Que recommandez-vous à une personne qui vous demande conseil pour réaliser un petit site internet de quelques pages ? Personne évidemment sans connaissance en informatique. On se retrouve vite avec des solutions plus complexes que nécessaires. C’est ce trou qu’ambitionne de combler Scribouilli.
Scribouilli est à l’heure actuelle en version bêta et selon les termes d’une de ses créatrices : La semaine de développement est finie, et pour la suite, on a besoin d’utilisateur·ices qui nous font leurs retours : qu’est-ce qui marche ? Qu’est-ce qui coince ? Il est publié sous licence MIT.
Sommaire
Scribouilli en bref
Le but de Scribouilli est vraiment d’être une réponse simple à des demandes simples. Aujourd’hui, le cas d’usage auquel il répond correctement, c’est de construire un site de quelques pages; avec une mise en page simple, éventuellement avec des images et le tout compatible avec la consultation aussi bien sur écran d’ordinateur que sur écran de mobile.
Une attention particulière est aussi dédiée au respect des standards d’accessibilité. Scribouilli offre par ailleurs la possibilité d’enrichir la mise en page à l’aide de Markdown ainsi que d’utiliser du HTML.
Concrètement
Scribouilli se base sur GitHub Pages et peut-être vu comme une interface qui permet d’utiliser une forge logicielle pour publier un site simple en ligne. À l’heure actuelle, Scribouilli nécessite donc de posséder un compte GitHub.
Pour vous lancer, il suffit de suivre ce lien et de vous laisser guider par les instructions.
Il y a des instructions simples comme celle-ci:

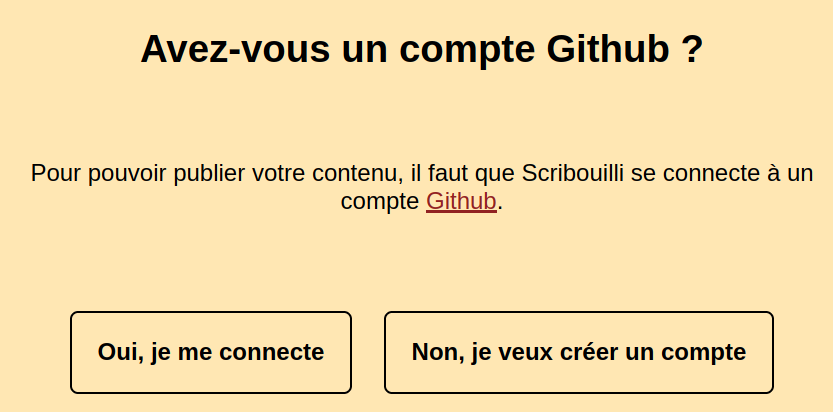
Et aussi des instructions avec des choix complexes comme:

Dans mon expérience, je n’ai jamais eu des choix plus que binaires à effectuer. Je vous raconte tout cela et d’autres choses dans mon blog de test mais ce que l’on peut retenir c’est que c’est globalement simple. Je dirais même très simple s’il n’y avait pas le fait de créer son compte GitHub qui est une étape complexe par rapport au reste.
Pour la création de page et l’écriture, c’est vraiment simple. Les habituées de LinuxFR.org ne seront pas dépaysées vu que le Markdown est de rigueur pour donner un peu de relief aux textes. L’insertion d’image est un peu plus complexe si l’on souhaite héberger son image dans son compte GitHub parce qu’à ce moment-là, il faut un peu se mouvoir dans GitHub dont l’interface peut rebuter si l’on n’y est pas habitué. Mais cela permet d’avoir une solution complète, pas besoin de se prendre la tête pour trouver un autre endroit pour héberger ses images.
Les limites (actuelles) de Scribouilli
Bien que Scribouilli permette parfaitement aujourd’hui de fabriquer un site, cela n’empêche qu’il n’est qu’en version bêta et qu’il possède plusieurs limites qui seront (ou pas) levées à l’avenir.
GitHub
Le fait de passer par GitHub pose évidemment question et il y a de sérieuses raisons de ne pas vouloir utiliser GitHub. L’équipe derrière Scribouilli semble en être bien consciente et c’est une évolution probable de Scribouilli de pouvoir se passer de GitHub au profit d’une forge plus sympathique.
Par ailleurs, et sans doute que cela sera pareil avec d’autres forges, il est très appréciable d’avoir un dossier pour sauvegarder les images qui agrémente le site internet mais dans le même temps, cela contraint de se balader dans une interface moins user-friendly que tout le reste de Scribouilli.

Finalement, mais je ne sais pas si c’est une limite personnelle ou une limite actuelle de Scribouilli, quand je veux modifier mon blog, je ne sais pas où aller. Ma solution qui est peut-être la seule est de suivre à nouveau le lien que j’ai suivi pour créer le site. Cela fonctionne parfaitement, mais je trouve cela un peu particulier de repasser par l’étape Créer votre petit site facilement !
Sauvegarder les pages
Ce n’est pas compliqué de modifier le site mais mieux vaut être patient lors de la sauvegarde. En effet, quand on modifie une page, on a le choix entre Retour (et on perd tout) et Lancer la publication (~ 2 min) (et on doit attendre ~ 2 minutes).
Première conclusion: cela peut vite prendre pas mal de temps lorsqu’on souhaite modifier plusieurs pages ou que l’on modifie plusieurs fois une même page. Il est certainement recommandé de préparer son texte en dehors de l’éditeur de texte de Scribouilli mais cela a des limites. Par exemple, quand on travaille la mise en forme du texte.
Deuxième conclusion: si vous n’écrivez pas d’une traite votre page, vous publierez une page en chantier sans forcément que vos lecteurices ne reçoivent de message les avertissant qu’il s’agit d’un travail en progrès. Ce deuxième point peut être contourné en commençant toutes vos pages avec un avertissement Page en construction que vous enlevez une fois la page finalisée. La mention Page en cours de modification trouvera aussi ses cas d’usage.
Pas encore pour un blog
Autant Scribouilli me paraît parfaitement utilisable en l’état pour un site simple de quelques pages, autant son utilisation pour un blog me paraît moins évidente. En effet, le menu deviendra vite illisible si l’on crée une page pour chaque nouveau billet.
En parlant du menu, remarquons qu’il n’y a pas vraiment moyen de choisir l’ordre dans lequel les pages apparaissent dans le menu. Il me semble que les pages sont classées par ordre alphabétique avec une exception pour la page accueil qui, indépendamment de son nom, apparaît de manière assez logique en première.
L’absence de création d’un flux RSS est aussi une caractéristique peu gênante pour un site de quelques pages mais qui peut être plus ennuyante dans le cadre d’un blog.
Un style à prendre ou à laisser
Une limite inhérente à ce genre de projet, c’est que les options pour personnaliser son site sont très limitées. Avec Scriboulli, vous avez le choix de la couleur. Si vous aimez le style, c’est très bien. Si vous n’aimez pas, vous n’aurez pas vraiment l’occasion de le modifier et devrez vivre avec ou alors vous abandonnez complètement l’idée d’utiliser Scribouilli.
Moi je trouve que cela donne plutôt pas mal voire vachement bien:

Un nom de site bizarre
En créant un site avec Scribouilli, le nom du site que vous obtenez n’est pas forcément facile à retenir et à partager. C’est prévu pour le futur que le nom soit moins abscon. Prévu aussi de pouvoir le lier à son nom de domaine personnel. Aujourd’hui, cela est possible, mais il faut savoir comment le faire dans GitHub, ce que n’est pas censée savoir faire la majorité du public visé par Scribouilli.
Aider
Scribouilli est donc en version Beta. La première chose que vous pouvez faire est de tester l’outil et de faire des retours à l’équipe derrière ce sympathique outil.
J’imagine que si vous êtes sympathiques et un poil compétent, il y a sans doute moyen de collaborer avec les créateurices de Scribouilli. Contactez-les le cas échéant.
Pour le moment, Scribouilli est développé de manière bénévole. On lit sur le site de Scribouilli.
Pour mieux se rendre compte, au total nous avons travaillé 52 jours sur le projet (environ huit jours par personne), ce qui représenterait au moins 31 000 € de budget.
Ce n’est pas prévu pour le moment mais si vous avez très envie de les soutenir financièrement, je suis convaincu que si vous les contactez, il y aura moyen de trouver une possibilité de le faire de manière utile (mais bon, là, je m’avance peut-être un peu).
Conclusion
Bien qu’en version Beta, Scribouilli est déjà un outil parfaitement fonctionnel pour des sites de quelques pages. L’usage de Scribouilli pour bloguer est aujourd’hui moins évident. Les développements envisagés devraient effacer la plupart des limites mentionnées dans cette dépêche.
À l’heure actuelle, l’aide principale demandée par l’équipe derrière Scribouilli est de recevoir des retours de personnes ayant testé l’outil.
Aller plus loin
- Site officiel de Scribouilli (676 clics)
- Le code source de Scribouilli (130 clics)
- L'histoire de Scribouilli par Maiwann (105 clics)
- Se lancer avec Scribouilli (67 clics)
- Mon test de Scribouilli (200 clics)

# Outil pour administrer un site web statique
Posté par oliverpool (site web personnel) . Évalué à 6.
Dans un style un peu différent, j'utilise NetlifyCMS (désormais Decap CMS) pour permettre à des personnes sans connaissance en informatique d'éditer le contenu d'un site web statique.
En gros c'est une interface d'édition des fichiers stockés sur github (avec support de markdown, de listes et d'autres formats).
Dans mon cas ça permet d'ajouter des articles de blog (markdown), des dates importantes (liste) et autre. Le site statique est ensuite généré automatiquement (donc attente de quelques minutes avant visibilité). Mais sachant que l'interface d'édition récupère les fichiers directement auprès de github, on peut continuer d'éditer pendant cette période (cette page ou d'autres pages), car celle-ci présente la version actuelle.
En revanche ça nécessite clairement un·e développeur·se qui mette la base en place (donc public un peu différent).
# facilement, ah bon ?
Posté par coquecignux . Évalué à 8.
Bonjour,
séduisant à première vue, je confirme que le volet Github est une purge.
J'ai rencontré d'autres solutions miraculeuses de simplicité, qui s'avèrent finalement réservées à celles et ceux qui ont un clavier à la place des mains.
Je ne me vois pas proposer cet outil à des personnes à qui il faut expliquer le sens des trois lettres ftp.
Alors, l'environnement Github tout en anglais, quand je côtoie des qui n'ont fait qu'espagnol en première langue, c'est fichu (sur la tête).
Par contre, pour donner un coup de main à un[e] quidam[e] ayant besoin d'une tite vitrine sans y mettre trop de piastres¹, ça me semble plutôt sympa.
¹ ce n'est pas mon cas, je ne facture pas mes coups de main
[^] # Re: facilement, ah bon ?
Posté par Ysabeau 🧶 (site web personnel, Mastodon) . Évalué à 10.
Je dois dire, si ça doit passer par Github, c'est fichu d'avance pour plein de gens, à commencer par moi.
Je n’ai aucun avis sur systemd
[^] # Re: facilement, ah bon ?
Posté par Phil3556 . Évalué à 7.
Bonjour,
+1
1/ Avoir un compte github même si j'en ai un,
2/ Devoir autoriser à se connecter à son compte github,
Désolé c'est rédibitoire.
Le panneau d'autorisation sur github
[^] # Re: facilement, ah bon ?
Posté par Laurent Pointecouteau (site web personnel, Mastodon) . Évalué à 5. Dernière modification le 13 mars 2023 à 19:44.
Par quoi pourrait-on remplacer GitHub, si on considère que le workflow Git n'est pas indispensable dans l'usage recherché (contrairement à la proposition de Decap CMS cité plus haut) ? J'aurais imaginé qu'on puisse rentrer des identifiants FTP, mais est-ce que se connecter à des API d'hébergeurs (comme celle de Neocities) serait viable ?
[^] # Re: facilement, ah bon ?
Posté par zurvan . Évalué à 5.
sérieusement, pourquoi parlez-vous de ftp, vous avez vu comment c'est réalisé ? Ça passe par un workflow github qui récupère une image docker et génère les pages via npm :
cf https://github.com/Scribouilli/scribouilli/blob/principale/.github/workflows/publish.yml
donc ce type de système, semblable à hugo, pelican et compagnie, ça passera soit par une génération via docker, ou sinon il faudra que les gens les génèrent de chez eux avec les outils qui vont bien (le commun des mortels ne les auront pas, et ils ne sauront pas forcément non plus comment faire), donc c'est plus complexe que d'aller télécharger filezilla et d'envoyer ça sur un ftp.
L'outil me semble bien, après, selon comment les gens seront câblés, ils trouveront ça plus simple ou moins simple que d'utiliser un wiki ou à l'inverse du wordpress (perso je préfère me tirer une balle que de devoir réaliser un site en wordpress).
J'aime bien le thème mimoza, je l'ai réimplémenté sur mon wiki (et mis en thème par défaut) :
https://lionwiki-t2t.sourceforge.io
Rappel important : vos amis qui se sont retournés contre vous parce que la TV leur a dit de le faire : ils le feront encore.
[^] # Re: facilement, ah bon ?
Posté par steph1978 . Évalué à 2.
par https://remotestorage.io/ ?
[^] # Re: facilement, ah bon ?
Posté par frayd . Évalué à 2.
Pour éviter Github, est-ce que Framasoft pourrait être intéressé pour intégrer Scribouilli dans leurs services libres ?
[^] # Re: facilement, ah bon ?
Posté par Yves (site web personnel) . Évalué à 4.
Je ne saurais pas répondre. Par contre, pour info, Framasoft avait expérimenté PrettyNoemieCMS, et pour l’avoir essayé il y a 3 ou 4 ans, je peux dire que c’était pas mal du tout.
[^] # Re: facilement, ah bon ?
Posté par pyg (site web personnel) . Évalué à 4.
Pour répondre à la question initiale : on ne s'interdit rien.
Notez que Framasoft est un soutien à Scribouilli : Maiwann, qui a écrit https://www.maiwann.net/blog/enfin-scribouilli/ et Booteille, qui a filé des coups de mains sur les tests, sont tous deux membres de Framasoft. Et on a soutenu logistiquement une réunion physique de l'équipe.
Par ailleurs : on sait qu'il y a une forte demande pour un outil de création de site "rapide et sans prise de tête". PrettyNoemieCMS faisait bien le job, mais :
1. on avait pas de dév pour maintenir le code (qui avait été produit par un stagiaire fort compétent, mais parti vers d'autres projets)
2. on avait pas de forces suffisantes pour le support et la modération (on hébergeait, de mémoire, quelques milliers de framasites avec PrettyNoemieCMS, et on avait pas forcément envie de courir après des sites publiant des contenus répréhensibles)
Bref, à titre perso, je pense que le monde se porte mieux avec Scribouilli que sans :) : le logiciel vient remplir un "trou" existant. Ca ne résout pas tout, et c'est encore très frais. MAIS c'est un logiciel qui nous intéresse.
Pour le moment, on laisse donc le projet mûrir tranquillement, et on continuera à le soutenir. On vient cependant d'annoncer un "gros" service avec Frama.space : https://framablog.org/2022/11/15/frama-space-du-cloud-pour-renforcer-le-pouvoir-dagir-des-associations/
Pour l'instant, on essaie donc de ne plus trop diversifier notre stack logicielle (qui avait atteint 38 services différents, avec 38 logiciels différents.
Or, Nextcloud (qui motorise Frama.space) embarque une application nommée "Collectives" qui permet de réaliser une espèce de "wiki en markdown". L'accès aux Collectives peut être rendu public. Il y aurait certes un peu de dev pour rendre la publication facilitée, mais c'est une autre piste qu'on étudie.
Par contre, même si l'objectif reste le même (pouvoir publier rapidement un petit site simple), le moyen pour y arriver n'est pas le même : d'un côté GitHub - et sans doute Gitlab à terme- pour lancer de la C.I. basée sur de la contenairisation pour produire un fichier statique ; d'un autre côté un gros bouzin en PHP (Nextcloud) pour produire un fichier .md, qui pourra être réinterprété en HTML.
Bref, à mon sens, il est (malheureusement) urgent d'attendre plutôt que de faire un choix mal avisé.
# Voir les évolutions envisagées
Posté par tisaac (Mastodon) . Évalué à 4.
Si suivre Scribouilli vous intéresse, la grainerie vous informe des idées pour la suite de Scribouilli.
On y voit par exemple l'intention de pouvoir utiliser Framagit plutôt que GitHub.
On y retrouve aussi plein d'évolutions que je caractériserais d'ergonomie et cela confirme le fait que pas mal des limites mentionnées dans la dépêches devraient n'être que temporaires.
Surtout, ne pas tout prendre au sérieux !
# Un style à prendre ou à modifier
Posté par tisaac (Mastodon) . Évalué à 3.
L'ennui quand on écrit sur une version Beta, c'est que le logiciel peut vite évoluer. Pour la question du style, je disais que c'était un style à prendre ou à laisser mais désormais, Scribouilli permet de modifier le CSS du site.
Bon, je n'ai plus qu'à apprendre le CSS ;-)
Surtout, ne pas tout prendre au sérieux !
# Démo vidéo
Posté par tisaac (Mastodon) . Évalué à 5.
Démo de Scribouilli, un outil pour créer son petit site facilement !
Surtout, ne pas tout prendre au sérieux !
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.