Hello,
J'ai commencé à regarder le répertoire Github https://github.com/mjourdan/linuxfr-design.
Pour l'instant, je m'attaque à la partie "pied de page" des contenus.
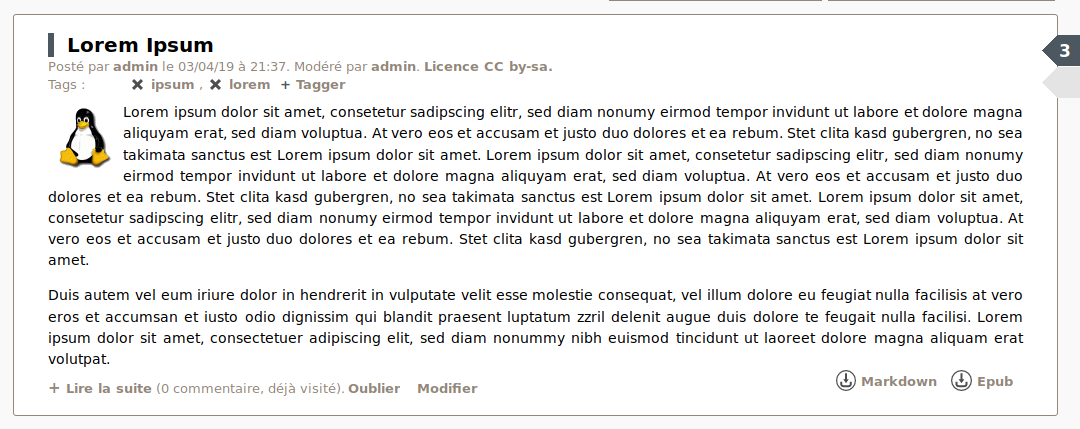
Cette première itération amène juste un bouton "Download" à côté des liens Markdown et Epub.
Le résultat sur Firefox:
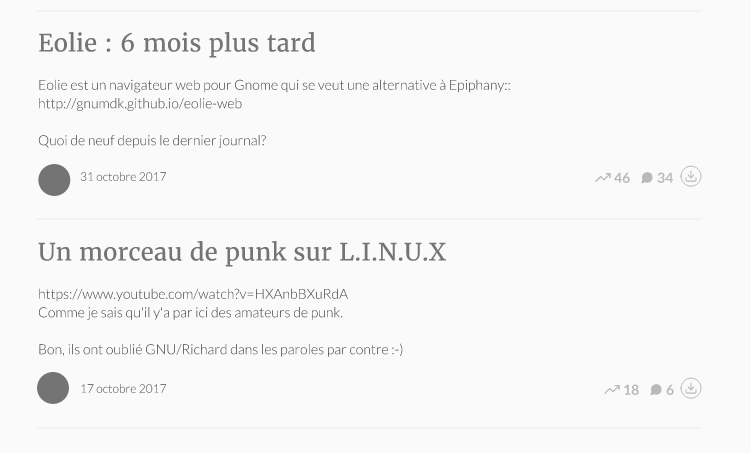
Le design de mjourdan ne prévoit qu'un seul bouton download sur la droite du fond d'article:
Je pense que garder les deux liens est un bon compromis avec les fonctionnalités actuelles, surtout parce que Markdown et Epub sont deux formats intéressants et à usage bien différent (editeur de texte / liseuse).
Un PR est ouvert sur Github qui inclus le changement de CSS et la nouvelle icone:
https://github.com/linuxfrorg/linuxfr.org/pull/233
La prochaine étape sera de déplacer le total de commentaire sur la droite également avec une icone également.


# Merci pour le patch
Posté par Bruno Michel (site web personnel) . Évalué à 3 (+0/-0).
Sommaire
Merci pour la contribution.
Pour information, Mathieu m'avait également donné une suggestion pour l'ordre des modifications à faire. Je la mets ci-dessous.
Décomposition des changements
Ci-dessous on décompose les changements qui nous paraissent essentiels. On propose d'implémenter ces changements par série, de sorte à garder la cohérence des changements liés entre eux et que chaque série apporte une amélioration perceptible.
Priorité 1
1ère série - préparer le terrain dans l'espace de rédaction
Objectif : lister plus de contenus sur un même écran, inciter à consulter d'abord les contenus publiés sur LinuxFr, et à aller voir les ressources externes dans un second temps.
Dans chaque article, on peut placer les liens externes dans deux colonnes à la suite du texte :
https://github.com/mjourdan/linuxfr-design/blob/master/experimentations_5/3.1.0_article.png
Priorité 2
2ème série - soigner l'accueil
Objectif : faciliter le premier contact, la compréhension de l'objet du site et des différents types de contenus.
Sur la maquette ci-après, on a pas de « une » persistante. On garde la possibilité de mettre en avant des articles (cf Paperwork 1.1) mais ceux-ci peuvent descendre dans la liste au fil du temps :
https://github.com/mjourdan/linuxfr-design/blob/master/experimentations_5/1.0.0_accueil.png
La barre de navigation en haut et le menu utilisitateur doivent s'adapter au mobile :
https://github.com/mjourdan/linuxfr-design/blob/master/experimentations_5/barre_de_navigation.png
3ème série - affiner la liste des articles
Objectif : inciter à consulter les articles publiés sur LinuxFr, distinguer les différents types de contenus
4ème série - affiner la liste des billets
Objectif : inciter à consulter les billets, renforcer la distinction articles éditoriaux / billets personnels
Priorité 3
5ème série - améliorer le suivi des commentaires
Objectif : améliorer le confort de navigation parmi les commentaires, augmenter le rapport signal / bruit.
6ème série - nouvelle barre de navigation
Objectif : adapter la navigation aux mobiles et aux interfaces tactiles
Priorité 4
7ème série - blogs
Objectif : transformer les journaux en des blogs attrayants
8ème série
Objectif : améliorer le confort de rédaction & de navigation
[^] # Re: Merci pour le patch
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 3 (+0/-0).
Hello,
Merci pour la fusion, la réactivité est appréciée :)
C'est très intéressant la liste proposée par Matthieu, je vais la découper et faire une entrée de suivi par partie. Ça permettra de montrer à tout le monde où on en est et ce qu'il y a encore à faire.
[^] # Re: Merci pour le patch
Posté par Bruno Michel (site web personnel) . Évalué à 3 (+0/-0).
Très bonne idée !
# CSS à ajuster ?
Posté par Benoît Sibaud (site web personnel) . Évalué à 3 (+0/-0). Dernière modification le 07 avril 2019 à 13:00.
Sur Firefox 66.0.2 Android :
Ou
Sur Firefox 66.0.1 Desktop :
Idéalement (à supposer que cela soit possible), je dirais que
[^] # Re: CSS à ajuster ?
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 2 (+0/-0).
En effet, j'ai remarqué que sur mobile les liens Markdown et Epub apparaissent bizarrement. J'ai vérifié et c'était déjà le cas avant d'ajouter ces images.
Pour améliorer ça, il faudrait repenser la CSS du site pour éviter d'utiliser des float et préférer les CSS Grids. Apparemment, beaucoup de navigateurs supportent les CSS Grid maintenant, je vais voir ce que je peux faire.
[^] # Re: CSS à ajuster ?
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 2 (+0/-0). Dernière modification le 08 avril 2019 à 22:13.
Re,
J'ai regardé cette piste et en effet les CSS Grids fonctionnent mieux que
floatpour faire du responsive design.J'ai posté l'évolution ici: https://github.com/linuxfrorg/linuxfr.org/pull/234
Le résultat en mobile donne sur Firefox Desktop avec gabarit pour Galaxy S9/S9+:
J'ai testé sous Interne Explorer 10 et cette solution casse un peu l'affichage du lien "Lire la suite" (les boutons de téléchargements débordent un peu par dessus).
PS: J'ai ré-ouvert l'entrée de suivi pour ce fil de commentaire.
[^] # Re: CSS à ajuster ?
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 2 (+0/-0).
Il y a peut-etre une solution plus simple: garder le fonctionnement actuel, mais désactiver le float en mobilité. Cette solution permettrait de rester compatible avec IE.
Il faut que je teste d'abord.
[^] # Re: CSS à ajuster ?
Posté par Bruno Michel (site web personnel) . Évalué à 3 (+0/-0).
Je ne pense pas que ça vaille la peine de trop se casser la tête pour IE. Tant que les contenus restent lisibles, c'est suffisant.
[^] # Re: CSS à ajuster ?
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 2 (+0/-0).
Chouette, merci pour la fusion :)
[^] # Re: CSS à ajuster ?
Posté par ZeroHeure . Évalué à 2 (+0/-0).
Pas que IE. Sur le navigateur par defaut d'Android 4 et 5 et sur Firefox 45 ESR (celui de Debian Jessie) les liens EPUB et MD masquent presque "Lire la suite". Tres penible.
"La liberté est à l'homme ce que les ailes sont à l'oiseau" Jean-Pierre Rosnay
[^] # Re: CSS à ajuster ?
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 2 (+0/-0). Dernière modification le 17 mai 2019 à 17:28.
Pour Android, je n'ai pas de version 4 ou 5 sous la main et il dépend du constructeur si je me souviens bien.
Pour Debian Jessie, je veux bien regarder, mais bon, Stretch est disponible depuis 2 ans et Buster sera bientôt dispo…
PS: tu peux cliquer aussi sur le tritre des éléments pour lire la suite.
[^] # Re: CSS à ajuster ?
Posté par ZeroHeure . Évalué à 2 (+0/-0).
Non c'est le navigateur de base.
Et ? tant que des informaticiens s'en servent…
Mais c'est surtout pour montrer que le problème ne se limite pas à une ancienne version d'IE. Est ce que les version ESR de Firefox fonctionnent toutes ? voilà ce qu'il faut trouver le temps de tester.
pas compris
"La liberté est à l'homme ce que les ailes sont à l'oiseau" Jean-Pierre Rosnay
[^] # Re: CSS à ajuster ?
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 3 (+0/-0).
Pour Android, le "navigateur par défaut/de base" n'existe pas par exemple sur les smartphones Samsung, c'est un navigateur spécial fait par Samsung (qui est sûrement crée au-dessus du WebView d'Android, mais ça ne change pas grand chose à mon problème: je ne peux pas tester, je n'ai pas le matériel).
En plus, ce genre de navigateur pose des problèmes de sécurité à cause de certains algorithmes indisponibles (par exemple, certains algorithmes de TLS) ou des failles de sécurité jamais corrigées. D'ailleurs, Google a décidé de ne plus lier le "navigateur par défaut" à Android, mais de livrer "Chrome pour Android" pour que les mises à jours du navigateurs ne doivent plus attendre les mises à jours Android des constructeurs (qui sont quasiment inexistantes).
Qu'est-ce que tu entends par "les versions ESR de Firefox fonctionnent toutes" ?
Il n'y en a qu'une seule (voire 2 pendant quelques semaines de chevauchement): https://wiki.mozilla.org/Release_Management/Calendar.
Par exemple, pour Firefox ESR 45, cette version est sortie en 2016 et n'est plus supportée par Mozilla depuis la version ESR 52.2 sortie en juin 2017. Cette version est elle-même remplacée par le support de la version ESR 60.2 sortie en septembre 2018. Cette version actuelle ESR perd son support cet automne.
Si tu veux vraiment les supporter "toutes", la première version ESR est sortie en janvier 2012 ;-)
Pour lire les articles au complet, je voulais dire que le titre des dépĉhes/journaux/liens/entrées de forum est aussi un lien cliquable pour voir l'article complet.
[^] # Re: CSS à ajuster ?
Posté par Ysabeau 🧶 (site web personnel, Mastodon) . Évalué à 3 (+0/-0).
J'ai un petit Samsung GT-S6310N sous Android 4.1.2 et j'utilise le navigateur de Samsung.
Ça passe bien, sauf que j'ai des boutons ronds qui recouvrent les mentions Markdown et epub, c'est embêtant si on ne sait pas trop ce qu'il y a dessous, mais on peut s'arranger avec. Tout est tout à fait lisible.
Je n’ai aucun avis sur systemd
[^] # Re: CSS à ajuster ?
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 2 (+0/-0).
J'avais déjà prévu une correction pour IE, il devrait aussi corriger l'affichage de ces anciens navigateurs: à la place d'utiliser les
gridde CSS, je joue simplement avec la désactivation dufloatque l'on utilisait avant.Le pull request est disponible ici: https://github.com/linuxfrorg/linuxfr.org/pull/235
[^] # Re: CSS à ajuster ?
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 3 (+0/-0).
Debian Jessie à Firefox ESR 60 de disponible: je te conseille de faire les mises à jour, c'est risqué de butiner avec un vieux navigateur ;-)
[^] # Re: CSS à ajuster ?
Posté par ZeroHeure . Évalué à 2 (+0/-0). Dernière modification le 18 mai 2019 à 12:22.
Tu ne saisit pas le problème :
il y a des endroits on ne touche pas à la config du poste, soit parce que c'est interdit, soit parce que c'est testé et validé comme ça, soit parce que l'utilisateur ne sait pas faire, soit parce que le matériel n'est pas assez puissant, etc.
Ne te focalise pas sur les mots (ou les versions), mais sur le problème.
et merci pour le patch :-)
"La liberté est à l'homme ce que les ailes sont à l'oiseau" Jean-Pierre Rosnay
[^] # Re: CSS à ajuster ?
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 3 (+0/-0). Dernière modification le 18 mai 2019 à 13:09.
Ouh la la, je suis bien content dene pas travailler dans ce genre de milieu :-)
Franchement, refuser même les mises à jour de sécurité de Debian, c'est quand même de la folie…
[^] # Re: CSS à ajuster ?
Posté par ZeroHeure . Évalué à 2 (+0/-0).
Oui ça peut sembler tel, mais j'ai vu des cas "industriels" où la config validée doit être respectée à la lettre. La validation prend du temps et les mises à jour ont énormément de retard. La sécuritée est gérée en amont du réseau, avec des gros moyens.
"La liberté est à l'homme ce que les ailes sont à l'oiseau" Jean-Pierre Rosnay
# Cas d'usage pour le téléchargement en markdown ?
Posté par mjourdan . Évalué à 1 (+0/-0).
Merci Adrien de te saisir de ça ! Autant je vois bien l'intérêt de télécharger au format .epub pour sa liseuse, autant je vois mal à quels besoins répond la possibilité de télécharger en .md ? Pourquoi ouvrir dans un éditeur de texte un article ou un billet qui a été publié sur LinuxFr ?
[^] # Re: Cas d'usage pour le téléchargement en markdown ?
Posté par Bruno Michel (site web personnel) . Évalué à 3 (+0/-0).
J'ai 2 cas d'usage en tête :
[^] # Re: Cas d'usage pour le téléchargement en markdown ?
Posté par mjourdan . Évalué à 1 (+0/-0).
Ok. À mon avis ces usages ne justifient pas de faire figurer le lien sur la liste des articles, au même titre que le téléchargement d'epub.
Du coup, je proposerais plutôt de séparer totalement les deux fonctionnalités et d'enrichir le popover derrière le bouton [⋅⋅⋅] pour y ajouter un lien « afficher la source de l'article » .
Pour mémoire voici la maquette de la page article dans laquelle figure le popover dans lequel ça pourrait s'insérer.
[^] # Re: Cas d'usage pour le téléchargement en markdown ?
Posté par mjourdan . Évalué à 2 (+0/-0).
J'ai mis à jour la maquette pour intégrer le fameux lien vers la source.
[^] # Re: Cas d'usage pour le téléchargement en markdown ?
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 2 (+0/-0).
Salut Matthieu,
Merci pour la mise à jour de la maquette, j'aime bien cette proposition qui permet de retrouver la source sans avoir à toujours afficher le bouton pour le Markdown.
Si je me souviens bien, la fonctionnalité de télécharger le fichier "Epub" est arrivée il y a 4-5 ans dans la vie du site. En fait, c'est vraiment plus pratique pour la plupart des lecteurs et je trouve que c'est une bonne idée de mettre en avant uniquement ce média hors-ligne.
Le bouton "Afficher la source" est aussi pratique pour pouvoir exporter son article vers d'autres plateformes qui comprennent le Markdown (comme des blogs personnels, par exemple).
Pour l'instant, je propose de laisser le pied de page tel qu'il est actuellement et de reprendre les modifications selon le plan que Bruno a mis dans les commentaires ci-dessus. Ça vous convient ?
[^] # Re: Cas d'usage pour le téléchargement en markdown ?
Posté par mjourdan . Évalué à 3 (+0/-0).
Même avec les deux formats côte-à-côte, l'icône apporte un plus appréciable. On a moins l'impression d'un morceau de texte perdu en bas à droite, on voit plus distinctement qu'il y a des possibilité d'interaction, et on sait à quoi s'attendre si on clique. Ça me convient donc très bien !
Envoyer un commentaire
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.