je comprends pas, tu critique la catégorisation tout en affirmant tout de suite derrière :
(une vue arborescente c'est une catégorisation par thème, hein)
Mais tu montre un exemple intéressant :
C'est 2 éléments là peuvent en effet aller dans un item qui traite de la sourie, du touchpad ou autre, mais aussi dans une partie gestionnaire de fenêtre. Pourquoi choisir si ça va dans l'un ou l'autre alors que ça va dans les 2 ? (si tu le met dans les 2 ce n'est plus un arbre)
Pareil pour :
C'est de la gestion de fichier autant qu'une question de souri.
Ça pourrait aussi faire parti des styles, non ?
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
[^] # Re: nooooooon !...
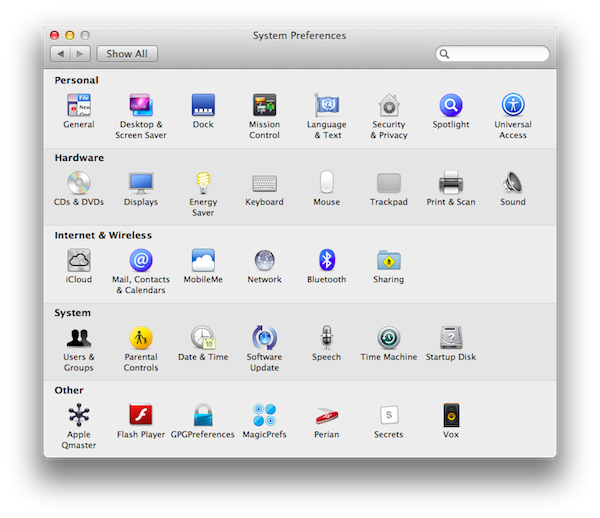
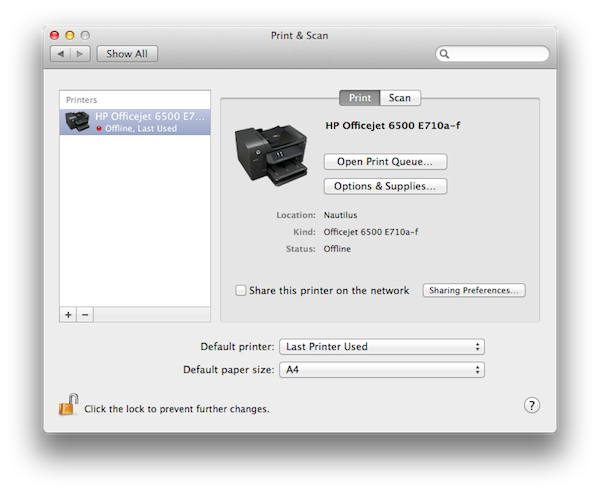
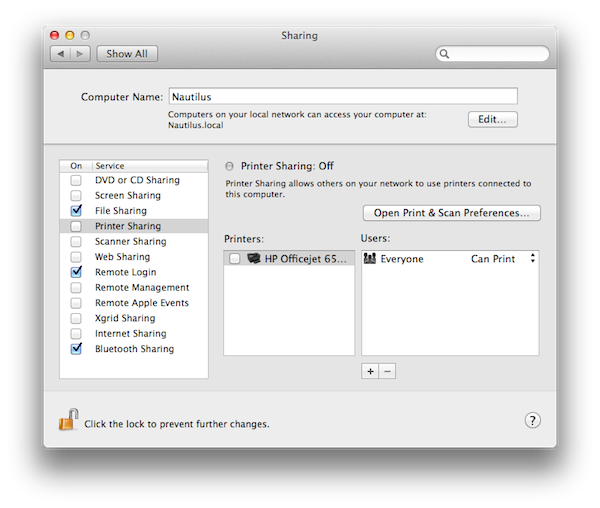
Posté par Frank-N-Furter . Évalué à 4.
Comme sur la plateforme du nouveau grand Satan, successeur de l'ancien grand Satan (Microsoft), et prédécesseur du futur grand Satan (Google)

Quand tu paramètres ton imprimante, si tu veux configurer son partage, tu as un bouton qui t’amène dans l’écran de configuration idoine.


Ou alors de la configuration du clavier aux choix des langues du clavier.


NB, je ne dis pas que c’est la meilleure manière de faire, ou l’unique.
Depending on the time of day, the French go either way.
[^] # Re: nooooooon !...
Posté par gnumdk (site web personnel) . Évalué à 10.
Oui, c'est aussi comme ça sous KDE et GNOME par défaut…
[^] # Re: nooooooon !...
Posté par barmic . Évalué à 2.
Je ne connais pas OSX, mais c'est pas mal. Je ne vois pas en quoi cette interface empêche d'avoir une orgie de configuration.
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
[^] # Re: nooooooon !...
Posté par j-c_32 . Évalué à 3.
Pas totalement d'accord.
C'est justement le problème que je trouve avec les interfaces qui me montrent que ce qu'elles veulent que je fasse plutôt que ce que je veux faire.
Quand je configure mon interface, je veux également avoir un bouton "appliquer", "ok" et "annuler", sinon, comment puis-je savoir si je vois un aperçu de l'interface ou si je vois ce que j'ai sélectionné alors que c'est juste pour jeter un œil et pas pour me retrouver avec un thème inconnu si entretemps je dois jeter un œil à un nouvel email ? (sans parler du fait qu'il faut retrouver le thème précédent si celui qu'on voulait voir n'était pas le bon)
Quand je configure mon interface, je veux aussi savoir quels sont mes options et ce qu'il me reste à faire: sinon, comment savoir que ce que l'interface appelle "style" ne concerne pas les icones et les couleurs ? On pourrait croire que l'utilisateur va retenir qu'au panneau précédent, il y avait les options "couleurs" et "icônes" et … mais en pratique, non seulement ce n'est pas le cas, mais en plus, c'est à ce moment-là qu'on se pose des questions dont on ne connait pas la réponse (c'est à mon avis un résultat du fait que la configuration est complète: plus il y a d'options classées dans différent panneau, plus il y a besoin laisser l'utilisateur voir quels sont ces autres panneaux).
Bref, pour moi, la charge utile, c'est ce qui a été encadrer dans ton message + les boutons en bas + la barre de navigation à gauche + le contrôle de la fenêtre vu que je peux vouloir jeter un œil à un email. C-à-d finalement tout ce qui est sur la capture sauf la barre d'outil.
Tout ça pour dire: la charge utile, c'est ce dont l'utilisateur a besoin pour faire ce qu'il veut faire, ce n'est pas uniquement la tâche en cours.
[^] # Re: nooooooon !...
Posté par barmic . Évalué à 1.
J'ai rien compris à ce que tu dis au dessus (déjà je vois pas en quoi c'est une réponse à ce que je dis…), mais si tu as besoin d'info en plus lors de ta configuration justement il faut les regrouper pas mettre leur titre dans l'arbre qui est à coté et qui affiche allègrement les titres de ce qui t'intéresse et ceux qui n'ont rien avoir. Donc le cadre, que j'ai sélectionné devrait avoir plus d'informations.
C'est justement pour ça que je parle de regroupement des configurations liées et de les mettres en évidence. Là tu utilise un effet de bord du navigateur et tu t'en contente. Pour moi ces « couleurs » et « icones » devraient être directement affichées par exemple avec des onglets (et remplacer les onglets actuels par un bouton à état simple/expérimenté (ou une casé à coché en haut à droite du feuillé de l'onglet « mode avancé »).
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
[^] # Re: nooooooon !...
Posté par j-c_32 . Évalué à 5.
Sauf qu'en pratique, pour couvrir tout les besoins de l'utilisateur, tu vas également devoir rajouter "écran", "carte graphique" (qui fait partie du groupe hardware, …), … et au final, tu oublieras toujours quelque chose. Et même si tu y arrives, tu consommeras autant de place et d'information que si tu avais tout mis de toutes façons.
C'est ça que je critique: tu décides à la place de l'utilisateur de ce dont il a besoin. En pratique, prend 100 utilisateurs et fais leur utiliser ton interface pendant un mois, et bien tu en auras au moins 50 qui, un jour, auront subi (souvent sans même s'en rendre compte) le fait que ton choix ne convenait pas à la tâche qu'ils souhaitaient réaliser.
Tout ça pour "réduire l'information" et avoir un écran inutilement à moitié vide. Un gros défaut pour un tout petit avantage selon moi (oui, c'est une question de goût, voilà pourquoi il y a plusieurs environnement de bureau).
[^] # Re: nooooooon !...
Posté par barmic . Évalué à 1.
Bof, j'ai jamais parlé d'être exhaustif, j'ai décris 2 fois plus haut qu'il y a des solutions pour pouvoir aller de n'importe quel endroit de l'arbre à un autre en 2 cliques sans avoir à aller faire du scrolling vertical/horizontal. La méthode est assez simple à imaginer, tu demande à tes utilisateurs si tu peux collecter des données anonymes sur leur utilisation (comme le fait Mozilla pour firefox) et tu regarde les items qui ont étaient modifiés en même temps, tu peut par exemple faire un peu de décisionnel pour déduire des règles du type « n% des utilisateurs qui ont modifié tel conf ont en suite modifié celle-ci ».
Si tu a une interface qui permet d'être parfaitement efficace (utilisation du chemin le plus court) pour une bonne quantité de tes utilisateurs tu as gagné, si tu le fait avec un chemin dans le pire cas correct, alors il n'y a rien à redire.
Un peu comme l'organisation en arbre qui est imposée et qui n'est pas forcément évidente pour l'utilisateur notamment parce que il y a pleins de choses qui pour lui pourrait aussi bien aller dans 2 cases différentes. Dès qu'il y a une catégorisation, il y a un choix du développeur au détriment de l'utilisateur. C'est un fantasme de ne pas vouloir de choix, tu ne peux pas réorganiser ton arbre, tu ne peux pas renommer les items, les éléments présenté avec une seek bar ne peuvent pas être modifiées pour être des input text,… Personnellement pour moi l'organisation de configurations sous forme d'arbre est mauvaise, ça devrait être un graphe car une feuille devrait pouvoir avoir plusieurs parents.
Sérieusement tu parle sans avoir lu. Tu as déjà très peu d'informations sur ta fenêtre, faire du bourrage et y mettre n'importe quoi ça ne sert à rien. Je parle d'y mettre des informations utiles par exemple pour la capture donné plus haut pouvoir voir en même temps au moins deux thèmes différents, c'est tout de même super agréable pour pouvoir comparer d'avoir la représentation de la même chose (devoir en appliquer un pour pouvoir le comparer avec un autre et ainsi de suite c'est long, pas pratique et ça ne permet pas de pouvoir réellement les comparer) avec 2 thèmes pour pouvoir les comparer. Ou au moins laisser plus de place à l'exemple.
Donc non pas faire du vide, mais se laisser la place de mettre plus d'informations pratique quitte à fusionner 2 items de l'arbre s'ils sont très souvent utilisés ensemble et que les 2 sont assez simples.
Au passage : « Autorise les modifications du comportement des composants graphiques et des styles de KDE » j'imagine que personne ne lis cette phrase parce que si tu la comprends c'est que tu n'avais pas besoin de la lire et si tu as besoin de la lire tu ne la comprendra pas. Il y a pas moyen de faire plus court du genre « Modifier le style de KDE ». On est dans l'« item style ». Modifier le comportement des composants graphiques c'est probablement ce qui est dans l'onglet « réglages fins » inutile d'en parler plus haut (et garder la phrase tel quel pour le principe de faire des phrases longues et très techniques ne sert à rien si personne ne la lis).
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
[^] # Re: nooooooon !...
Posté par j-c_32 . Évalué à 2.
L'utilisation du chemin le plus court n'est pas synonyme d'interface ergonomique. Une interface ergonomique est celle qui est utilisé par l'utilisateur sans que celui-ci ait à "briser son flux de pensée". Pour ça, il est bien possible qu'une interface qui positionne tout les éléments toujours à la même place et dans le même ordre soit plus efficace.
J'ai l'impression que tu pars d'une interface qui te plais (ou ne te plais pas) et que tu essaies ensuite de trouver des éléments objectifs pour justifier ton choix.
Personnellement, je n'aime pas l'apparence des applications KDE, trop chargée, mais je constate que quand j'utilise des applications "qui utilise la charge utile" comme tu le décris, je me retrouve à devoir m'arrêter de m'occuper de ce que je fais pour devoir me poser la question: "tiens, c'est où, ça, encore ?" ou "comment je fais ça ?" ou "ça a modifié quoi, maintenant ?".
Oui, et dans ta proposition initiale de "charge utile", non seulement tu as l'organisation en arbre, mais également ta restriction à ta "charge utile" qui est une contrainte.
Je rapelle que c'est de ça que je parle: je critique ta notion de "charge utile" qui est selon moi une méthode pour obtenir des interfaces pourries.
Si tu proposes qlq chose d'autres pour l'arbre, pas de problème, mais ça n'a rien à voir avec le fait que le raisonnement "il faut se concentrer sur la charge utile" est stupide: il ne faut pas se concentrer sur la charge utile, il faut se concentrer sur la tâche et le contexte de la tâche et intégrer le maximum de possibilités utiles jusqu'au moment où on atteint la limite subjective où l'application n'est pas inutilement trop chargée.
C'est une limite subjective et c'est pour ça qu'il y a plusieurs interfaces.
Mais dire: il y a une valeur objective qui est la charge utile tel que tu l'as définie, c'est juste se tromper (il se peut que pour toi, la limite corresponde à ta charge utile, mais cela n'est pas un bon critère pour créer une bonne interface)
Et j'ai déjà expliqué pourquoi ce que toi tu exclus comme inutile, je considère ça comme bien plus utile que la possibilité de comparer par exemple. Bref: si on faisait comme tu le souhaites, quelqu'un d'autres dira: pfff, interface mal conçue, il y a plein de trucs inutiles et plein de trucs utiles manquants.
Ce qui n'a rien à voir avec ton histoire de "charge utile" où tu prétends qu'une bonne interface doit se concentrer sur ça, alors que pour moi, c'est stupide. J'ai répondu sur ça et juste sur ça.
[^] # Re: nooooooon !...
Posté par barmic . Évalué à 1.
Si. Si l'utilisateur l'utilise, oui, c'est une interface ergonomique.
Et tu trouve que :
Il y a pas énormément de changement de contexte ? Que le flux de pensé n'est pas brisé ? Si et il y a des fois où on arrive pas à ne pas casser ce dernier, la meilleure chose que peut faire une interface c'est l'accompagner en ayant un switch « là je cherche (et on me donne toutes les armes pour chercher au mieux en me montrant beaucoup d'items à l'écran en les présentant assez gros pour que l'icone puisse me parler etc) / là je configure (et on me donne toutes les armes pour configurer au mieux mon système) ».
Je veux bien voir de quoi tu parle parce que si tu parle de Gnome, c'est pas du tout se dont je parle. Parce que ce que je dis c'est qu'il y a de gros manques dans l'interface de configuration (là par exemple on ne peut pas comparer les styles). Donc je souhaite gagner de la place pour pouvoir mettre ce manque. L'idée n'est absolument d'être minimaliste, l'idée n'est absolument pas d'être minimaliste, l'idée n'est absolument pas d'être minimaliste (encore une fois ?).
Oui et ? De la même que tu ne montre pas une grande fenêtre avec toutes les configurations possibles de KDE (c'est une contrainte). Ce que l'utilisateur souhaite c'est configurer quelque chose en particulier (ou une série de choses proches) pourquoi aller lui parler de tout ? C'est comme un vendeur Ikea qui te parle de cuisine quand tu es dans le rayon chambre.
Moi je pars d'une chose simple : on ne peux pas choisir un thème facilement, notamment parce qu'on ne peut pas les comparer correctement, les 2 seuls moyens de comparaison sont de faire d'utiliser sa mémoire (génial…) ou d'en appliquer puis d'en choisir un autre. Pour pouvoir choisir correctement son thème, il faut afficher les 2 en parallèle soit tu force à avoir une fenêtre 2 fois plus grande soit tu dégage un truc peu utile qui peut se remplacer facilement.
C'est de ça que je parle depuis le début quand je dis que l'objectif de l'utilisateur c'est de configurer et pas de passer son temps à faire des sauts d'un bout à l'autre de la configuration. La charge utile, c'est la réponse à la question : qu'est ce qui dans l'interface permet à l'utilisateur d'accomplir sa tâche ?
Non il n'y a pas à être maximaliste (c'est aussi stupide) que d'être minimaliste.
Non en fait tu n'a pas compris. La tâche de l'utilisateur c'est de configurer X, pour ça on peut savoir (par étude des utilisateurs par exemple) qu'il y a X', X", X"' et qu'il arrive que l'utilisateur veuille aussi toucher à Y, Z' et J voir à n'importe quoi d'autres. Donc pourquoi mettre sur le même plant tous les X* alors qu'on sait qu'il y a une grande probabilité que c'est ce qui permet à l'utilisateur d'accomplir sa tâche ? Ensuite la navigation permet d'aller n'importe où notamment à Y ou Z'. Mais la navigation doit elle prendre tant de place ? Pourquoi ne pas hiérarchiser ce qui est quasi certainement utile à l'utilisateur ?
Probablement que les mots sont mal choisi. Mais dès le départ on me parlait d'avoir une hiérarchie. Disons l'information principale. Je ne dis pas que la navigation est inutile, juste qu'elle ne devrait pas prendre plus de place à l'écran que l'information principal (parce que la tâche de l'utilisateur c'est de configurer son système et pas de naviguer dans les configurations).
Oui c'était une remarque à la relecture je me suis dis que je devrais mettre une ligne de démarcation et j'ai oublié. Le « au passage » c'est parce que je suis retourné voir la lecture et qu'au passage j'ai vu que cette phrase est bidon.
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
[^] # Re: nooooooon !...
Posté par fearan . Évalué à 3.
Personnellement, je clique sur la combobox, et je switch entre les thèmes disponible avec flèche haut ou flèche bas. Ce qui permet de comparer les éléments à la même position, sans être affecté par un changement d'optique.
Par ailleurs, la fenêtre chez moi à la place pour un deuxième style du même ordre, ce qui fait que lorsque tu parles d'espace perdu, c'est très relatif (la fenêtre chez nous fait 640 px de haut (mesuré avec kruler) (la taille minimum de la fenêtre est de 630x450 (L x H)
Il ne faut pas décorner les boeufs avant d'avoir semé le vent
[^] # Re: nooooooon !...
Posté par j-c_32 . Évalué à 1.
Non, le chemin le plus court n'est pas forcément le moyen le plus ergonomique.
Démonstration: rempli un écran de 100 icones d'applications de 24x24px, avec les applications les plus utilisées qui se placent automatiquement sur le point chaud de la souris de l'utilisateur.
C'est une diminution optimale du chemin: 1 seul clic, déplacement de la souris minimisé.
C'est pas du tout ergonomique: avoir juste ~10 icones tiroirs dans lesquels on range les applications et qui ne bougent pas, c'est sans contexte déjà bien plus ergonomique.
Le nombre de clics n'est pas un argument en soi, c'est un argument seulement si c'est justifié (si par exemple on réduit le nombre de clics sans rien changer d'autre). Ça me désole un peu de voir que ce genre d'argument pseudo-objectif est utilisé à tort et à travers pour "démontrer" que truc est plus ergonomique que machin. Cela ne fait que montrer que ceux qui l'utilisent n'ont rien compris à l'objectif.
Sauf que ça n'arrive pas en pratique (du moins pas à moi). De la même manière, je n'ai pas de perte de flux de pensée lorsque je passe de mon clavier à ma souris. Si par contre je range à chaque fois ma souris dans mon tiroir, oui, je dois briser mon flux de pensée à chaque fois.
Je le répète: tu dis: "voilà la bonne solution". Moi, je constate qu'elle ne marche pas avec moi, et pas parce que c'est ce que je souhaite (comme déjà dis, je préfère visuellement les interfaces épurées. Si ça marchait, je les utiliserais volontiers).
Je parle de ton image ici: http://linuxfr.org/nodes/101819/comments/1531142
Tu dis: "voilà la recette pour faire quelque chose d'ergonomique: le truc à afficher, c'est l'action courante".
J'ai juste répondu que c'est faux, de la même manière que faire disparaitre la souris lorsqu'on utilise le clavier n'est pas efficace parce qu'on perd le flux de pensée lorsqu'on doit la récupérer alors qu'on ne le perd pas si elle reste à porter de la main.
Si c'est ça ton problème, ton explication en image au commentaire précédent n'a plus lieu, et c'est sur cette explication que je réagis.
Tu as dis: "voilà ce qui est important, le reste de ce qui est sur la capture d'écran originale n'a pas lieu d'être". C'est faux: le fait que ça soit là est totalement justifié.
C'est une MAUVAISE MÉTHODE, tout comme dire: "l'utilisateur veut taper au clavier, alors, rangeons automatiquement la souris dans le tiroir". Car si l'utilisateur veut changer de tâche ou simplement faire quelque chose que tu n'avais pas prévu, il est obligé de briser le flux de sa pensée, ce qui est 100x plus grave que de devoir faire 5 clics. C'est le flux de pensée qui est important: le briser fatigue l'utilisateur, bien plus que les clics. Laisser la souris à porter de main (ou laisser les catégories à porter de main) fait toute la différence.
Ce que je décris n'est PAS maximaliste. Si la limite subjective de ton choix de politique d'interface est très basse, alors, l'application sera fortement épurée. D'ailleurs, ce que tu décris peut être construit avec ma méthode.
La différence, c'est que ton explication oublie ce point essentiel et prétend qu'un point essentiel est quelque chose d'autres, alors que c'est faux.
Donc, tu es d'accord: dire que l'important c'est X et le reste est inutile, c'est stupide. C'est tout ce que je voulais faire remarquer.
Ensuite, tu prétends que X doit être mis en avant, alors que ça ne sert à rien de le mettre en avant s'il l'est déjà, surtout si ça implique qu'on rogne sur des trucs utiles.
Pourquoi ? Si la tâche principale requiert peu d'espace et les autres éléments beaucoup, pourquoi forcer la tâche principale à prendre tout l'espace. Surtout si les éléments annexes sont présents avec cette taille par ailleurs: conserver la même taille partout est très important: l'utilisateur s'y retrouve alors beaucoup plus vite (voilà pourquoi la liste des catégories doit toujours rester la même).
En tout cas, dans le cas qui nous concerne, l'espace pris par la tâche principale est largement suffisant. La mise en avant est faite par le fait que c'est l'élément central et que c'est l'élément qui apparait lorsque l'utilisateur change de catégorie.
[^] # Re: nooooooon !...
Posté par barmic . Évalué à 1.
Dernière fois je ne répond pas à tout tant pis. Parce que là ça se fait au détriment de l'action principale (je l'ai dis je ne sais plus combien de fois).
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
[^] # Re: nooooooon !...
Posté par j-c_32 . Évalué à 1.
Qu'est-ce que ça a à voir avec ton explication lors de ton premier commentaire avec la charge utile ?
Dans le contexte du premier commentaire, la partie que tu laisses en clair est considérée comme suffisante. Tes explications sur la bonne méthode (se concentrer sur la charge utile) sont juste dangereuses: il ne faut PAS se concentrer sur la charge utile, il faut trouver le bon compromis entre charge utile et le reste, mais surtout pas penser que le reste est inutile, ce que ton commentaire disait.
Si tu ne penses pas ça, très bien, mais dans ce cas, tu as bel et bien très mal expliqué ta position lors de ton premier commentaire (ou du moins, ton premier commentaire semble montrer que c'était pas clair du tout dans ta tête).
Mon commentaire était également là pour éviter que d'autres qui lisent ça soient induits en erreur par ton explication qui oublie le rôle très important de la volonté de ne pas briser le flux de pensée.
Au final, j'aurais bien voulu avoir une réaction sur mes explications avec la souris. Est-ce que tu es d'accord pour dire que ranger la souris dans le tiroir chaque fois qu'on passe au clavier est très perturbant (et au final fatiguant) pour l'utilisateur lorsqu'il veut revenir à la souris ?
Si c'est le cas, tu comprends pourquoi je trouve que ton explication sur la charge utile de ton commentaire initial est stupide et dangereuse, car c'est au contraire une bonne façon de faire des interfaces pas ergonomiques du tout.
[^] # Re: nooooooon !...
Posté par barmic . Évalué à 2.
Le mot « utile » était mal choisi, il faudrait le remplacer par principal.
Comme toutes les images, tu l'utilise dans le sens qui te conviens. Je pourrais répliquer que sur ton bureau tu met les document sur les quels tu travail au milieu et les papier que tu souhaite pouvoir facilement accéder dans un coin avec un rangement en tiroir (je sais pas comment s'appele les organiseurs en plastique qui s'empilent).
Pour ton histoire de souri elle n'empiète pas sur le clavier tu peut utiliser toutes les possibilités de ton clavier sans être gêné. Sur la capture (et uniquement sur la capture, je n'ai a aucun moment jugé KDE, ou le panel d'une manière général), je trouve que ça empiète sur la manière de choisir son thème (je vais pas m'étaler une énième fois sur le pourquoi).
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
[^] # Re: nooooooon !...
Posté par j-c_32 . Évalué à 1.
J'avais compris: "c'est cette partie la partie la plus importante, qu'il faut mettre en avant pour garantir une bonne ergonomie".
Je suis totalement en désaccord avec ça: une bonne ergonomie implique une considération du flux de pensée, et surtout pas favoriser la tâche comme plus importante (il arrive que considérer le flux de pensée implique qu'on favorise la tâche, mais l'inverse est faux).
Non, de nouveau, cela dépend d'où tu places la limite subjective.
Je ne dis pas qu'une interface où ne figure que la région claire de la capture d'écran est une mauvaise interface. Je dis que dire que pour créer une bonne interface, "le plus important est la région claire" est une mauvaise méthode.
En gros, ce que je te reproche est de dire: "pour faire de bonnes crêpes, il faut 300g de farine", alors que je pense que "pour faire de bonnes crêpes, il faut un œuf tout les 100g de farine".
Avec la souris, je te donne un exemple qui montre clairement que "toujours 300g" est foireux. Tu me réponds: oui mais tu choisis l'exemple qui t'arrange, regarde dans cet autre cas, 300g est parfait.
Peu importe, car non seulement ton autre exemple n'est pas incompatible avec ma règle, mais le contre-exemple qui montre que ta règle est foireuse existe toujours.
L'exemple de la souris est un exemple qui prouve que les éléments hors-tâches restent très importants. Ensuite, que tu choisisses de cacher certains éléments ou pas, c'est une question subjective d'où tu places ta limite.
Si cette capture correspond à quelque chose qui n'est pas à ton goût, dis simplement: moi, j'aime pas.
Par contre, dire: "c'est une mauvaise façon de faire, la bonne façon de faire est de penser à la tâche principale", c'est selon moi une phrase dangereuse (car tu oublies de souligner que les éléments hors-tâche peuvent être très importants) ou juste fausse (si tu dis ça sans être conscient que les éléments hors-tâche peuvent être très importants)
[^] # Re: nooooooon !...
Posté par Frank-N-Furter . Évalué à 3.
C'est quoi la difference avec la croix en haut a droite?
Depending on the time of day, the French go either way.
# pratique pour du vectoriel et donc plus industrialisable?
Posté par jeekajoo (site web personnel) . Évalué à 7.
Je ne suis pas expert en graphisme mais je pense à un truc:
Au delà de vouloir rendre les choses plus "simples" car plus "épurées", est-ce que ça ne serait pas aussi pour se faciliter la tâche que d'utiliser du flat-design?
Contrairement au skeumomorphisme, le design plat est plus facilement réalisable en vectoriel. Et il me semble que l'avantage du vectoriel c'est de pouvoir l'adapter à n'importe quelle résolution. Ce genre de truc a du être bien pratique pour Microsoft et ses tuiles (windows8/phone) qui sont de tailles différentes.
# Nan, mais faut comprendre ...
Posté par Plume . Évalué à 2.
Les interfaces graphiques que nous connaissont utilisent des effets pour rendre l'affichage moins uniforme. Le problème cependant, c'est que cela demande de la puissance de calcul niveau GPU.
Avec le flat design, on a plus ce problème. On peut enfin utiliser sa carte graphique PCI en bonne conscience.
[^] # Re: Nan, mais faut comprendre ...
Posté par flan (site web personnel) . Évalué à 5.
Bof. Apparemment, l'interface d'iOS 7 est un exemple de flat design, et pourtant elle est bien plus gourmande en ressources graphiques que l'interface d'iOS 6.
[^] # Re: Nan, mais faut comprendre ...
Posté par Plume . Évalué à 0.
Je doute que la puce graphique des iTrucs soit branchée en PCI, c'est pour ça !
Après, quand on voit le manque de standard de code et de lisibilité que contiennent les piles logiciels des soft proprio, je pense que c'est bien compréhensible.
Ayant vu quelques appareils des différentes versions récentes des appareils de Apple, j'ai bien pu voir qu'avoir une version supérieure niveau matériel n'assurait en aucun cas que cela se voit lors de l'utilisation.
[^] # Re: Nan, mais faut comprendre ...
Posté par flan (site web personnel) . Évalué à 2.
Tiens, aurais-tu un lien avec des exemples de code source de la pile graphique d'iOS ? Ou balances-tu ça complètement au hasard ?
Sinon, la bonne raison est que tout simplement un flat design n'empêche pas d'utiliser des effets graphiques un peu complexes, comme un flou gaussien (très gourmand alors que cela semble tout bête).
[^] # Re: Nan, mais faut comprendre ...
Posté par Plume . Évalué à 2.
Bien sûr, un petit coup de IPoT et c'est bon !
En faite, cette phrase là, parlait en général des softs proprio qui soit deviennent FLOSS, soit se retrouvent à être audité pour une raison ou une autre.
Des exemples récents sont Qualcomm et le chipset du RasPi et le code des freins de Toyota et les analyses montraient que le code était horrible.
Après, je ne suis pas suffisamment compétent ou n'ai pas la possibilité de le vérifier moi-même, mais j'accorde une certaine confiance aux avis d'autres personnes plus compétentes que moi.
Finalement, je m'excuse si mon humour n'est pas très compréhensible. (Une carte graphique PCI? Non mais, où peut-on trouver ça encore?)
[^] # Re: Nan, mais faut comprendre ...
Posté par Benoît Sibaud (site web personnel) . Évalué à 4.
Des chipsets graphiques PCI, ça se trouve.
Sur le serveur qui permet de te répondre :
Sur la passerelle qui permet de te répondre :
Sur le poste client qui permet de te répondre :
[^] # Re: Nan, mais faut comprendre ...
Posté par Sufflope (site web personnel) . Évalué à 2.
lspci liste le PCI-E aussi…
[^] # Re: Nan, mais faut comprendre ...
Posté par barmic . Évalué à 2.
et l'AGP
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.