Le toolkit Atlas permet de manipuler des interfaces Web en Java, Node.js, PHP, Python et, avec cette nouvelle version, Ruby. Cette dépêche met l’accent sur les particularités du toolkit Atlas qui contribuerait à rendre l’apprentissage de la programmation plus attrayant.
Sommaire
- (Long) préambule
- Installation
- Le code
- Interaction avec l’application
- Le serveur dans le cloud
- Synthèse
(Long) préambule
Certains se souviennent peut‐être de cette dépêche dans laquelle je décrivais la version 0.4 du toolkit Atlas. Je me suis ensuite intéressé au Raspberry Pi, pour lequel j’ai développé quelques applications que j’ai décrites dans ce journal. À cette occasion, j’ai découvert cet article, dans lequel on relate que le Raspberry Pi, dont les différentes versions se sont vendues à plus de 12 millions d’exemplaires en cinq ans, a été conçu pour tenter d’enrayer la désintérêt des jeunes pour la programmation.
Par ailleurs, j’ai eu l’occasion d’assister, en tant qu’observateur, à des ateliers d’initiation à la programmation. Il y avait ceux destinés aux plus jeunes, qui s’appuient sur des environnements de développement comme Snap! ou Scratch, dans lesquels les instructions sont représentées par des blocs ou des briques que l’on assemble pour créer un programme. Et, plus rares, il y avait quelques ateliers dont l’objet était l’initiation à des langages comme Java, Python, JavaScript, etc.
Concernant ces derniers, j’ai observé que la plupart des participants, si ce n‘est la totalité, étaient équipés de smartphones. Or, bien que les mobiles soient des ordinateurs avec une puissance plus que respectable, ils n’étaient jamais utilisés dans le cadre de ces ateliers. Le développement d’applications mobiles nécessitant de solides connaissances en programmation, il est clair qu’il ne peut être abordé lors de ces ateliers. Et cela vaut aussi pour le développement d’applications Web, qui sont l’autre type d’applications accessibles depuis un mobile.
L’enthousiasme suscité par une démonstration du toolkit Atlas, avec notamment le pilotage d’un Poppy Ergo Jr à l’aide d’un smartphone, me laisse supposer qu’un atelier de programmation qui impliquerait leur mobile aurait du succès auprès des jeunes. Aussi, ai‐je développé une nouvelle version du toolkit Atlas en mettant l’accent sur son utilisation dans ce but.
Pour rappel, le toolkit Atlas implémente en Java, Node.js, PHP, Python, ainsi que Ruby, une interface de programmation (API) permettant de manipuler des interfaces Web. Même si, techniquement, utiliser le toolkit Atlas revient à développer une application Web, le résultat sera plus proche d’une application de bureau, avec la particularité d’avoir une interface Web lui permettant d’être accédée à distance.
Cette dépêche est un état des lieux du toolkit Atlas dans la perspective de son utilisation à des fins éducatives. Le toolkit Atlas est constitué de deux parties, l’une étant installée sur la machine du développeur, l’autre étant située sur un serveur distant. Sauf mention contraire, le terme de toolkit fera dorénavant référence uniquement à la partie installée sur la machine du développeur, à l’exclusion de celle située sur le serveur.
Pour ceux qui voudraient avoir un premier aperçu de ce à quoi ressemble une application faite avec le toolkit Atlas, c’est possible sans avoir à installer quoi que ce soit, grâce aux démonstrations en ligne dont les liens sont donnés ci‐dessous. Ces démonstrations s’appuyant sur RunKit, elles mettent en œuvre la version pour Node.js du toolkit. À cause d’un délai d’expiration de RunKit, ces démonstrations se coupent au bout de quelques dizaines de secondes. Notez que vous pouvez modifier le code source de ces démonstrations in situ et les relancer dans la foulée pour en voir le résultat.
Les liens vers ces démonstrations :
- un exemple très basique : http://q37.info/runkit/Blank ;
- « Hello, World! » : http://q37.info/runkit/Hello ;
- une application de prise de notes : http://q37.info/runkit/Notes ;
- TodoMVC : http://q37.info/runkit/TodoMVC ;
- un salon de discussion : http://q37.info/runkit/Chatroom.
Installation
La procédure d’installation pour tous les langages pris en charge par le toolkit Atlas consiste à cloner un dépôt Git qui, en plus d’exemples d’applications, contient le toolkit Atlas proprement dit. Pour la version Node.js, le dépôt Git ne contient que les exemples, et l’installation du toolkit se fait via le gestionnaire de paquets (NPM). C’est nécessité par l’utilisation de RunKit pour les démonstrations en ligne ci‐dessus.
Le toolkit Atlas en lui‐même ne pèse que quelques dizaines de kilooctets, et peut facilement être mis en œuvre sur des machines de faible puissance, comme dans la vidéo de démonstration ci‐dessous, qui montre la mise en œuvre du toolkit Atlas sur un Raspberry Pi Zero W pour en contrôler les ports GPIO.
La même vidéo sur PeerTube : https://peertube.video/videos/watch/e7e02356-c9c3-4590-8ec0-8f8da06ff312.
Le code
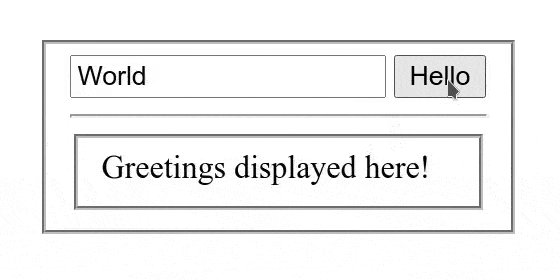
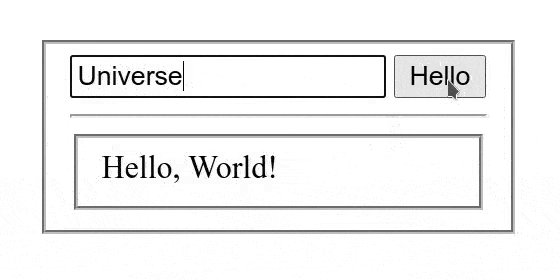
À titre d’exemple, on va se pencher sur une sorte de « Hello, World! », qui ressemble à ça :

Démonstration en ligne : http://q37.info/runkit/Hello.
De manière générale, comme vous le verrez avec cet exemple, une application s’appuyant sur le toolkit Atlas est constituée d’une partie écrite en HTML qui décrit l’interface, et dans laquelle on définit des actions à exécuter suite à certains évènements.
L’autre partie de l’application est écrite dans le langage de son choix parmi ceux disponibles pour le toolkit Atlas, ce dernier mettant à disposition une API permettant d’être informé des actions à traiter, d’injecter du code HTML dans l’interface, de récupérer différentes données saisies par l’utilisateur via l’interface, et de modifier l’interface en y ajoutant, retirant ou modifiant certains éléments.
Le code HTML
Voici le code HTML de l’exemple ci‐dessus :
<div style="display: table; margin: 50px auto auto auto;">
<fieldset>
<input id="input" maxlength="20" placeholder="Enter a name here" type="text"
data-xdh-onevent="Submit" value="World"/>
<div style="display: flex; justify-content: space-around; margin: 5px auto auto auto;">
<button data-xdh-onevent="Submit">Submit</button>
<button data-xdh-onevent="Clear">Clear</button>
</div>
</fieldset>
</div>Et, pour en faciliter la compréhension, l’équivalent expurgé de tout ce qui n’est pas indispensable :
<input id="input" data-xdh-onevent="Submit"/>
<button data-xdh-onevent="Submit">Submit</button>
<button data-xdh-onevent="Clear">Clear</button>Il est suffisamment bref pour être directement inclus dans le code source de l’application, sachant que le bon usage, surtout pour du code plus long, consisterait à le mettre dans un fichier dédié.
On voit que c’est du HTML tout à fait classique, mis à part l’attribut data-xdh-onevent. Le data- est requis par HTML pour définir des attributs maisons, et le xdh- fait office d’espace de noms, pour éviter un conflit avec d’éventuels autres attributs hors HTML.
data-xdh-onevent permet de définir des actions associées à des évènements JavaScript. Son format général est <event>|<action>. <event> peut être n’importe quel évènement JavasScript, sans son prefix on (click pour onclick, mousedown pour onmousedown…), et <action>, un libellé d’action que l’on va retrouver dans le code de l’application.
Dans l’exemple ci‐dessus, on remarquera qu’il n’y a qu’un libellé d’action comme valeur pour chacun des attributs data-xdh-onevent. Cela signifie que l’évènement associé à cette action sera celui défini par défaut pour l’élément HTML considéré. Pour un champ texte, il s’agit de l’appui sur la touche Entrée ; pour un bouton, son actionnement. On remarquera, en outre, que l’action définie pour le champ texte et le bouton Submit (« Envoyer ») est la même.
Il existe de nombreux tutoriels concernant HTML, pour tous les niveaux, et son initiation pourra se faire en introduction et indépendamment de l’apprentissage de la programmation proprement dite.
Le cœur de l’application
Le cœur de l’application aura pour rôle de réagir aux actions définies dans le code HTML, à savoir, dans notre exemple, Submit, qui provoquera l’ouverture d’une boîte de dialogue affichant la donnée saisie par l’utilisateur dans le champ texte, et Clear, qui provoquera l’ouverture d’une boîte de dialogue demandant confirmation de l’action et, le cas échéant, effacera le contenu du champ texte.
Il y a, en outre, une troisième action à laquelle l’application doit réagir, et dont le libellé est une chaîne de caractères vide. Cette action est lancée lorsqu’une nouvelle session est créée, et, généralement, procède à l’affichage de la page initiale de l’application.
Pour Java et PHP, on définit une fonction de rappel (callback) globale (intitulée handle) qui est appelée lorsque survient un évènement pour lequel une action est définie. On y reçoit en paramètre le libellé de l’action ainsi que l’identifiant de l’élément concerné. Pour les autres langages, on définit une fonction de rappel pour chacune des actions définies dans l’interface, cette fonction étant appelée dès qu’un des évènements auxquels cette action est associée survient, avec, entre autres paramètres, l’identifiant de l’élément concerné par cette action.
Le développeur a le moyen de définir un objet dont chaque session aura une instance qui lui sera propre. Quel que soit le langage, lors du traitement d’une action, le développeur aura accès à l’instance, et uniquement à celle‐ci, correspondant à la session qui est à l’origine de l’action. Le toolkit Atlas prend en charge le traitement de plusieurs sessions simultanées de manière totalement transparente pour le développeur, sauf, bien sûr, si certaines ressources sont communes à toutes les applications, comme le montre l’exemple du salon de conversation (nommé Chatroom).
En fait, l’API du toolkit Atlas contient une fonction launch() à laquelle on fournit une fonction de rappel qui est lancée à chaque nouvelle session. C’est cette fonction de rappel qui a la responsabilité de créer une nouvelle instance d’un objet, défini par le développeur, instance qui contiendra les données propres à chaque session.
Le code applicatif
Comme on le verra avec les codes source ci‐dessous, les exemples de programmes donnés dans les tutoriels consacrés à l’apprentissage de certains langages peuvent facilement être modifiés pour utiliser le toolkit Atlas, permettant de les doter d’une véritable interface graphique, au lieu de l’habituelle interface texte, rendant ces exemples beaucoup plus attrayants.
Vous trouverez dans la suite de cet article les différents codes source de l’application pour chacun des langages. Tous suivent le même schéma et utilisent ces fonctions issues de l’API du toolkit Atlas :
-
setLayout(): met en place du code HTML au niveau de l’interface ; le premier paramètre est l’identifiant de la balise HTML dans laquelle le code HTML sera injecté, et si ce paramètre est une chaîne vide, comme c’est la cas dans notre exemple, c’est l’ensemble de la page qui voit son contenu écrasé par le code HTML fourni ; -
focus(): donne le focus à l’élément dont l’identifiant est passé en paramètre ; -
alert(): affiche une boîte de dialogue contenant la chaîne de caractères passée en paramètre, avec un seul et unique bouton pour l’acquitter ; -
confirm(): comme ci‐dessus, mais avec deux boutons, l’un pour l’acceptation, l’autre pour le refus ; un booléen est retourné indiquant le bouton actionné ; -
getContent(): retourne le contenu d’un élément dont l’identifiant est passé en paramètre ; dans le cadre de notre exemple, permet de récupérer ce que l’utilisateur a saisi dans le champ texte ; -
setContent(): met à jour le contenu d’un élément dont l’identifiant est passé en paramètre avec la chaîne de caractères également passée en paramètre ; dans le cadre de notre exemple, vide le champ texte en le « remplissant » avec une chaîne vide.
Version Java
import info.q37.atlas.*;
class Hello extends Atlas {
private static String body =
"<input id=\"input\" data-xdh-onevent=\"Submit\"/>" +
"<button data-xdh-onevent=\"Submit\">Submit</button>" +
"<button data-xdh-onevent=\"Clear\">Clear</button>";
@Override
public void handle(String action, String id) {
switch (action) {
case "":
dom.setLayout("", body);
break;
case "Submit":
dom.alert("Hello, " + dom.getContent("input") + "!");
break;
case "Clear":
if (dom.confirm("Are you sure?")) {
dom.setContent("input", "");
}
break;
}
dom.focus("input");
}
public static void main(String[] args) throws Exception {
launch(() -> new Hello());
}
}Pour l’exécuter :
-
git clone http://github.com/epeios-q37/atlas-java; -
cd atlas-java; - y stocker le code source ci‐dessus dans un fichier nommé
Hello.java; -
javac -cp Atlas.jar Hello.java; - sous Windows :
java -cp .;Atlas.jar Hello; - avec les autres système d’exploitation :
java -cp .:Atlas.jar Hello.
Voir également https://github.com/epeios-q37/atlas-java.
Version JavaScript pour Node.js
const atlas = require('atlastk');
const body = `
<input id="input" data-xdh-onevent="Submit"/>
<button data-xdh-onevent="Submit">Submit</button>
<button data-xdh-onevent="Clear">Clear</button>
`;
const callbacks = {
"": (dom, id) => dom.setLayout("", body, () => dom.focus("input")),
"Submit": (dom, id) => dom.getContent("input",
(name) => dom.alert("Hello, " + name + "!", () => dom.focus("input"))),
"Clear": (dom, id) => dom.confirm("Are you sure ?",
(answer) => { if (answer) dom.setContent("input", ""); dom.focus("input"); })
};
atlas.launch(() => new atlas.DOM(), callbacks);Pour l’exécuter :
-
git clone http://github.com/epeios-q37/atlas-node; -
cd atlas-node; - y stocker le code source ci‐dessus dans un fichier nommé
Hello.js; -
npm install; -
node Hello.js.
Voir également https://github.com/epeios-q37/atlas-node.
Version PHP
<?php
require "phar://Atlas.phar/Atlas.php";
class Hello extends Threaded {
static $body = <<<EOT
<input id="input" data-xdh-onevent="Submit"/>
<button data-xdh-onevent="Submit">Submit</button>
<button data-xdh-onevent="Clear">Clear</button>
EOT;
public function handle($dom, $action, $id) {
switch ($action) {
case "":
$dom->setLayout("", self::$body);
$dom->focus("input");
break;
case "Submit":
$dom->alert("Hello, " . $dom->getContent("input") . "!");
$dom->focus("input");
break;
case "Clear":
if ($dom->confirm("Are you sure?"))
$dom->setContent("input", "");
$dom->focus("input");
break;
}
}
}
function hello() {
return new Hello();
}
Atlas::launch('hello');
?>Pour l’exécuter :
-
git clone http://github.com/epeios-q37/atlas-php; -
cd atlas-php; - y stocker le code source ci‐dessus dans un fichier nommé
Hello.php; -
php Hello.php.
À noter que l’extension pthreads doit être installée.
Voir également https://github.com/epeios-q37/atlas-php.
Version Python
import Atlas
body = """
<input id="input" data-xdh-onevent="Submit"/>
<button data-xdh-onevent="Submit">Submit</button>
<button data-xdh-onevent="Clear">Clear</button>
"""
def acConnect(this, dom, id):
dom.setLayout("", body)
dom.focus("input")
def acSubmit(this, dom, id):
dom.alert("Hello, " + dom.getContent("input") + "!")
dom.focus("input")
def acClear(this, dom, id):
if ( dom.confirm("Are you sure?") ):
dom.setContent("input", "")
dom.focus("input")
callbacks = {
"": acConnect,
"Submit": acSubmit,
"Clear": acClear,
}
Atlas.launch(callbacks)Pour l’exécuter :
-
git clone http://github.com/epeios-q37/atlas-python; -
cd atlas-python; - y stocker le code source ci‐dessus dans un fichier nommé
Hello.py; -
python Hello.py.
Voir également https://github.com/epeios-q37/atlas-python.
Version Ruby
require 'Atlas'
$body =
<<~HEREDOC
<input id="input" data-xdh-onevent="Submit"/>
<button data-xdh-onevent="Submit">Submit</button>
<button data-xdh-onevent="Clear">Clear</button>
HEREDOC
def acConnect(userObject, dom, id)
dom.setLayout("", $body)
dom.focus("input")
end
def acSubmit(userObject, dom, id)
dom.alert("Hello, " + dom.getContent("input") + "!")
dom.focus("input")
end
def acClear(userObject, dom, id)
if dom.confirm?("Are you sure?")
dom.setContent("input", "")
end
dom.focus("input")
end
callbacks = {
"" => method(:acConnect),
"Submit" => method(:acSubmit),
"Clear" => method(:acClear),
}
Atlas.launch(callbacks)Pour l’exécuter :
-
git clone http://github.com/epeios-q37/atlas-ruby; -
cd atlas-ruby; - y stocker le code source ci‐dessus dans un fichier nommé
Hello.rb; -
ruby Hello.rb.
Voir également https://github.com/epeios-q37/atlas-ruby.
Interaction avec l’application
Lorsque l’application est lancée, l’URL permettant d’y accéder est automatiquement ouverte dans le navigateur Web. Cette URL est, par ailleurs, affichée dans la console à partir de laquelle l’application est lancée, au cas où son ouverture automatique échouerait. En outre, au‐dessous de l’application, le code QR correspondant à cette URL est affiché, destiné à être lu par un smartphone, ou tout autre dispositif connecté à Internet et disposant d’un navigateur Web moderne, pour pouvoir y utiliser l’application. Accessoirement, cliquer sur ce code QR ouvre une nouvelle session de l’application.
Cette URL, grâce à une particularité du toolkit Atlas, est valable où que ce soit sur Internet aussi longtemps que l’application s’exécute. Nul besoin de configurer le mobile, ou le dispositif utilisé pour accéder à l’application, pour le connecter au même réseau local que celui auquel est connecté l’ordinateur faisant tourner l’application. Et il n’est pas non plus nécessaire de configurer une « box », ou un quelconque routeur, pour ouvrir un port vers cet ordinateur, ni de déployer l’application sur une machine distante.
Grâce à cela, le développeur en herbe peut facilement donner accès à son application à un ami, un parent, un professeur, etc., juste en lui envoyant un message avec l’adresse URL. Où qu’il soit, il lui suffit de brancher au réseau local l’ordinateur sur lequel tourne son application pour qu’il puisse y donner accès à qui il veut en lui fournissant l’URL.
Le toolkit Atlas pourra ainsi accompagner l’apprenti dès le début de sa formation, lui permettant de doter ses programmes d’une interface Web, à laquelle il aura facilement accès à partir de son mobile, et à laquelle il pourra donner accès à qui il voudra : amis, parents, professeurs, etc., fussent‐ils à l’autre bout du monde.
Le serveur dans le cloud
La partie du toolkit installée sur la machine du développeur se connecte par défaut à un serveur situé dans le cloud et gracieusement mis à disposition. Le code s’exécutant sur ce serveur est sous license libre, comme le reste du toolkit, donc il sera possible à qui le veut de l’installer sur le serveur de son choix. On perd l’accessibilité « out of the box », mais cela peut avoir un intérêt pour quelqu’un qui souhaiterait ne pas être à la merci d’une éventuelle défaillance du serveur par défaut, dans le cadre d’un atelier dans lequel le toolkit Atlas serait utilisé, par exemple.
Synthèse
Grâce au toolkit Atlas, un débutant en programmation pourra facilement :
- doter ses logiciels d’une interface graphique, plus attrayante que l’interface textuelle dont il aurait dû se contenter sinon ;
- interagir avec ses logiciels via son propre smartphone, à l’instar de la plupart des applications qu’il utilise ;
- montrer ses logiciels en transmettant une simple URL que tout un chacun pourra ouvrir dans le navigateur Web de son smartphone.
En outre, le toolkit Atlas :
- n’est pas lié à un langage en particulier ; il est actuellement disponible en cinq langages et leur nombre devrait croître à l’avenir ;
- rend les logiciels immédiatement accessibles depuis Internet, sans qu’il soit nécessaire de configurer quoi que ce soit ou de disposer d’une infrastructure particulière ;
- s’appuie sur des standards éprouvés et répandus (HTML et DOM), qui font partie de la culture générale de tous développeurs.
Néanmoins :
- il faut quelques notions de HTML, de CSS et de DOM, mais ce sont des notions faciles à acquérir, pour lesquelles on peut aisément trouver des tutoriels pour tous les niveaux ;
- pour des raisons techniques, le toolkit nécessite une connexion à un serveur externe, mais :
- un tel serveur est gracieusement mis à disposition (c’est le serveur auquel le toolkit se connecte par défaut),
- le code tournant sur ce serveur étant librement disponible, il est possible de le faire tourner un autre serveur et de configurer le toolkit Atlas pour qu’il s’y connecte.
Et, bien sûr, l’ensemble du toolkit est diffusé sous licence libre (AGPL).
Aller plus loin
- Le site du toolkit Atlas (212 clics)


# git/npm ?
Posté par _kaos_ . Évalué à 3.
Salut :)
D'abord, bravo pour tout le travail !
Par contre, utiliser
gitetnpmpour des débutants, est-ce bien raisonnable ?Pour
npm, n'étant pas développeur web, je ne sais pas s'il est possible de bundler le strict nécessaire.Par contre, pour
git, un petit travail de CI pourrait être fait pour pousser un fichier au formatzip(par exemple) vers un serveur web, non ?Mais vous avez peut-être déjà réfléchi à ça ou testé les options :)
Matricule 23415
[^] # Re: git/npm ?
Posté par Claude SIMON (site web personnel) . Évalué à 3.
Salut !
Merci !
Le toolkit lui-même n'est constitué que des quelques fichiers présents dans le répertoire
Atlasdu dépôt. En faisant, à la place durequire('atlastk'), unrequirepointant sur le fichierAtlas.jscontenu dans ce répertoire, il n'est pas nécessaire de faire denpm install.Ceci dit, l'utilisation de npm, c'est surtout pour pouvoir proposer des démonstrations grâce à RunKit,et, comme c'est déjà mis en place, un
npm installme semble quand même plus simple que la procédure ci-dessus.GitHub offre la possibilité de télécharger l'intégralité d'un dépôt sous forme d'une archive ZIP. git n'est donc pas indispensable pour le récupérer.
Je suis en pleine réflexion à ce sujet :-) !
La dépêche porte sans doute à confusion telle qu'elle est rédigée, mais le projet, en l'état, n'est pas destiné à être utilisé directement par des débutants. Il n'y a qu'à voir le site web dédié au toolkit, qui est totalement inutilisable pour un débutant. L'utilisation du toolkit Atlas n'est pas une fin en soi. Ce n'est qu'un moyen, notamment pour rendre l'apprentissage de la programmation plus "fun".
Le toolkit Atlas est, pour l'instant, pensé comme un outil destiné, par exemple, à ceux qui animent des ateliers d'initiation à la programmation. Dans ceux auxquels j'ai assisté, des ordinateurs portables (sous GNU/Linux !) étaient mis à disposition avec, déjà installé, tout un environnement de développement. Le toolkit Atlas pourrait alors également être préinstallé.
De manière générale, il ne devrait pas être difficile de modifier les tutoriels de formation à la programmation de manière à y intégrer le toolkit Atlas, pour améliorer l'interactivité des programmes qui y sont proposés à titre d'exemple ou d'exercice. L'installation du toolkit, via éventuellement une procédure maison, pourra faire partie du tutoriel, au même titre que la mise en place du reste de l'environnement de développement.
Cela vaut aussi pour les kits d'électronique ou de robotique destinés à être utilisés avec un Raspberry Pi, tel que celui utilisé dans la vidéo de démonstration présente dans la dépêche. Les tutoriels accompagnant ces kits proposent une série de programmes mettant en œuvre les différents composants inclus dans le kit. Par exemple, pour la DEL RGB, il y a un programme qui fait varier la couleur de la DEL de manière aléatoire. Donc, l'utilisateur câble sa DEL, connecte son montage au Raspberry Pi, y lance le programme proposé dans le tutoriel, admire les jolies couleurs affichées par la DEL et… c'est tout. Ça manque un brin d'interactivité, je trouve. Je pense que les constructeurs vendant ces kits auraient à y gagner de proposer, à la place de ce genre de programme, ou en complément, un programme du genre de celui présenté en seconde partie de la vidéo.
Je me suis jusqu'à présent concentré sur l'aspect technique du projet, d'abord pour en tester la faisabilité, puis pour en produire le MVP. Comme indiqué dans la dépêche, j'ai réalisé quelques démonstrations qui m'ont convaincues qu'il existe un "marché" pour ce projet. J'en suis maintenant à réfléchir comment faire évoluer le projet, mais également comment communiquer à son sujet, pour l'apporter à ceux qui en auront l'utilité, et sous la forme qui leur sera la plus utile.
Toute suggestion est bienvenue, sachant que le toolkit Atlas étant disponibles en cinq langages, et plus à l'avenir, je n'ai pas, et il me sera difficile d'acquérir, les compétences nécessaires pour sa mise en œuvre optimale dans chacun de ces langages.
Zelbinium: Your Devices, Your Rules!
[^] # Re: git/npm ?
Posté par _kaos_ . Évalué à 1.
Salut :)
Merci pour la réponse complète et très détaillé.
En fait pas tant que ça, enfin disons que je me doutais beaucoup de ta réponse :)
Ça clarifie le statut du projet pour le lecteur égaré, donc encore merci !
Bon courage pour la suite !
Matricule 23415
# Est-ce vraiment plus accessible ?
Posté par Andréas Livet . Évalué à 0.
Bravo pour tout ce travail !
Je m'intéresse aussi à tout ce qui touche la découverte de la programmation. De mon côté, j'ai mis au point un jeu de société (avec des pions en bois et tout) inspiré des blocks de Scratch mais basé sur une approche procédurale et non événementielle comme Scratch.
Concernant Atlas toolkit, je me demande si c'est vraiment plus simple d'accès que de faire une application web "vanilla" sans toolkit ?
Je n'ai pas regardé en détail le code mais il y a tout de même de l'HTML, du css et du code serveur.
Quand vous dites :
"Le développement d’applications mobiles nécessitant de solides connaissances en programmation, il est clair qu’il ne peut être abordé lors de ces ateliers. Et cela vaut aussi pour le développement d’applications Web"
N'est-on pas dans le même cas de figure avec atlas ?
Après, je n'ai peut-être pas compris le réel avantage d'Atlas…
Merci et bonne continuation,
Andréas
[^] # Re: Est-ce vraiment plus accessible ?
Posté par Claude SIMON (site web personnel) . Évalué à 1.
Merci pour les encouragements :-) !
Concernant l'initiation à la programmation, pour les plus jeunes, il y Scratch, Snap!, Blockly…, qui sont spécialement conçus pour les intéresser, et qui peuvent s'utiliser sur tablette/smartphone. Mais, pour allez plus loin, il faut bien à un moment passer à un langage comme Java, Python, Ruby…, et là, c'est un peu la douche froide.
Avant d'avoir mon premier micro-ordinateur, de tous les appareils que j'avais manipulés, ceux qui s'approchaient le plus d'un ordinateur étaient les montres LCD et les calculatrices, dont d'ailleurs une montre LCD faisant en même temps calculatrice :-). Du coup, le seul fait de pouvoir, avec mon micro-ordinateur, afficher sur un téléviseur le texte de mon choix, de l'animer, de dessiner des figures…, c'était, pour moi, avec l'expérience que j'avais des ordinateurs, suffisamment impressionnant pour me motiver à apprendre la programmation. D'ailleurs, je ne pouvais guère faire autre chose. Les seuls programmes auxquels j'avais accès étaient ceux que je recopiais à partir des sources publiés par certaines revues spécialisées (mes premiers contacts avec l'Open Source !).
De nos jours, la plupart des jeunes ont un smartphone, donc afficher "Hello, World!" dans une console texte, ce n'est pas ça qui va les impressionner, habitués qu'ils sont de manipuler, avec leur smartphone, des applications avec une interface graphique.
Le but du toolkit Atlas est de leur offrir un moyen simple d'approcher de ce à quoi ils sont habitués avec leur smartphone, en leur permettant de facilement doter leurs applications d'une interface graphique. Et, le plus simple pour cela, à mon sens, c'est d'utiliser les technos web. Alors, certes, cela implique d'avoir quelques notions de HTML (CSS est facultatif), mais HTML est simple à apprendre, et il est l'objet de nombreux tutoriels de tous niveaux et faciles à trouver. Et HTML, ça fait quand même partie de la culture générale de tout développeur, et son apprentissage peut se faire en amont et indépendamment de l'apprentissage de la programmation.
Le web vanilla, pour moi, cela désigne deux choses distinctes.
D'une part, c'est de développer en JavaScript pour le navigateur. Or, JavaScript est rarement considéré comme étant le langage idéal pour débuter, sans compter les difficultés lié à la mise en œuvre, si besoin est, d'un back-end. Le toolkit Atlas n'impose pas de langage, et permet de gérer front-end et back-end dans un seul et même programme.
D'autre part, le web vanilla, cela comprend également, pour moi, les applications de type CGI. Or, ces dernières posent problèmes en terme de réactivité. Avec le toolkit Atlas, on obtient des applications de type SPA.
Hormis cela, il y a également la facilité d'accès des programmes s'appuyant sur le toolkit Atlas, permettant au développeur en herbe d'accéder à ses applications sur son smartphone, ou de permettre à d'autres d'y accéder à partir de leur propre smartphone, sans avoir à configurer ou déployer quoi que ce soit, contrairement aux autres framworks web. S'il est suffisamment motivé, ils peut même faire tourner ses applications sur son smartphone, si ce dernier tourne sous Android et qu'il y a installé Termux, pouvant ainsi partager ses réalisations avec ses amis durant les récréations…
Le but du toolkit Atlas est uniquement d'accompagner le débutant lors de son apprentissage, de lui permettre de développer des applications suffisamment intéressantes pour lui en terme d'interaction pour le pousser à persévérer jusqu'à ce qu'il ai acquis les connaissances nécessaires pour développer (s'il le désire) des applications avec une interface graphique (desktop, web, mobile…) basés sur des frameworks traditionnels. L'utilisation du toolkit Atlas n'est pas une fin en soi, mais une passerelle entre les programmes fait avec Scratch et consorts, et des logiciels, disons, plus professionnels.
P.S. Code serveur, je ne vois pas ce que ça désigne…
Zelbinium: Your Devices, Your Rules!
[^] # Re: Est-ce vraiment plus accessible ?
Posté par Andréas Livet . Évalué à 0.
Merci pour votre réponse, je comprends mieux la démarche du framework Atlas.
Quand je parlais de "code serveur" je voulais dire "back-end".
En tout cas, je trouve l'approche SPA bien plus attractive que les CGI en effet et c'est comme ça que j'anime mes cours de javascript.
Je suis d'accord avec vous, c'est un langage difficile d'accès pour les débutants et beaucoup sont perdu avec les différentes syntaxes, les callbacks etc.
Passé cette difficulté, j'ai l'impression d'arriver à faire des choses sympa (un paint, des petits jeux vidéo, un forum websockets etc.) en peu de lignes et cela quasi sans librairie tiers (en js vanilla donc).
S'il y a besoin d'un serveur, je fournis quelque chose de minimaliste afin de leur permettre de se concentrer sur l'interaction utilisateur.
C'est dans cette optique que je questionnais l'intérêt d'Atlas, mais vous avez très bien défendu ce projet et il m'apparaît pertinent dans le cadre d'un apprentissage de la programmation.
Je le vois, ce qui perturbe les apprenants c'est la masse de petites choses différentes à retenir, comprendre etc. et plus l'environnement est hétérogène (c'est le cas pour le web) et plus c'est difficile d'accès.
C'est pour cela aussi que quand je démarre sur Php, je leur fais faire des programme en ligne de commande avant de voir la génération du Html et l’interaction avec une base données SQL. Ce que beaucoup de tuto sur internet font en même temps. Résultat : les apprenants ne font pas la différence entre client et serveur et ont un mal fou à comprendre que le programme Php ne fait que générer du html (ou du json dans le cadre d'API web).
Bref, l'apprentissage de la programmation reste aujourd'hui quelque chose d'assez rude je trouve et j'en vois beaucoup qui décrochent. Sans doute que l’écart entre leur rapport quotidien avec l'informatique (les smartphones, des applis codées par des milliers de dev pendant plusieurs mois) et ce qu'ils arrivent péniblement à faire en cours. Si le toolkit Atlas peut faire la différence alors c'est top !
PS : Je me rappelle avoir codé en quelques heures maxi un jeu vidéo inspiré d'Angribirds en js avec mon fils qui faisait les dessins. Grace aux pages Github et autres services de mise en ligne, on avait quelque chose qu'on pouvait montrer facilement (pas testé sur smartphone mais ça devrait peut tourner) : http://dedesite.github.io/angry_birds_filo/
[^] # Re: Est-ce vraiment plus accessible ?
Posté par Claude SIMON (site web personnel) . Évalué à 1.
Merci de m'avoir donner l'occasion d'éclaircir mes propos !
En fait, back-end et front-end sont gérés par le même code source. Plus besoin de front-end en tant que tel.
Quand je présente le toolkit Atlas, la plupart des gens pensent de prime abord que c'est pour faire des CGI. Il faut vraiment que j'insiste, parfois lourdement, pour leur faire comprendre que c'est pour faire des SPA… En outre, la gestion des SPA est plus proche de la gestion des applications bureau, et repose moins sur HTML.
Mon but, avec le toolkit Atlas, c'est de pouvoir ajouter une GUI à un programme aussi simplement que possible, justement pour que le développeur puisse se concentrer sur le cœur du programme.
Je ne saurais dire si JavaScript est adapté pour l'apprentissage. En outre, avec la version Node.js du toolkit Atlas, l'approche est différente de celle du JavaScript front-end, mais il reste cependant le système des callbacks.
Je me concentre actuellement sur Python parce que c'est le langage qui est le plus souvent cité lorsque l'on parle d'initiation à la programmation, et, d'autre part, c'est également le langage le plus utilisé lorsqu'il s'agit de piloter des montages électroniques ou des robots connectés à un Raspberry Pi. Et piloter des robots, comme indiqué dans la dépêche, avec un smartphone, ça fait son petit effet auprès des adolescents :-)…
Je suis en train de monter un atelier d'initiation à la programmation basé sur le toolkit Atlas, et j'espère le mettre à l'épreuve prochainement. J'espère que les faits vous donneront raison :-)…
C'est pour cela que le toolkit Atlas se veut une alternative à tous ces frameworks habituellement utilisés, car l'apprentissage de ces derniers est bien trop ardu pour des débutants. Le toolkit Atlas est, certes, bien moins puissant, mais c'est largement suffisant pour débuter. Libre à eux d'utiliser un framework lorsqu'ils auront acquis les connaissances nécessaires pour le maîtriser.
La version PHP du toolkit Atlas est justement prévue pour fonctionner en mode CLI. Pour un langage qui a popularisé les CGI, faire des SPA, en mode CLI qui plus est, ça en perturbe plus d'un :-)…
Au début, je pensais que le fait de pouvoir facilement accéder aux applications, réalisées avec le toolkit Atlas, avec un smartphone était assez anecdotique. L'idée originale, derrière cela, c'est que les adolescents puissent facilement montrer leurs réalisations à leur entourage ; à leur âge, ils ont besoin de reconnaissance, d'encouragements. Maintenant, je pense de plus en plus que c'est un point essentiel, car cela démystifie le smartphone. Je pense que la plupart perçoive leur smartphone comme un portail vers cette chose mystérieuse qu'est le cloud, dont seules les grosses boîtes, comme les GAFAMs, ont la maitrise. Avec le toolkit Atlas, ils ont un aperçu de ce que c'est, techniquement, le cloud, et j'espère que cela donnera à certains l'envie d'approfondir le sujet, et de se l'approprier.
C'est sympathique. J'aime bien la cinématique, ça fait vraiment penser au jeu original :-) !
Zelbinium: Your Devices, Your Rules!
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.