Lorsqu’on navigue sur la toile, certains sites/applications ne fonctionnent pas toujours comme on le souhaiterait. Pour ma part, l’application en question est Redmine.
Problématique
Redmine est un gestionnaire de projet. En tant que développeur, j’ai l’occasion de l’utiliser pour le suivi des tickets de bogues / évolutions.
Un ticket se compose d’un titre, une description. Des commentaires peuvent aussi être postés par divers utilisateurs.
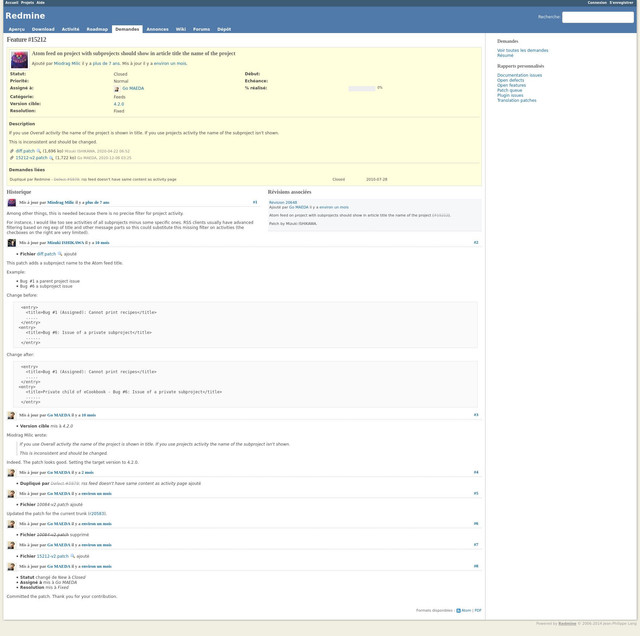
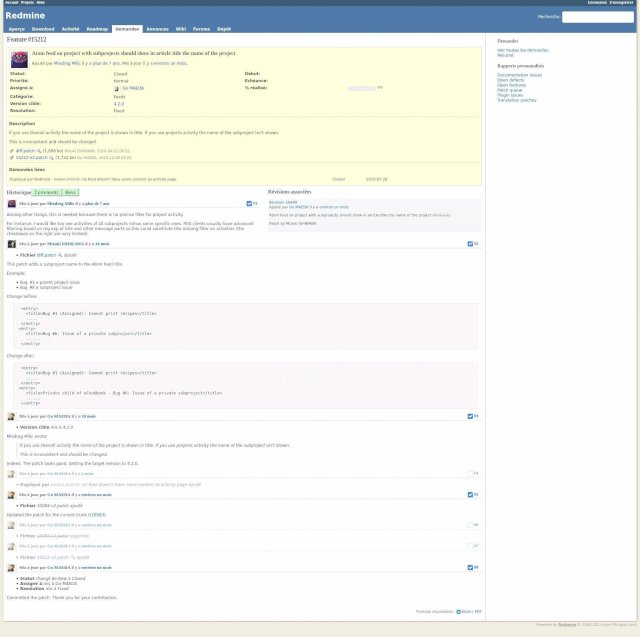
J’aime connaître l’état d’un ticket (ce qui a été fait, ce qu’il reste à faire), ce qui devient de plus en plus difficile au fil des commentaires :

Certaines choses ne m’intéressent pas particulièrement :
- Les meta commentaires «La priorité a été changé de Basse à Moyenne» ou «La description a été mise à jour» ;
- Certains commentaires déjà traités («Voici la pièce jointe que j’ai oublié») ou inutiles («+1»).
Redmine ne propose pas de masquer ces commentaires donc plusieurs solutions s’offrent à nous :
- 1. c'est la vie, on peut s'en passer après tout !
- 2. faire évoluer Redmine en proposant une amélioration directement ;
- 3. modifier le code de Redmine à la volée.
J'écarte la 1ʳᵉ solution sinon il n'y aurait pas de journal ;-). La 2nde solution permettrait au plus grand nombre de bénéficier de l’amélioration, mais :
- elle est plus complexe à mettre en œuvre (comprendre comment contribuer le projet, etc.)
- il faut convaincre les auteurs de l’utilité du changement, ce qui n’est pas forcément évident voir tout bonnement impossible (par exemple pour un site grand public).
Je présente donc ici la 3ème solution.
Une extension pour personnaliser le comportement des sites
Vous connaissez peut-être le greffon Stylus, qui permet de modifier l’affichage des sites web via l’injection de code CSS. Cette extension permet donc de simplifier (masquer des éléments) / comprimer (réduire les marges) un site web, ce qui est plutôt prometteur !
Pour le cas de Redmine, et pouvoir masquer certains commentaires, ce n’est pas possible via CSS uniquement : il faut aussi pouvoir injecter du JavaScript.
ViolentMonkey : maltraiter un site web pour votre bien
Cette extension (disponible pour Firefox, Chrome, etc.) permet donc d’exécuter un script JavaScript utilisateur au lancement/chargement/… d’une page web.
Pour notre exemple, le script pourra donc :
- 1. masquer tous les meta commentaires du type «La description a été mise à jour» automatiquement ;
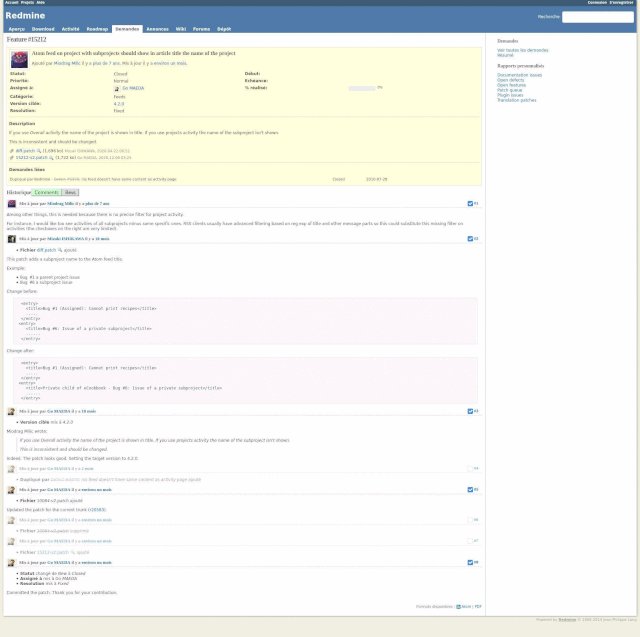
- 2. rajouter une case à cocher pour chaque autre commentaire : lorsque cochée, le commentaire associé disparaîtra ;
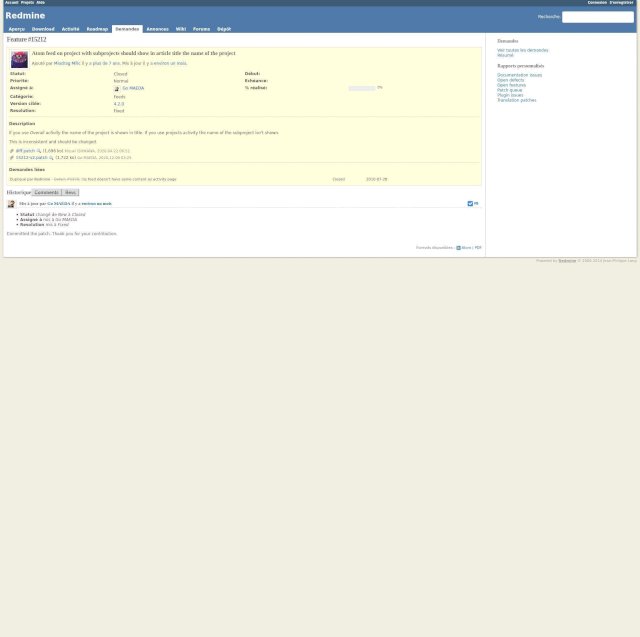
- 3. rajouter aussi un bouton permettant de réafficher tous les commentaires, au cas où ;
- 4. persister les actions de l’utilisateur, pour conserver l’état au rechargement de la page.
Élaboration du script
1. Masquer les meta commentaires
Avec l’inspecteur Web d’un navigateur, il est facile d’analyser ces commentaires et de remarquer l’existence d’une classe CSS has-details et l’absence de has-notes. Pour les masquer, il suffit donc de leur appliquer la propriété style.display=’none’ :
document.querySelectorAll('div.journal.has-details:not(.has-notes)')
.forEach(comment => comment.style.display == 'none');2. Rajouter une case à cocher pour les commentaires des utilisateurs
Il est possible de créer une case à cocher facilement en JavaScript et l’injecter dans le DOM courant via l’API associée:
const checkbox = document.createElement('input');
checkbox.setAttribute('type', 'checkbox');
if (ischecked)
checkbox.setAttribute('checked', 1);
parent.appendChild(checkbox);3. Ajout de boutons globaux
L’ajout d’un bouton est similaire à l’ajout d’une case à cocher. J’en ai aussi profité pour ajouter un autre bouton permettant de masquer la liste des «Révisions», pour gagner encore en lisibilité.
4. Persistance des données
La persistance est accessible très facilement via l’API localStorage. On peut ainsi stocker, à chaque clic utilisateur, la liste des cases cochées.
Résultat
Le script complet est disponible sur GitLab pour un peu moins de 100 lignes, et est très probablement perfectible – mais ça fonctionne et permet d’y voir plus clair !

Il existe une multitude de scripts écrit par d’autres utilisateurs pour toutes sortes de sites et besoins ! Il vaut mieux être néanmoins prudent avant d’en installer et s’assurer préalablement de leur inoffensivité ;).
Conclusion
ViolentMonkey est donc un greffon très puissant permettant de «facilement» adapter les sites web à vos besoins.
Plutôt que de se battre contre un site mal conçu, c’est bien plus agréable de le corriger via l’élaboration/utilisation d’un script ViolentMonkey !

# différences avec greasemonkey ?
Posté par Xanatos . Évalué à 10.
Merci pour ce journal.
J'ai dans le passé utilisé Greasemonkey, que j'ai abandonné suite à un changement de machines et par sa lourdeur aussi.
Quelles seraient les différences entre les deux ?
# Sinon y'a un plugin redmine
Posté par cg . Évalué à 2. Dernière modification le 07 février 2021 à 16:48.
Ce n'est pas directement le sujet du journal, mais le plugin Redmine Hide Journal Details fait ce que tu veux, en l'occurence. Je ne sais pas s'il est compatible redmine 4, mais sur la 3 ça marche impec.
[^] # Re: Sinon y'a un plugin redmine
Posté par bagage . Évalué à 3.
En effet bien vu :-).
Par contre il semblerait qu'installer un plugin nécessite d'avoir les droits administrateur sur l'instance Redmine, ce qui est bien souvent impossible (en entreprise par ex).
# violentmonkey
Posté par barmic 🦦 . Évalué à 3.
Merci de me faire découvrir violentmonkey, j'utilisais tampermonkey.
violentmonkey semble me demander de réactiver les scripts à chaque fois que j'y retouche, je rate quelque chose ?
J'avais commis quelques scripts pour linuxfr (entre autre) que tu peut trouver ici : https://linuxfr.org/users/jeanclaude-2/journaux/karma-is-considered-harmful#toc-pistes-de-solution
C'est un peu du même principe que toi.
J'en ai un autre pour tarsnap qui permet de changer les tableaux de ça :
en ça :
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.