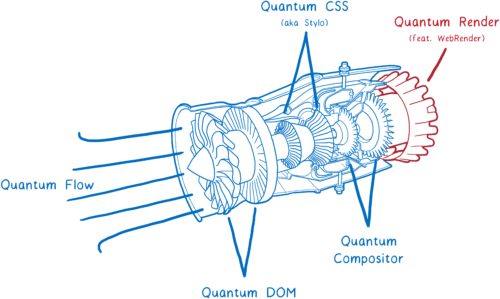
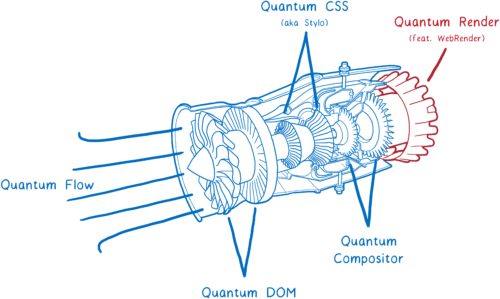
Après l’excellent article de cet été sur le nouvel interpréteur de Firefox, Lin Clark récidive pour nous parler du moteur de rendu qui sera utilisé dans les futures versions de votre navigateur favori.
Le précédent article ayant particulièrement plu et ayant été repris sur le blog de Mozfr, nous vous proposons une traduction dans la suite de cette dépêche.

Veuillez noter que l’article original est sous licence Creative Common Attribution - Partage dans les mêmes conditions 3.0 non transposé, cette dépêche suit donc les mêmes règles.
Sommaire
- Que fait un moteur de rendu ?
- Une brève histoire du coloriage et de la composition
- À quel moment les navigateurs actuels deviennent‐ils médiocres ?
- Utilisation du processeur graphique comme un moteur de jeu vidéo
-
Comment WebRender fonctionne avec le processeur graphique
- Supprimer les formes inutiles de la liste (early culling ou « élagage précoce »)
- Minimiser le nombre de textures intermédiaires (l’arbre de tâches de rendu)
- Regrouper les appels (batching)
- Réduction des pixels shading avec des passes d’opacité et de transparence (Z‐culling)
- … Et nous sommes prêts à dessiner !
- Attention : tout n’est pas encore sur le processeur graphique
- Quel futur pour WebRender ?
La publication de Firefox Quantum approche. Elle apporte plusieurs améliorations de performance dont le moteur CSS très rapide que nous avons repris de Servo.
Une autre brique importante de la technologie de Servo n’est pas encore intégrée à Firefox Quantum, même s’il est prévu qu’elle le soit rapidement. Il s’agit de WebRender, qui sera ajouté à Firefox dans le cadre du projet Quantum Render.

Le moteur de rendu WebRender est connu pour être extrêmement rapide. Cependant, l’objectif de WebRender n’est pas vraiment de faire en sorte que le rendu soit plus rapide, mais plutôt qu’il soit plus fluide.
Avec WebRender, nous voulons que les applications tournent de façon fluide et lisse à 60 images par seconde ou plus (Frame Per Second : FPS) et ceci indépendamment de la taille de l’écran ou du nombre de changements sur la page d’une image à l’autre. Et ça fonctionne. Les pages qui se chargent péniblement à 15 FPS sur Chrome ou sur la version actuelle de Firefox tournent à 60 FPS avec WebRender.
Comment WebRender y parvient‐il ? Il change fondamentalement la manière dont le moteur de rendu fonctionne pour le rapprocher davantage d’un moteur de jeu 3D.
Voyons ce que ça signifie. Mais d’abord…
Que fait un moteur de rendu ?
Dans l’article à propos de Stylo, j’ai expliqué le processus par lequel le navigateur passe du HTML et du CSS aux pixels à l’écran et comment la plupart des navigateurs le font en cinq étapes.
On peut diviser ces 5 étapes en deux parties. Au cours de la première partie, on construit un plan. Pour créer ce plan, on combine le HTML et le CSS avec des informations comme la taille du cadre de rendu afin de savoir exactement ce à quoi chaque élément doit ressembler — sa largeur, sa hauteur, sa couleur, etc. Le résultat final est appelé un arbre d’image (frame tree) ou un arbre de rendu (render tree).
La seconde partie — peindre et composer — est de la responsabilité du moteur de rendu. Il prend le plan de la première partie et le transforme en pixels à afficher à l’écran.

Mais le navigateur ne doit pas seulement faire cela une fois par page. Il doit le refaire encore et encore pour la même page. À chaque fois que quelque chose change sur cette page — par exemple lorsqu’une div s’ouvre — le navigateur doit passer à nouveau par un grand nombre de ces étapes.

Même dans les cas où rien ne change vraiment sur la page — par exemple, lorsque vous la faites défiler ou lorsque vous surlignez du texte — le navigateur doit quand même au moins repasser par la seconde partie pour dessiner les nouveaux pixels à l’écran.

Si vous voulez que les choses telles que le défilement ou les animations soient fluides, elles doivent se produire à 60 images par seconde.
Vous avez peut‐être déjà entendu cette expression — images par seconde (FPS ou IPS en français) — sans être sûr de ce que ça signifie. Je me le représente comme un livre animé. C’est comme un livre classique avec des images, mais quand vous faites défiler rapidement les pages avec votre pouce, vous verrez que les pages forment une scène animée.
Pour que l’animation paraisse fluide, il vous faut 60 pages pour chaque seconde d’animation.

Les pages de ce livre animé sont faites avec un papier quadrillé. Il y a de très très nombreux petits carrés, et chacun de ces carrés ne peut contenir qu’une seule couleur.
Le rôle du moteur de rendu est de remplir les cases du papier quadrillé. Une fois que toutes les cases ont été remplies, le rendu de l’image est terminé.
Évidemment, il n’y a pas de papier à petits carreaux dans votre ordinateur. En revanche, il y existe une partie de la mémoire de l’ordinateur appelée le tampon de trame, plus connu sous le terme anglais de frame buffer. Chaque adresse mémoire dans le frame buffer est comme une case du papier quadrillé… elle correspond à un pixel à l’écran. Le navigateur remplit chaque emplacement avec les valeurs RVBA (rouge, vert, bleu et alpha — la transparence) qui correspondent à la couleur attendue.

Quand l’écran a besoin de s’actualiser, il se réfère à cette partie de la mémoire.
La plupart des écrans s’actualisent 60 fois par seconde. C’est pour ça que les navigateurs essayent d’assurer le rendu des pages à 60 images par seconde. Ainsi, le navigateur dispose de 16,67 millisecondes pour tout préparer — appliquer les styles CSS, positionner les éléments, peindre — et remplir toutes les cases du frame buffer avec les couleurs des pixels. Cette durée entre deux images (16,67 ms) est appelée le frame budget (budget de l’image).
Parfois vous entendez des personnes parler de dropped frame (trame perdue). Ce phénomène se produit quand le système n’a pas terminé son travail dans le frame budget imparti. L’écran essaye de récupérer la nouvelle image du frame buffer avant que le navigateur ait fini de tout remplir. Dans ce cas, l’écran affiche l’ancienne version de l’image à nouveau.
Un dropped frame c’est un peu comme si vous arrachiez une page du livre animé. Cela donnerait l’impression que l’animation bégaye ou saute parce que la transition entre la page précédente et la suivante manque.

Donc nous voulons être sûrs de disposer de tous ces pixels dans le frame buffer avant que l’écran ne vienne récupérer la nouvelle image. Regardons comment, historiquement, les navigateurs faisaient cela et comment ça a changé au cours du temps. Puis nous verrons comment rendre cela plus rapide.
Une brève histoire du coloriage et de la composition
Note : Le coloriage et la composition sont les tâches qui différencient le plus les moteurs de rendu de chaque navigateur. Les navigateurs développés pour une seule plate‐forme (comme Edge et Safari) fonctionnent un peu différemment des navigateurs multiplates‐formes (comme Firefox et Chrome).
Les premiers navigateurs comportaient déjà des optimisations permettant d’obtenir un rendu des pages plus rapide. Par exemple, si vous étiez en train de faire défiler le contenu, le navigateur gardait la partie encore visible et la déplaçait. Ensuite, il coloriait les nouveaux pixels dans l’espace blanc restant.
Ce processus qui consiste à identifier ce qui a changé pour modifier seulement ces éléments ou pixels est appelé invalidation.
Au cours du temps, les navigateurs ont commencé à appliquer de plus en plus de techniques d’invalidation, comme le rectangle d’invalidation. Avec le rectangle d’invalidation, vous identifiez la plus petite partie rectangulaire autour de chaque partie de l’écran qui a changé. Puis, vous redessinez seulement ce qui se trouve à l’intérieur de ces rectangles.
Ça réduit fortement la charge de travail lorsqu’il y a peu de changements sur la page… par exemple, lorsque vous avez un simple curseur clignotant :
Mais ça n’est pas d’une grande aide lorsque de grandes parties de la page doivent être modifiées. Donc, les navigateurs ont imaginé de nouvelles techniques pour traiter ces cas.
Introduction aux calques et à la composition
Utiliser des calques peut être utile lorsque de grandes parties de la page changent… Du moins, dans certains cas.
Les calques des navigateurs ressemblent beaucoup aux calques de Photoshop, ou aux papiers calques utilisés dans l’animation traditionnelle à la main (la technique est nommée onion skinning car ces papiers ressemblent à des pelures d’oignons par leur couleur et leur transparence). En gros, vous dessinez différents éléments de la page sur différents calques. Puis, vous placez ces calques les uns au‐dessus des autres.
Les navigateurs utilisent des calques depuis déjà longtemps, mais ils n’ont pas toujours été utilisés à des fins d’accélération. Au départ, ils permettaient seulement de s’assurer que le rendu était correct. Ils intervenaient dans le cadre des contextes d’empilement (stacking contexts).
Par exemple, si une page comportait un élément partiellement transparent, il était placé dans son propre contexte d’empilement. Cela signifie qu’il disposait de son propre calque pour pouvoir mélanger sa couleur avec la couleur en dessous. Ces calques étaient jetés dès que l’image était prête. À la prochaine image, tous les calques étaient dessinés à nouveau.

Mais souvent, les objets de ces calques ne changeaient pas d’une image à l’autre. Par exemple, pensez à une animation traditionnelle. L’arrière‐plan ne change pas, même si les personnages bougent au premier plan. Il est bien plus efficace de garder le calque d’arrière‐plan à portée de main et de le réutiliser au moment voulu.
Les navigateurs se sont donc mis à conserver les calques. Ils n’avaient plus qu’à redessiner les calques qui changeaient ensuite. Et dans certaines situations, les calques ne changeaient même pas. Il fallait juste les réorganiser — par exemple, quand une animation bougeait sur l’écran ou que quelque chose défilait.

Le processus consistant à réarranger les calques est appelé composition. Le compositeur part de ceci :
- des images (bitmaps) sources : l’arrière‐plan (avec un rectangle vide à l’emplacement où le contenu défilant devra apparaître) et le contenu défilant lui‐même ;
- une image de destination, qui sera affichée à l’écran.
D’abord, le compositeur copie l’arrière‐plan dans l’image de destination.
Ensuite, il identifie quelle partie du contenu défilant doit être affichée. Il copie cette partie dans l’image de destination.

Ce procédé décharge le fil d’exécution principal d’un certain nombre de dessins, mais il passe encore beaucoup de temps à la composition. Et beaucoup de choses se disputent le temps du fil d’exécution principal.
J’ai déjà parlé de cela : le fil d’exécution principal est comme un développeur full‐stack. Il est en charge du DOM, de l’agencement et du JavaScript. Et il était aussi en charge du coloriage et de la composition.

Chaque milliseconde que le fil d’exécution principal passe au coloriage et à la composition est du temps qu’il ne peut pas dédier au JavaScript ou à l’agencement de la page.

Mais un autre composant matériel de l’ordinateur passait beaucoup de temps inactif et ce composant a été précisément conçu pour gérer les graphismes. C’est le processeur graphique (GPU — Graphics Processing Unit), que les jeux vidéo utilisent depuis les années 90 pour assurer un rendu rapide des images. Et depuis, les processeurs graphiques sont devenus de plus en plus gros et de plus en plus puissants.

La composition accélérée par les processeurs graphiques
Donc les développeurs de navigateurs ont commencé à migrer certaines tâches vers le processeur graphique.
Il y a deux tâches qui peuvent potentiellement migrer vers le processeur graphique :
- colorier les calques ;
- composer les calques ensemble.
Il est parfois difficile de migrer le coloriage sur le processeur graphique. Donc, dans la majeure partie des cas, les navigateurs multiplates‐formes ont conservé le coloriage sur le processeur.
Mais la composition est quelque chose que les processeurs graphiques peuvent faire très rapidement, et c’était facile de la basculer vers le processeur graphique.

Certains navigateurs ont poussé ce parallélisme encore plus loin en ajoutant un fil d’exécution de composition sur le processeur. Il est devenu le gestionnaire du travail de composition qui a lieu sur le processeur graphique. Cela signifie que si le fil d’exécution principal est occupé (par exemple à exécuter du JavaScript), le fil d’exécution de composition peut quand même s’occuper des actions déclenchées par l’utilisateur, comme par exemple faire défiler le contenu de la page.

Cette stratégie déplace donc tout le travail de composition en dehors du fil d’exécution principal. Mais elle impose encore beaucoup de travail au fil d’exécution principal. Chaque fois qu’un calque doit être recolorié, le fil d’exécution principal doit s’en charger, avant de transférer le calque au processeur graphique.
Certains navigateurs ont déplacé le coloriage sur un autre fil d’exécution (et nous sommes en train de travailler là‐dessus actuellement dans Firefox). Mais il est encore plus rapide de déplacer cette dernière petite tâche — le coloriage — dans le processeur graphique.
Le coloriage accéléré par les processeurs graphiques
Donc, les navigateurs ont également commencé à déplacer le coloriage sur le processeur graphique.
Les navigateurs sont encore en train d’accomplir ce basculement. Certains navigateurs colorient sur le processeur graphique systématiquement, quand d’autres ne le font que sur certaines plates‐formes (par exemple, uniquement sur Windows ou uniquement sur les appareils mobiles).
Le coloriage sur le processeur graphique apporte plusieurs avantages. Il libère le processeur pour qu’il puisse utiliser son temps à autre chose, comme exécuter le JavaScript et réaliser l’agencement. En outre, les processeurs graphiques sont bien plus rapides que les processeurs centraux pour dessiner des pixels, donc ils accélèrent aussi le coloriage. Cela entraîne aussi moins de données à copier du processeur central au processeur graphique.
Mais, le fait de maintenir une séparation entre le coloriage et la composition présente encore un coût, même lorsqu’ils sont tous les deux exécutés sur le processeur graphique. Cette séparation limite aussi le type d’optimisations envisageables pour rendre le travail du processeur graphique encore plus rapide.
C’est ici que WebRender entre en scène. Il change fondamentalement la manière dont nous effectuons le rendu, en supprimant la séparation entre le coloriage et la composition. Il nous offre la possibilité d’adapter les performances de notre moteur de rendu afin de vous proposer la meilleure expérience utilisateur du Web actuel et afin de mieux gérer les cas d’utilisations du Web de demain.
Cela signifie que nous ne voulons pas simplement assurer un rendu plus rapide des trames… Nous visons également un rendu plus régulier et sans défauts. Et même lorsqu’il y a beaucoup de pixels à dessiner, comme c’est le cas pour les écrans 4K ou les casques de réalité virtuelle WebVR, nous voulons que l’expérience reste toujours aussi fluide.
À quel moment les navigateurs actuels deviennent‐ils médiocres ?
Les optimisations ci‐dessus permettent déjà d’accélérer le rendu des pages dans certains cas. Lorsque peu de choses changent sur une page — par exemple, lorsqu’il n’y a qu’un simple curseur clignotant — le navigateur va pouvoir se concentrer sur ce qui est strictement nécessaire.
En divisant les pages en calques, on a augmenté le nombre de scénarios parfaits. Si vous pouvez dessiner un nombre limité de calques et vous contenter de les déplacer les uns par rapport aux autres, alors l’architecture coloriage‐composition fonctionne bien.

Mais l’utilisation des calques a aussi un coût. Ces derniers occupent beaucoup de mémoire et peuvent même ralentir les choses. Les navigateurs doivent combiner les calques lorsque cela a du sens… Mais il est compliqué de déterminer quand cela a du sens.
Cela signifie que s’il y a beaucoup de choses différentes qui bougent sur la page, vous pouvez vous retrouver avec beaucoup trop de calques. Ces calques remplissent la mémoire et mettent trop de temps à être transférés au compositeur.

Inversement, il arrive de se retrouver avec un seul calque alors qu’il aurait été plus efficace d’en utiliser plusieurs. Ce calque unique va être constamment redessiné et transféré au compositeur, qui va alors lancer la composition sans rien changer.
Cela signifie que vous doublez le nombre de coloriages en repassant sur chaque pixel deux fois sans jamais en tirer de bénéfice. Il aurait été plus rapide d’effectuer le rendu directement, sans passer par la phase de composition.

Et il y a de nombreux cas où les calques n’aident pas vraiment. Par exemple, si vous animez la couleur d’arrière‐plan, de toute façon, la totalité du calque doit être recoloriée. Ces calques ne sont utiles que pour un nombre restreint de propriétés CSS.
Même si la plupart de vos trames sont des scénarios parfaits — c’est‐à‐dire qu’elles consomment un minimum de frame budget — vous pouvez quand même vous retrouver avec une animation chaotique. Pour arriver à des défauts perceptibles, il suffit de quelques trames qui tombent dans les pires scénarios.

Ces scénarios sont appelés falaises de performance. Votre application semble se dérouler correctement jusqu’à ce qu’elle se heurte à ces pires scénarios (comme animer la couleur d’arrière‐plan) et tout à coup votre taux de trames s’effondre depuis le bord de la falaise.

Mais nous pouvons nous débarrasser de ces falaises de performance.
Comment faisons‐nous cela ? Nous suivons la voie des moteurs de rendu 3D des jeux vidéo.
Utilisation du processeur graphique comme un moteur de jeu vidéo
Et si l’on arrêtait d’essayer de deviner de quel calque nous avons besoin ? Et si l’on supprimait les frontières entre le coloriage et la composition et que l’on revenait au coloriage de chaque pixel à chaque image ?
Cette idée peut sembler ridicule, mais en fait, ce n’est pas la première fois qu’elle est considérée. Les jeux vidéo modernes repeignent chaque pixel et ils soutiennent 60 images par seconde avec plus de fiabilité que les navigateurs Web. Ils le font d’une façon surprenante… Au lieu de créer ces rectangles d’invalidation et ces calques pour minimiser ce qui doit être colorié, ils colorient simplement la totalité de l’écran.
Ce mode de rendu ne serait‐il pas beaucoup plus lent ?
Si l’on coloriait avec le processeur, ça le serait. Mais les processeurs graphiques sont conçus pour ça.
Les processeur graphique sont conçu pour l’extrême parallélisation. J’ai parlé de parallélisme dans mon dernier article sur Stylo. Avec le parallélisme, la machine peut faire plusieurs choses à la fois. Le nombre de choses qu’elle peut faire en même temps est limité par le nombre de cœurs qu’elle possède.
Les processeurs disposent habituellement de deux à huit cœurs. Pour les processeurs graphiques, on parle d’au minimum une petite centaine de cœurs et souvent de plus de mille cœurs.
Cependant, ces cœurs fonctionnent un peu différemment. Ils ne peuvent pas travailler complètement indépendamment comme c’est le cas pour les cœurs de processeur. Au lieu de cela, ils travaillent ensemble sur la même tâche, en exécutant la même instruction sur des données différentes.

C’est exactement ce dont vous avez besoin lorsque vous remplissez des pixels. Chaque pixel peut être rempli par un cœur différent. Et comme le travail peut être effectué sur des centaines de pixels en même temps, le processeur graphique est bien plus rapide pour remplir les pixels que le processeur… Mais seulement si vous vous assurez que tous ces cœurs ont du travail à faire.
Comme les cœurs doivent travailler sur les mêmes choses en même temps, les processeurs graphiques suivent une liste d’étapes plutôt rigide et leurs API sont assez contraintes. Jetons un œil à leur fonctionnement.
Premièrement, vous devez dire au processeur graphique ce qui doit être dessiné : quelles formes doivent être tracées et comment les remplir.
Pour cela, vous divisez votre dessin en formes simples (en général des triangles). Ces formes sont placées dans un espace en 3D, donc certaines formes peuvent apparaître derrière d’autres formes. Puis vous prenez les coins de ces triangles et vous placez les coordonnées x, y, z dans un tableau.

Puis vous lancez une demande de dessin — vous dites au processeur graphique de dessiner ces formes.

À partir de là, le processeur graphique prend le relais. Tous les cœurs vont travailler sur la même chose au même moment. Ils vont :
- identifier l’emplacement des coins de ces formes ; ça s’appelle le vertex shading (ombrage de sommet) :

- identifier les lignes de jonction de ces coins ; à partir de ce moment, vous pouvez déterminer quels pixels sont couverts par la forme, ça s’appelle la rastérisation ou matricialisation :

- maintenant que l’on sait quels pixels sont couverts par une forme, on parcourt chaque pixel de la forme et on identifie la couleur qu’il doit afficher, on appelle cela le pixel shading.

Cette dernière étape peut être réalisée de différentes manières. Pour dire au processeur graphique comment il doit s’y prendre, vous lui donnez un programme appelé pixel shader. Le pixel shading est une des seules parties du processeur graphique que vous pouvez programmer.
Certains pixel shaders sont simples. Par exemple, si vous dessinez une forme d’une seule couleur, alors votre pixel shader a juste besoin de retourner cette couleur pour chaque pixel de la forme.
D’autres fois, c’est plus compliqué, comme lorsque vous utilisez une image de fond. Vous devez identifier quelle partie de l’image correspond à chaque pixel. Vous pouvez faire cela de la même manière qu’un artiste agrandit ou rétrécit une image… Posez une grille correspondant à chaque pixel au‐dessus de l’image. Puis, lorsque vous savez quelle case correspond à quel pixel, prenez des échantillons des couleurs à l’intérieur de la case et déterminez la couleur à retenir pour le pixel cible. On appelle cette technique le texture mapping parce qu’elle établit une correspondance entre l’image (appelée texture) et les pixels.

Le processeur graphique va appeler votre programme de pixel shader pour chaque pixel. Différents cœurs vont travailler sur différents pixels au même moment et en parallèle, mais ils doivent tous utiliser le même programme de pixel shader. Lorsque vous demandez au processeur graphique de dessiner vos formes, vous lui dites quel pixel shader utiliser.
Pour la plupart des pages Web, différentes parties de la page vont nécessiter différents pixel shaders.
Et comme le shader s’applique à toutes les formes avec lesquelles vous l’appelez, vous avez souvent besoin de diviser vos requêtes de dessin en plusieurs groupes. On appelle cela des batches (lots). Pour utiliser au maximum les cœurs disponibles, il vaut mieux créer un minimum de batches avec beaucoup de formes à l’intérieur.

C’est donc comme cela que le processeur graphique divise le travail entre des centaines ou des milliers de cœurs. Et c’est seulement grâce à cette extrême parallélisation que l’on peut envisager un rendu complet à chaque image. Cependant, même avec le parallélisme extrême, cela reste un gros travail. Vous devez encore le faire de manière intelligente. Et c’est là que WebRender entre en scène…
Comment WebRender fonctionne avec le processeur graphique
Revenons en arrière pour examiner les étapes par lesquelles le navigateur passe pour réaliser le rendu des pages. Deux choses vont changer ici :
- il n’y a plus de séparation entre le coloriage et la composition, ils font tous deux partie de la même étape ; le processeur graphique les effectue en même temps en s’appuyant sur les commandes qui lui sont envoyées et qui utilisent l’API graphique ;
- l’agencement nous donne maintenant une structure différente pour le rendu ; avant, c’était ce que l’on appelait l’arbre d’image ou « frame tree » (ou arbre de rendu, render tree, dans Chrome), maintenant, il passe une liste d’affichage.

La liste d’affichage est un ensemble d’instructions de dessin de haut niveau. Elle nous indique ce que nous devons dessiner sans être spécifique à une API graphique.
Lorsqu’il y a quelque chose de nouveau à dessiner, le fil d’exécution principal donne la liste d’affichage au RenderBackend, qui est le code de WebRender qui tourne sur le processeur.
Le travail du RenderBackend consiste à prendre cette liste de fonctions de dessin de haut niveau et à les convertir en fonctions d’appel de dessin dont le processeur graphique a besoin. Ces fonctions sont regroupées par lots (batches) de façon à les exécuter plus rapidement.

Puis le RenderBackend va passer ces batches au fil d’exécution de composition qui va les passer au processeur graphique.
Le RenderBackend cherche à rendre les directives de dessin qu’il envoie au processeur graphique aussi rapides que possible à exécuter. Pour cela, il utilise quelques techniques.
Supprimer les formes inutiles de la liste (early culling ou « élagage précoce »)
La meilleure manière de gagner du temps est de ne pas avoir à travailler du tout.
Premièrement, le RenderBackend réduit la liste des éléments à afficher. Il identifie quels éléments d’affichage vont apparaître à l’écran. Pour cela, il regarde certaines choses comme jusqu’où descend le défilement de chaque boîte de défilement.
Si au moins une partie de la forme est dans la boîte, alors elle est incluse. En revanche, si aucune partie de la forme ne doit être affichée sur la page, elle est supprimée. Ce processus est appelé early culling (élagage précoce).

Minimiser le nombre de textures intermédiaires (l’arbre de tâches de rendu)
Maintenant nous disposons d’un arbre qui contient seulement les formes que nous allons utiliser. Cet arbre est organisé selon les contextes d’empilement dont nous avons parlé précédemment.
Les effets, comme les filtres CSS et les contextes d’empilements, rendent les choses un peu compliquées. Par exemple, disons qu’un élément a une opacité de 0,5 et qu’il a des enfants. Vous pourriez penser que chaque enfant est transparent… Mais c’est en fait le groupe entier qui est transparent.

À cause de cela, vous devez commencer par faire le rendu du groupe dans une texture avec chaque enfant complètement opaque. Puis, lorsque vous la placez dans son élément parent, vous pouvez changer l’opacité de toute la texture.
Ces contextes d’empilement peuvent être imbriqués… Ce parent peut faire partie d’un autre contexte d’empilement, ce qui signifie qu’il doit être rendu dans une autre texture intermédiaire et ainsi de suite.
Créer l’espace pour ces textures coute cher. Nous voulons les grouper autant que possible dans la même texture intermédiaire.
Pour aider le processeur graphique, nous créons un arbre de tâches de rendu. Avec lui, on sait quelles textures doivent être créées avant quelles autres. Chaque texture qui ne dépend pas d’une autre peut être créée au premier passage, ce qui signifie qu’elles peuvent être regroupées dans la même texture intermédiaire.
Donc dans l’exemple ci‐dessus, on devrait commencer par une passe pour afficher le coin de l’une des ombres de boîtes (c’est légèrement plus compliqué que ça, mais c’est l’essentiel).

Dans la seconde passe, on peut répliquer ce coin tout autour de la boîte pour placer l’ombre de boîte sur les boîtes. Puis on peut effectuer le rendu du groupe avec l’opacité maximale.

Puis, tout ce qu’il reste à faire est de changer l’opacité de cette texture et de la placer à l’endroit où elle doit aller dans la texture finale qui doit être affichée à l’écran.

En construisant cet arbre de tâches de rendu, nous identifions le nombre minimum de rendus cibles hors écran que nous pouvons utiliser. C’est bien parce que, comme mentionné précédemment, réserver de l’espace pour ces rendus de texture cible est couteux.
Ça aide aussi à regrouper les choses par lots (batches).
Regrouper les appels (batching)
Comme nous l’évoquions plus tôt, nous devons créer un petit nombre de batches qui contiennent beaucoup de formes.
En faisant attention à la manière dont on crée ces batches, on peut vraiment accélérer les choses. Il est souhaitable de placer le plus possible de formes dans un batch et ceci pour deux raisons.
Premièrement, lorsque le processeur dit au processeur graphique d’effectuer un dessin, le processeur doit faire beaucoup de travail. Il doit faire des choses comme : préparer le processeur graphique, envoyer le shader et vérifier différents bogues matériels. Tout cela s’ajoute au reste et pendant que le processeur fait ce travail, le processeur graphique peut être inactif.
Deuxièmement, il y a un coût à changer d’état. Admettons que vous deviez changer de shader entre deux lots. Sur un processeur graphique classique, vous devez attendre jusqu’à ce que tous les cœurs aient fini de traiter le shader en cours. On appelle cela purger le pipeline (draining the pipeline). En attendant que le pipeline soit purgé, les autres cœurs vont rester inactifs.

Pour cette raison, il convient de grouper le plus possible. Pour un PC de bureau classique, on vise 100 requêtes de dessin ou moins par image, avec de préférence des centaines de sommets par requête. De cette manière, vous tirerez le meilleur parti du parallélisme.
On se penche sur chaque passe de l’arbre de tâches de rendu et on identifie ce qu’on peut regrouper en un seul lot.
Actuellement, chaque type de primitive requiert un shader différent. Par exemple, il y a un shader de bordure, un shader de texte, un shader d’image.

On pense que l’on peut combiner un grand nombre de ces shaders, ce qui nous permet d’avoir des lots encore plus importants, mais c’est déjà très bien groupé.
Nous sommes presque prêts à envoyer cela au processeur graphique. Mais il reste un tout petit peu de travail que nous pouvons éliminer.
Réduction des pixels shading avec des passes d’opacité et de transparence (Z‐culling)
La plupart des pages Web sont composées de nombreuses formes qui se chevauchent. Par exemple, un champ de texte est placé au‐dessus d’une div (avec un arrière‐plan) elle‐même placée au‐dessus du body de la page (avec un autre arrière‐plan).
Quand il identifie la couleur d’un pixel, le processeur graphique peut identifier la couleur du pixel dans chaque forme. Mais seul le calque supérieur va finir par être affiché. On appelle cela le sur‐coloriage et cela gaspille du temps de processeur graphique.

Une solution à cela serait d’effectuer le rendu de la forme du dessus en premier. Pour la forme suivante, lorsque vous arrivez au même pixel, vérifiez s’il dispose déjà d’une valeur. Si c’est le cas, vous pouvez éviter ce travail.

Cependant, cela crée un petit problème supplémentaire. Lorsqu’une forme est translucide, vous devez mélanger les couleurs des deux formes. Et pour que cela paraisse correct, il faut le faire de l’arrière vers l’avant.
Donc, nous divisons le travail en deux passes. La première est la passe opaque. On va de l’avant vers l’arrière et on réalise le rendu de toutes les formes opaques. On saute chaque pixel caché derrière un autre.
Puis, on s’occupe des formes translucides. Celles‐ci sont rendues de l’arrière vers l’avant. Si un pixel translucide se retrouve au‐dessus d’un pixel opaque, il est mélangé au pixel opaque. S’il est caché derrière un pixel opaque, il n’est pas calculé.
Ce processus de séparation du travail entre les passes transparentes et opaques et puis consistant à sauter les calculs de pixels inutiles est appelé Z‐culling.
Même si cela ressemble à une simple optimisation, le Z‐culling a apporté de grosses améliorations dans notre cas. Sur une page standard, cela réduit fortement le nombre de pixels sur lesquels vous devez travailler, et nous sommes actuellement en train de chercher d’autres moyens pour transférer plus de travail à la passe opaque.
À ce stade nous avons préparé l’image. Nous avons fait du mieux que nous le pouvions pour nous épargner du travail.
… Et nous sommes prêts à dessiner !
Nous sommes prêts à préparer le processeur graphique et lancer le rendu de nos lots.
Attention : tout n’est pas encore sur le processeur graphique
Le processeur a toujours du travail de coloriage à faire. Par exemple, il continue d’assurer le rendu des caractères (appelés glyphes) qui sont utilisés dans les blocs de texte. Il est possible de le faire sur le processeur graphique, mais cela reste difficile d’obtenir un rendu pixel à pixel équivalent à celui des glyphes que l’on obtient avec d’autres applications sur la même machine. Donc, les utilisateurs pourraient trouver cela désorientant de voir des polices de caractères rendues par processeur graphique. Nous menons des expérimentations afin de passer des choses comme les glyphes au processeur graphique avec le projet Pathfinder.
Pour l’instant, toutes ces choses sont coloriées en images matricielles (bitmaps) par le processeur. Puis, elles sont transférées dans ce qu’on appelle le cache de textures sur le processeur graphique. Ce cache est conservé d’une image à l’autre, parce que souvent ces choses ne changent pas.
Et même si ce travail de coloriage reste sur le processeur, on peut quand même le rendre plus rapide qu’à l’heure actuelle. Par exemple, lorsqu’on peint les caractères d’une police, on répartit les caractères entre les différents cœurs. On fait cela en utilisant les mêmes techniques que Stylo utilise pour paralléliser le traitement des styles : le vol de travail.
Quel futur pour WebRender ?
Nous avons hâte d’intégrer WebRender à Firefox dans le cadre de Quantum Render en 2018, quelques versions après la sortie initiale de Firefox Quantum. Cela rendra les pages actuelles plus fluides. Cela va aussi préparer Firefox pour la nouvelle vague de haute résolution 4K, parce que les performances de rendu deviennent encore plus critiques lorsque vous augmentez le nombre de pixels à l’écran.
Mais WebRender n’est pas seulement utile à Firefox, il est aussi capital pour le travail que nous réalisons sur WebVR, où nous devons réussir le rendu d’une image différente pour chaque œil à 90 FPS et pour une résolution 4K.
Une première version [N. D. T. : très early] de WebRender est actuellement accessible sur Firefox via deux drapeaux : gfx.webrender.enabled et gfx.webrendest.enabled. Le travail d’intégration est toujours en cours, donc les performances ne sont pas encore au niveau de ce qu’elles seront quand tout sera terminé. Si vous voulez vous tenir informés des développements sur WebRender, vous pouvez suivre le dépôt GitHub, ou suivre Firefox Nightly sur Twitter pour des nouvelles hebdomadaires sur la totalité du projet Quantum Render.




# Passionnant
Posté par antistress (site web personnel) . Évalué à 4.
Merci
Par contre ce n'est pas clair pour moi pourquoi les navigateur multiplateformes et mono ne sont pas logés à la même enseigne ?
[^] # Re: Passionnant
Posté par claudex . Évalué à 10.
J'imagine que les navigateurs mono-plateformes peuvent plus facilement exploiter les optimisations d'un système. Il est même d'ailleurs imaginable que certains points du système soient développés pour les besoins du navigateur (quand on pense à Safari ou IE).
« Rappelez-vous toujours que si la Gestapo avait les moyens de vous faire parler, les politiciens ont, eux, les moyens de vous faire taire. » Coluche
[^] # Re: Passionnant
Posté par Thomas Debesse (site web personnel, Mastodon) . Évalué à 5.
Oui c’est d’ailleurs pour cela que la spécification webgpu (en cours de rédaction, et qui se veut un peu être à WebGL ce que vulkan est à OpenGL, dis très rapidement) n’est pas une initiative de Khronos contrairement à WebGL mais une initiative du W3C poussé directement par Apple (Safari) et Google (Chrome) et qui se veut proche de Metal (Apple). De son coté cependant Firefox propose Obsidian basé sur Vulkan et dans l’héritage de Khronos. Cette exemple montre assez bien que la frontière est ténue : qui décide du futur des API graphiques ? Khronos ou bien les membres du W3C ? Et si Google semble préférer Metal alors que Vulkan est beaucoup plus répandu, ne serait-ce pas justement parce que Metal a été conçue en prenant mieux en compte l’hypothèse d’une API web qui se baserait sur elle ?
ce commentaire est sous licence cc by 4 et précédentes
[^] # Re: Passionnant
Posté par Obsidian . Évalué à 3.
Ah non ! Moi je n'ai rien proposé… :)
[^] # Re: Passionnant
Posté par _jordan_ . Évalué à 3.
Tu as mal lu, ce n'est pas "De son coté cependant Firefox, propose Obsidian" mais
C'est donc toi qui est proposé et pas l'inverse ;-)
[^] # Re: Passionnant
Posté par Buf (Mastodon) . Évalué à 3.
Parce que les API pour programmer le GPU ne sont pas les mêmes d'une plateforme à une autre (OpenGL sous Linux, DirectX sous Windows, Metal sous iOS/macOS), il faut donc ajouter une couche d'abstraction indépendante de l'API graphique si on veut du multiplatforme.
[^] # Re: Passionnant
Posté par xcomcmdr . Évalué à 6.
Ce n'esr pas DirecX mais Direct3D.
Et OpenGL est aussi disponible sous Windows.
"Quand certains râlent contre systemd, d'autres s'attaquent aux vrais problèmes." (merci Sinma !)
# Waw !
Posté par Salamandar . Évalué à 8.
J'avais adoré le post sur Stylo, celui là est encore plus intéressant ! Merci, au-delà du fonctionnement de WebRender, ça explique très bien le fonctionnement du GPU, et des optims qu'il permet.
[Commentaire posté avec WebRender activé sous Nightly.]
Et, à part sur certains cas, les perfs sont impressionnantes !
Par contre, la clé gfx.webrendest.enabled n'existe pas sous Nightly59… Coquille ?
[^] # Re: Waw !
Posté par Uther Lightbringer . Évalué à 3.
Tu peux la créer si elle n'est pas disponible de base.
[^] # Re: Waw !
Posté par _jordan_ . Évalué à 1.
L'option est toujours là en version 56 (et j'imagine en 57). Elle permet d'aller un peu plus loin dans les fonctions early. J'imagine qu'en nightly tout a été regroupé dans
gfx.webrender.enabled[^] # Re: Waw !
Posté par Salamandar . Évalué à 1.
D'accord. Je vais quand même la créer, voir si ça change quelque chose.
[^] # Re: Waw !
Posté par Salamandar . Évalué à 1.
Ah, je n'y avais pas pensé !
# Ca change !
Posté par Selso (site web personnel) . Évalué à 5.
Superbe article que je vais surement relire dans les détails. L'un deux par contre m'a supris :
J'ai l'ai eu avant le 16/11 (windows et os x). Mais cette inexactitude est sûrement du à un timing très serré entre l'écriture de cet article (et sa publication) et la publication du logiciel.
"Cela signifie que s'il y a beaucoup de choses différentes qui bougent sur la page, vous pouvez vous retrouver avec beaucoup trop de calques. Ces calques remplissent la mémoire et mettent trop de temps à être transférés au compositeur."
Typiquement le tumblr. Après plusieurs pages parcourues il m'est impossible de visualiser les contenus, obligé de passer dans l'url le numéro de page.
Ceci dit je trouve cette version (57) bien meilleure que la précédente, plus rapide effectivement sur le chargement des pages mais aussi plus stable sur ses performances.
Par contre j'ai lancé sous mac os x leur benchmark speedometer et j'avais encode un meilleur résultat avec Chrome, contrairement à ce qui était suggéré. Mais je chipote, il faudrait approfondir les essais et utiliser peut-être une machine plus récente.
Mais le moteur est tout frais c'est un challenger, il a encore des améliorations à veni.
[^] # Re: Ca change !
Posté par Anthony Jaguenaud . Évalué à 7.
En fait, si tu regardes le premier lien de la dépêche, tu verras que c’est la traduction de cet article posté le 10 octobre 2017 soit il y a un peu plus d’un mois.
[^] # Re: Ca change !
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 10. Dernière modification le 17 novembre 2017 à 15:43.
C'est juste que l'article anglophone est très long et qu'il nous a fallu pas mal de temps pour la finaliser.
Cette dépêche ne parle pas d'amélioration de la version 57, mais de prochaines améliorations.
Firefox 57 a le nouveau moteur CSS Stylo et les prochaines versions verront arriver le nouveau moteur de rendu WebRender.
En effet, dans la dernière section, c'est écrit:
[^] # Re: Ca change !
Posté par Selso (site web personnel) . Évalué à 0.
Exact merci de l'avoir précisé j'ai fais une confusion avec le nom de cette version 57.
[^] # Re: Ca change !
Posté par Le Gab . Évalué à 2.
Mais quand bien même???
Est-ce que tu dénotes de réels problèmes à l'usage? C'est ce qui compte, non?
[^] # Re: Ca change !
Posté par Selso (site web personnel) . Évalué à 0.
Un logiciel stable est essentiel, mais quand fait une refonte pour les performances et que l'on avance de résultats meilleurs que Chrome, ça fait une petite tâche au tableau ;)
Mais il y a encore des améliorations à venir, donc ça peut encore changer.
Et franchement je suis déjà content de cette version qui rompt avec les précédentes que je trouvais de moins en moins bonnes.
[^] # Re: Ca change !
Posté par Elfir3 . Évalué à 6.
Ce genre de benchmark utilise beaucoup de javascript et ici, c'est juste le moteur CSS qui a été amélioré. Je suppose qu'on peut y trouver une explication sur le pourquoi Chrome est toujours devant.
Le moteur de rendu est prévu pour plus tard (dispo en alpha dans les nightly en faisant quelques modifications), par contre rien n'est prévu pour le moteur JS à l'heure actuelle. Ceci dit, ça semble bouger petit à petit de ce côté là.
Merci de prendre le commentaire ci-dessus avec: un peu de recul, le premier degré, et si possible le second !
[^] # Re: Ca change !
Posté par ff9097 . Évalué à 4.
Si le GPU est plus utilisé ça veut dire que le CPU peut traiter plus souvent le JavaScript donc amélioration quand même .
[^] # Re: Ca change !
Posté par Laurent J (site web personnel, Mastodon) . Évalué à 4.
Le moteur CSS n'est pas un moteur de rendu graphique. Le moteur CSS parse le CSS et fait les calculs de propriétés CSS pour chaque élément, en appliquant toutes les règles des fichiers CSS qu'on lui donne.
Bref, il n'utilise pas le GPU.
Le nouveau moteur CSS de Firefox améliore les perfs, dans le sens où il parallélise au maximum les calculs de propriétés. Du coup, le thread principal est moins sollicité pour le CSS. Et c'est là où tu as raison : comme le JS est exécuté dans le thread principal, le JS profite de plus de temps d’exécution (en schématisant grandement).
[^] # Re: Ca change !
Posté par Ontologia (site web personnel) . Évalué à -5.
Après plusieurs tests sous Mac OS X, Firefox 57, 55 au speedometer, Chrome 61, 105.
Il y a encore du boulot chez Mozilla…
« Il n’y a pas de choix démocratiques contre les Traités européens » - Jean-Claude Junker
[^] # Re: Ca change !
Posté par ff9097 . Évalué à 3.
Tu connais que ce benchmark ? On est triste pour toi
# Et pour la version mobile ?
Posté par dinomasque . Évalué à 1.
Avec un smartphone Android récent et puissant (Honor 9), Firefox pédale dans la semoule lorsque je fais des trucs lourds et compliqués tels que …. saisir du putain de texte dans un champ !!!
Le reste est rapide, ma skin préférée sur desktop fonctionne aussi et je peux installer une extension pour bloquer les saloperies du web c'est chouette. Mais si taper du texte ne fonctionne pas correctement je vais aller voir ailleurs.
BeOS le faisait il y a 20 ans !
[^] # Re: Et pour la version mobile ?
Posté par Jean-Max Reymond (site web personnel) . Évalué à 6.
Il me semble avoir lu que la version Android bénéficierait de ces améliorations uniquement à partir de la version 59
[^] # Re: Et pour la version mobile ?
Posté par Anonyme . Évalué à 4.
Oui, faudra attendre la ESR comme pour la version x86. On parle de WebRender, pas de l'interface qui vient d'apparaitre dans la version 57.
# Conclusion vendredesque
Posté par Maclag . Évalué à 10.
Il vaut mieux coder une app native, le web c'est trop lourd!
------------> [ ]
[^] # Re: Conclusion vendredesque
Posté par Colin Pitrat (site web personnel) . Évalué à 10.
N'importe quoi ! Je suis sûr qu'une version web de firefox serait plus rapide.
[^] # Re: Conclusion vendredesque
Posté par Panhwein . Évalué à 2. Dernière modification le 17 novembre 2017 à 21:52.
C'est clair. Et si l'on vire la partie "quantum css" de lynx ?
Vim for web
[^] # Re: Conclusion vendredesque
Posté par Laurent J (site web personnel, Mastodon) . Évalué à 4.
Bah c'est plus ou moins le cas : l'interface de Firefox c'est du XML, Javascript, CSS… ;-)
# Merci pour ce moment
Posté par Xavier Maillard . Évalué à 3.
Blague à part, lire cet article m'a replongé presque 20ans en arrière lorsque j'avais des cours de programmation C/C++ et que nous développions des outils 3D (rattraper & co), à l'époque, pour bien comprendre tous ces mécanismes et algo, nous codions tout à la main. Quel plaisir que de voir s'animer, après des minutes de rendu, de simples sphères.
Ca me donnerait presque envie de retenter une compilation de mes archives de l'époque :)
# Best article award
Posté par Firwen (site web personnel) . Évalué à 10. Dernière modification le 18 novembre 2017 à 10:56.
Un grand merci pour cette article. Je le qualifierai de meilleur article sur Linuxfr sur les derniers 6 mois, sincèrement.
Just une question, pas technique cette fois:
Tu as utilisé quel outil pour la création de tes images bleue en style "stylo" ?
[^] # Re: Best article award
Posté par _jordan_ . Évalué à 10.
Il faut surtout remercier Lin Clark, c'est elle qui a écrit cet article (et celui de cet été).
Fengalin, Adrien Dorsaz et moi n'avons fait que le traduire.
Si tu veux la contacter pour lui poser la question des outils, tu peux passer par son Twitter.
[^] # Re: Best article award
Posté par Boiethios (site web personnel) . Évalué à 2.
Tout à fait d'accord. Le meilleur que j'ai lu ici : intéressant, agréable à lire (surtout les petits dessins, j'imagine que ça représente beaucoup de travail), se mettant à la portée de tous, mais qui rentre quand même dans le détail et la technique, etc.
# un moteur de supercar dans une 4L en route pour la casse
Posté par lfr2014 . Évalué à -10.
C'est super tout ça, mais pour avoir le support pour KDE (bug ouvert depuis plus de 10 ans), pour avoir le support d'ALSA, pour pouvoir continuer à utiliser le theme pre australis, pour ne pas avoir la surveillance mozilla intégrée par défaut, pour ne pas avoir ses données collectées par mozilla, pour ne pas avoir de DRM, pour pouvoir dupliquer un onglet, pour utiliser une extension non signée, pour pouvoir avoir accès aux discussions mozilla sans passer par google, pour que les avis des usagers soient pris en compte, etc. on peut toujours se brosser.
Mettre un moteur de supercar dans une bagnole décrépite qui est sur la route de la casse, est-ce vraiment une bonne idée.
En tout cas moi qui supporte mozilla depuis netscape et qui ait poussé et installé firefox sur des centaines de machines au cours des années j'ai fini par en avoir marre d'être pris pour une truite par mozilla et je n'accepte pas de recevoir comme remerciement une série de bras d'honneur et de me retrouver avec un navigateur qui perds tout ce qui faisait son utilité (les extensions qui retirent les saloperies de mozilla, remettent les fonctionnalités utiles qui ont été enlevées par mozilla, ajoutent les fonctionnalités que mozilla n'a jamais voulu ajouter, la possibilité d'avoir du son sans installer pulseaudio, etc).
Je m'en contrefous que firefox soit plus rapide puisqu'il n'était pas lent au départ, par contre je ne veux pas d'un navigateur de plus qui cherche à copier google chrome qui ne me convient pas.
Vivement que mozilla disparaisse avec ses décisions débiles accumulées depuis des années et qui a contribué à l'agonie qui n'en finit plus de firefox. Firefox est mort et c'est triste, mais peut-être que si mozilla disparait il y a une petite chance pour qu'un remplaçant valable reprenne le flambeau.
En attendant, adieu firefox et bonjour waterfox qui comme son nom l'indique est firefox mais qui va dans le bon sens.
[^] # Re: un moteur de supercar dans une 4L en route pour la casse
Posté par Wawet76 . Évalué à 10.
Tu peux dupliquer un onglet depuis un menu contextuel (clic-droit sur l'onglet).
Pour ne pas avoir de DRM, il suffit de ne pas cocher la case "Lire le contenu protégé par des DRM". De mémoire, le blob proprio pour supporter les DRM n'est pas téléchargé sans autorisation explicite.
Pour le support de configuration exotique, au moins c'est du logiciel libre. Note que si tu peux utiliser Waterfox, c'est grâce à Mozilla.
Merci Mozilla.
[^] # Re: un moteur de supercar dans une 4L en route pour la casse
Posté par GG (site web personnel) . Évalué à 6. Dernière modification le 02 décembre 2017 à 18:40.
De mémoire, je n'ai jamais eu de soucis avec Firefox sous KDE.
Et j'utilise KDE depuis la version 3.
Tu es le premier que j'entends parler d'un big avec Firefox dans KDE. Alors si personne ne peut reproduire ton bug, ça ne facilite pas la résolution.
Et, quel Linux utilises-tu?
(Si c'est Ubuntu, c'est normal que tu ais des soucis avec KDE, mais il faut te tourner vers Ubuntu.)
Bon courage
Pourquoi bloquer la publicité et les traqueurs : https://greboca.com/Pourquoi-bloquer-la-publicite-et-les-traqueurs.html
[^] # Re: un moteur de supercar dans une 4L en route pour la casse
Posté par Laurent J (site web personnel, Mastodon) . Évalué à 5.
Nan mais le monsieur parle pas de bug. Il parle de pouvoir compiler Firefox avec QT plutôt qu'avec GTK, et que Firefox s'intègre mieux dans KDE. D'ailleurs le bug n'a pas 10 ans, mais 16. https://bugzilla.mozilla.org/show_bug.cgi?id=140751
Mais bon Mozilla ne peut pas s'occuper de tous les toolkits de la planète, surtout ceux utilisés par 0,01% des utilisateurs. Dont je fais parti d'ailleurs, je suis un indécrottable utilisateur de KDE depuis les distro Mandrake.
À noter qu'il fut un temps où il y avait, c'est vrai, un port QT de Firefox, dans le dépôt Mozilla mais il est toujours resté expérimental, parce que d'une part, il a été fait dans le cadre d'un port de Fennec (la toute première version mobile de Firefox) sur des mobiles Nokia si je me rappelle bien, et donc ne prenait pas en charge ce qui était spécifique au Desktop; D'autre part ce port était peu maintenu, et surtout n'a pas attiré les contributeurs. Pas de contributeurs. Pas de chocolat.
Sans parler que, pour l'intégration de KDE, il y a des soucis : il faut que Firefox puisse détecter qu'il est dans un environement KDE ou pas, pour pouvoir utiliser les différents composants de KDE, tout en intégrant un fallback si jamais le binaire téléchargé est executé dans un autre environnement. Ce qui semble ne pas être une chose facile sans des hacks à la con : https://bugzilla.mozilla.org/show_bug.cgi?id=528510#c5 . Il est en effet hors de question de compiler en statique le coeur de KDE dans Firefox :). Il y a d'ailleurs apparemment le même souci avec Gnome: il n'y a pas de véritable intégration dans Gnome, malgré l'utilisation de GTK dans la version linux de Firefox.
[^] # Re: un moteur de supercar dans une 4L en route pour la casse
Posté par ff9097 . Évalué à 2.
Il s'intègre si mal Firefox dans KDE ? J'avais testé il y a quelques mois et ce n'est pas si mal. Que manque-t-il ?
[^] # Re: un moteur de supercar dans une 4L en route pour la casse
Posté par Laurent J (site web personnel, Mastodon) . Évalué à 4. Dernière modification le 07 décembre 2017 à 10:12.
Il fonctionne très bien sous KDE. Mais il n'est pas vraiment intégré.
L'intégration dans un environnement de bureau consiste à utiliser les fonctionnalités de ce bureau. Quelques exemples :
Et d'autres choses que je n'ai pas en tête.
[^] # Re: un moteur de supercar dans une 4L en route pour la casse
Posté par Renault (site web personnel) . Évalué à 8.
L'exploitation des fonctionnalités du bureau ou du système sous-jacent. On peut parler du menu global ou des actions ou miniatures depuis un dock par exemple. On peut éventuellement penser aussi à une communication entre les applications. Typiquement si tu cliques sur un numéro de téléphone, cela te permette de facilement ajouter un contact dans ton environnement préféré automatiquement.
Il y a aussi la cohérence dans les textes, la traduction ou l'ergonomie, les logiciels de KDE ou de GNOME utilisent les mêmes mots ou la même disposition des éléments de manière cohérente dans leurs interfaces. Firefox étant multiplateforme a probablement des choix propres qui ne collent pas (pour l'ergonomie c'est clairement le cas).
Après un logiciel multiplateforme peut difficilement être parfaitement intégré partout. Cela demanderait un gros travail.
[^] # Re: un moteur de supercar dans une 4L en route pour la casse
Posté par GG (site web personnel) . Évalué à 3.
Parlons-en de Kwallet.
Par exemple, Kmail est excellent, et bien intégré dans KDE, ainsi que tout ce qui tourne autours, comme Kontact.
Mais, si on refuse d'utiliser Kwallet pour les mots de passes, on sera ennuyé à chaque récupération de courrier. Il n'y a pas le choix de laisser éventuellement l'application Kmail stoquer le mot de passe temporairement en mémoire, et qu'il soit demandé une fois par session, comme le fait THunderbird.
Avec Kwallet, on n'a jamais le choix, c'est tout ou rien, et impossible de lui dire de la fermer.
Du coups, je n'utilise ni Kontact, ni Kmail.. et pourtant j'aimerais bien;
Pourquoi bloquer la publicité et les traqueurs : https://greboca.com/Pourquoi-bloquer-la-publicite-et-les-traqueurs.html
[^] # Re: un moteur de supercar dans une 4L en route pour la casse
Posté par ff9097 . Évalué à 1.
D'accord mais le problème doit être le même sous Windows
# C'est plus possible de voir cet article en première page!
Posté par Abcd . Évalué à -10.
Il y a un moment, il va peut-être falloir arrêter avec la propagande là!
Comme de plus en plus d'utilisateurs je refuse de continuer à utiliser Firefox.
Les personnes qui développent ce logiciel pensent plus à se tripoter la nouille en essayant de faire croire qu'ils sont les meilleurs, mais répondre aux besoins des utilisateurs, ils s'en fichent complètement.
Leur idée fixe c'est de se tirer la bourre et de faire croire qu'ils "innovent" et sont meilleurs que Google Chrome, sauf que Google Chrome, à la base, c'est minable, crippled et bloated, donc, rapport de cause à effet…
J'ai downgradé à la version iceweasel 38.8.0, et franchement, je cherche une alternative parce que là, ce n'est plus possible.
Inutile devenir rager sur mon commentaire, cela ne me fera pas changer d'avis! Moi je veux un logiciel qui fonctionne et qui fait seulement ce que je lui demande!!! Sinon, il ne me sert à rien et je cherche une alternative.
D'ailleurs, il serait peut-être temps de se remettre en question, car si de plus en plus de personnes se plaignent c'est peut-être qu'il y a un réel souci.
Mais bon, visiblement, vous êtes tous trop bouffis d'orgueil pour regarder la vérité en face.
[^] # Re: C'est plus possible de voir cet article en première page!
Posté par Letho . Évalué à 10.
Et donc, en clair, de façon concrète, en quoi Firefox ne fonctionne-t-il pas pour toi ?
Ah oui, d'accord. Don't feed the troll, toussa.
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.