Introduction
En avant-première, voici le prototype de la nouvelle version d'une bibliothèque permettant de gérer front-end et back-end à partir de la même base de code, facilitant ainsi le développement fullstack (pour utiliser un terme à la mode). La version présentée ici est pour Node.js, mais les versions Java et PHP (en attendant d'autres langages) devraient suivre sous peu (un journal sera publié le moment venu).
Hello, World!
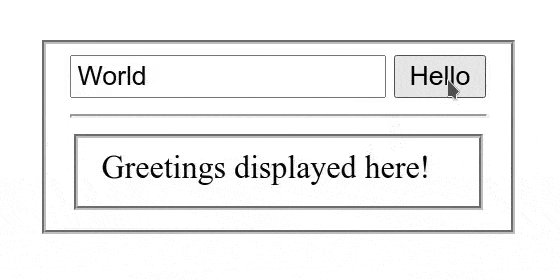
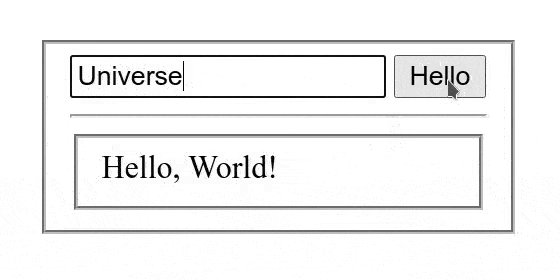
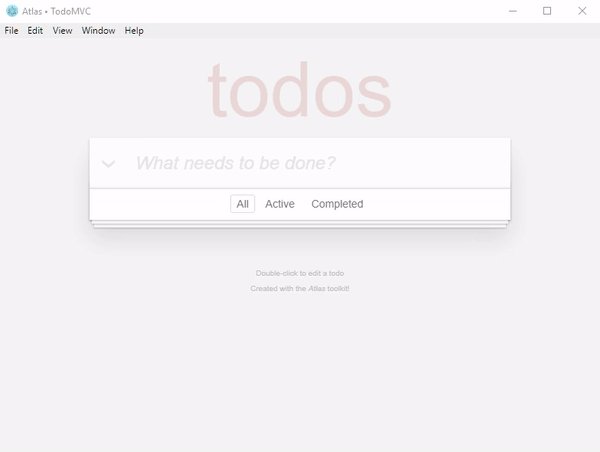
Pour faciliter la compréhension des principes de base, j'ai développé un genre de Hello, World, qui ressemble à ça :

Pour l'essayer, c'est très simple :
- Installez, si ce n'est déjà fait, Node.js,
- installez le module atlastk (
npm install atlastk), - dans le même répertoire, créez un fichier appelé
Hello.jsavec le contenu suivant (ou récupérez ce fichier directement ici) :
const atlas = require( 'atlastk' );
const head = [
'<title>"Hello, World !" example</title>',
'<style type="text/css">',
' html, body { height: 100%; padding: 0; margin: 0; }',
' .vcenter-out, .hcenter { display: table; height: 100%; margin: auto; }',
' .vcenter-in { display: table-cell; vertical-align: middle; }',
'</style>',
].join('\n');
const body = [
'<div class="vcenter-out">',
' <div class="vcenter-in">',
' <fieldset>',
' <label>Name:</label>',
' <input id="input" maxlength="20" placeholder="Enter a name here"',
' type="text" data-xdh-onevent="input|Typing"/>',
' <button data-xdh-onevent="Clear">Clear</button>',
' <hr/>',
' <h1>',
' <span>Hello </span>',
' <span style="font-style: italic;" id="name"></span>',
' <span>!</span>',
' </h1>',
' </filedset>',
' </div>',
'</div>'].join('\n');
const callbacks = {
"Connect": (dom, id) => dom.headUp(head, () => dom.setLayout("", body)),
"Typing": (dom, id) => dom.getContent(id, (name) => dom.setContent("name", name)),
"Clear": (dom, id) => dom.confirm("Are you sure ?",
(answer) => { if (answer) dom.setContents({ "input": "", "name": "" }) }),
};
atlas.launch(() => new atlas.DOM(), "Connect", callbacks);- lancez, toujours du même répertoire,
node Hello.js.
TodoMVC
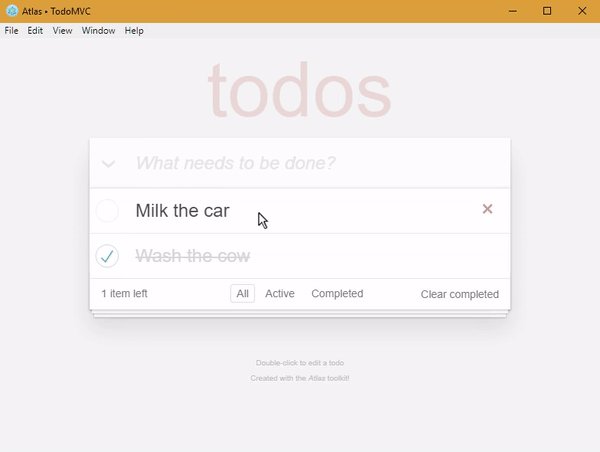
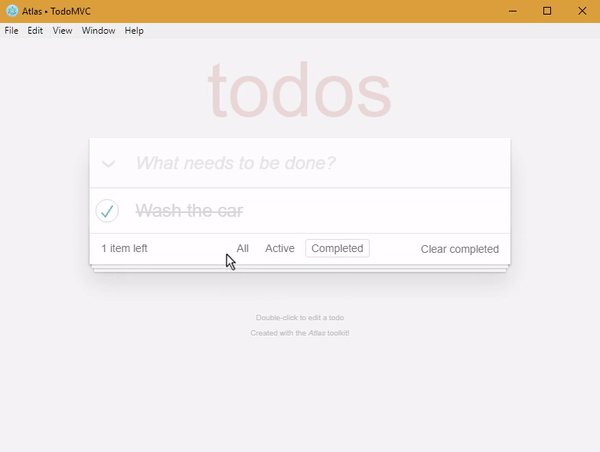
Comme exemple plus évolué, il y a l'application du projet TodoMVC, qui ressemble à ça :

Pour l'essayer, ce n'est guère plus compliqué.
Avec Node.js déjà d'installé :
- récupérer le contenu du repository https://github.com/epeios-q37/todomvc-node/ (avec git d'installé :
git clone https://github.com/epeios-q37/todomvc-node), - lancer, de l'intérieur du repository récupéré,
npm install, - lancer, toujours du même endroit,
node main.js.
Quelques liens
Une documentation de l'API de cette bibliothèque est disponible à l'adresse https://atlastk.org/api/node/0.2. Le reste du site n'a pas encore été mis à jour ; il le sera lorsque cette nouvelle API sera également disponible pour Java et PHP. En particulier, contrairement à ce qui indiqué sur le site, l'utilisation de XSL(T) n'est plus obligatoire (mais néanmoins toujours possible) ; vous pouvez générer le code HTML nécessaire a la mano, ou avec le moteur de template de votre choix.
Voici les liens vers les sources des différents composants logiciels :
- https://github.com/epeios-q37/atlas-node
- https://github.com/epeios-q37/xdhq-node
- https://github.com/epeios-q37/xdhq
- https://github.com/epeios-q37/xdhwebq-cli
Les deux premiers sont installés localement, mais seul le code JavaScript destiné à être exécuté par Node.js est utilisé (le code source C++ contenu dans le répertoire src n'est, lui, pas utilisé). Les deux derniers contiennent du code natif, mais ne sont pas installés localement.

# Facilité
Posté par kursus_hc . Évalué à 6.
L'initiative est sympa mais un Hello World "moderne" qui me demande d'apostropher chaque ligne de mon langage de balisage comme il y a 15 ans en faisant fi des modèles de libellés ne m'inspire pas forcément confiance dans un milieu qui ne manque pas de projets très bien organisé.
Ton exercice de TODO n'est pas vraiment un exemple de facilité et de modernité non plus, à comparer avec celui de VueJs par exemple, bien plus clair et plus agréable à lire.
Y a-t-il un avantage ou une spécificité par rapport à tous les cadriciels listés sur Todomcv (un site pratique d'ailleurs merci pour le pointeur) ?
[^] # Re: Facilité
Posté par Claude SIMON (site web personnel) . Évalué à 3.
Les fonctions de l'API prennent un string comme paramètre. Ces strings peuvent être construites comme on le désire, pour peu qu'elles contiennent, au final, du HTML valide. La manière dont c'est fait ici n'en est qu'une parmi d'autres. Pour l'application TodoMVC, le contenu de ces strings est récupéré à partir d'un fichier. Pour le Hello, World!, j'ai préféré embarqué le contenu de ces strings directement dans le code source pour éviter de multiplier les fichiers. Si il y a une meilleure manière de faire, je suis preneur. L'un des buts de ce journal est justement de recueillir ce genre de renseignements.
Pareil. La façon de faire n'en est qu'une parmi d'autre. S'il y a une meilleure façon de faire, quitte à modifier l'API, je suis tout à fait preneur.
Je n'ai jamais utilisé ce genre de cadriciel, vu que, à la base, le but de cette bibliothèque est d'offrir la possibilité de développer une application web entièrement en C++, ce qui n'est pas faisable avec ces cadriciels. Il m'est donc difficile de répondre de manière précise. À priori, je pense que quelqu'un qui développe des applications bureau sera plus à l'aise pour développer des applications web avec ma bibliothèque qu'avec ces cadriciels. En tout cas, j'espère que, avec les procédures décrites dans ce journal, que j'ai essayé de simplifier au maximum (les procédures, pas le journal, quoique), chacun devrait facilement pouvoir tester cette bibliothèque, et, avec l'application TodoMVC, pouvoir la comparer avec l'existant, pour pouvoir se faire sa propre opinion…
Zelbinium: Your Devices, Your Rules!
[^] # Re: Facilité
Posté par AnthonyRabine (site web personnel) . Évalué à 3.
Où est le C++ dans l'affaire ?
[^] # Re: Facilité
Posté par Claude SIMON (site web personnel) . Évalué à 1. Dernière modification le 28 juillet 2018 à 18:06.
Dans les deux derniers repository dont les liens sont donnés dans le journal (xdhq et xdhwebq-cli, répertoire
src). C'est ce qui tourne sur le serveur auquel se connecte le module Node.js installé en local. Il y a aussi du C++ dans le repository xdhq-node, mais il n'est pas utilisé dans ce mode de fonctionnement de la bibliothèque.Zelbinium: Your Devices, Your Rules!
# Non moi j'aime bien ...
Posté par Christophe B. (site web personnel) . Évalué à 3.
Ok ce n'est pas ma spécialité et je suis plus développeur …
mais j'ai l'impression juste en regardant les sources du todomvc de "comprendre" comment
cela marche et c'est déjà pas mal …
cela simplifie les choses
Donc ++encouragement
[^] # Re: Non moi j'aime bien ...
Posté par Claude SIMON (site web personnel) . Évalué à 3.
Merci !
Un des objectifs de cette bibliothèque, c'est qu'il suffit d'avoir des notions de HTML et de CSS, ainsi que de savoir ce qu'est le DOM d'un navigateur web, pour pouvoir l'utiliser. Le développement d'une interface web avec cette bibliothèque présente beaucoup de similitudes avec le développement d'une interface bureau, ce qui, je pense, en facilite son utilisation…
Zelbinium: Your Devices, Your Rules!
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.