Salutations du soir, 'nal
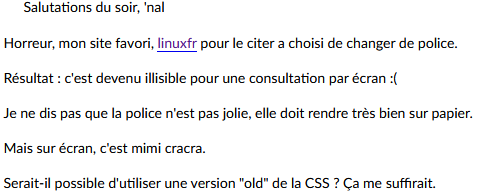
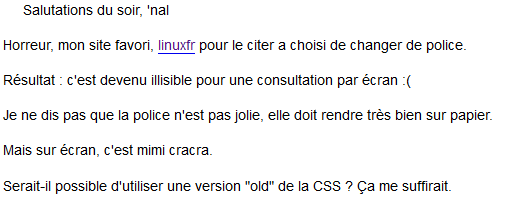
Horreur, mon site favori, linuxfr pour le citer a choisi de changer de police.
Résultat : c'est devenu illisible pour une consultation par écran :(
Je ne dis pas que la police n'est pas jolie, elle doit rendre très bien sur papier.
Mais sur écran, c'est mimi cracra.
Serait-il possible d'utiliser une version "old" de la CSS ? Ça me suffirait.
EDIT: linuxfr permets de changer de style avec le lien idoine. La CSS "contrib/RonRonnement-Classic" permets de pouvoir lire à nouveau linuxfr sans saigner des yeux.

# Les petits gris nous envahissent
Posté par Dareg . Évalué à 10.
C'est vrai que la taille de la police est un peu petite, et gris sur fond blanc c'est pas top.
Peut-être qu'il faudrait s'inspirer, comme toujours, d'Apple et donc de applefr, la police qu'ils utilisent rends le site plus lisible je trouve.
[^] # Re: Les petits gris nous envahissent
Posté par voxdemonix . Évalué à 10.
Le contraste en a pris un sacré coups, surtout en utilisation de nuit, on se croirait sur la documentation de nextcloud 😄
PS: c'est quoi ce trip à la mode sur plein de sites de libriste de taper du texte gris sur fond blanc ?
[^] # Effectivement, illisible
Posté par Arthur Accroc . Évalué à 10.
Ce n’est pas qu’elle soit grise, mais juste trop fine, du coup elle est rendue en gris. En passant le zoom à 300 %, elle atteint le noir (mais c’est écrit trop gros).
Ça passe probablement mieux (au moins relativement) sur un écran haute résolution.
D’après l’extension Font Finder, il s’agit de la fonte « Lato Light » ; s’il existe une variante pas « light », elle irait sûrement mieux. Je n’ai jamais vu une fonte « light » lisible à l’écran.
Bon, j’étais revenu au thème par défaut, parce que mon thème préféré gère mal les images trop grandes, mais là, je vais changer de suite !
« Le fascisme c’est la gangrène, à Washington comme en Russie. » — adapté de Renaud, Hexagone
[^] # Re: Effectivement, illisible
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 3.
Ton analyse est tout juste :-)
J'avais essayé avec "Lota Regular", pour avoir une idée, regardez le commentaire plus bas.
# Fonction cachée
Posté par Zenitram (site web personnel) . Évalué à 8.
Il y a une fonction peu connue, mais on a le choix de la feuille de style.
Mais sans doute pas de disponibilité de "CSS par défaut avec ancienne police", à faire.
Reste qu'à mon avis 99.999% des gens ont la police par défaut, et ça risque de rebuter les gens (qui n'ont pas un écran 4K du moins) de tomber par défaut sur une police qui fait des amas de pixels par défaut (sans agrandissement de la page).
[^] # Re: Fonction cachée
Posté par _kaos_ . Évalué à 2.
Salut,
Tu te doute bien que j'ai essayé ;)
Matricule 23415
[^] # Re: Fonction cachée
Posté par devnewton 🍺 (site web personnel) . Évalué à 10.
contrib/RonRonnement-Classic permets de pouvoir lire à nouveau linuxfr sans saigner des yeux.
Le problème c'est qu'avec une police illisible, le site ne risque pas d'attirer beaucoup de nouveaux…
Le post ci-dessus est une grosse connerie, ne le lisez pas sérieusement.
[^] # Re: Fonction cachée
Posté par _kaos_ . Évalué à 2.
Salut,
Merci :)
Matricule 23415
[^] # Re: Fonction cachée
Posté par barmic 🦦 . Évalué à 3.
Une autre option est de demander à Firefox de ne pas utiliser les polices web.
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Fonction cachée
Posté par _kaos_ . Évalué à 3.
Salut,
Bien oui, mais du coup, ça casse tous les sites qui utilisent exprès des polices pour être jolis.
En plus, je vais forcément oublier que l'option est activée (j'ai deux ordis, un seul cerveau : au choix, je préfère mettre pour le moment une préférence/exception pour linuxfr).
Matricule 23415
# Feuilles de style alternatives
Posté par Ms-Mac . Évalué à 2.
Feuilles de style alternatives
Votre feuille de style actuelle est : https://cdn.rawgit.com/joliclic/dlfp-themes/v1.0/public/chocolate.min.css.
Chez moi c'est blanc sur sombre. Des yeux à l’abri des brûlures.
Tout le monde a un cerveau. Mais peu de gens le savent.
[^] # Re: Feuilles de style alternatives
Posté par _kaos_ . Évalué à 3.
Salut,
Comme dit plus haut par Zenitram< il y a cette possibilité, que j'avais exploré sans vite trouver, et devnewton< m'a mis sur la bonne voie.
C'est en effet une solution possible. Et je l'accepte au moins pour le moment.
J'aimerai bien revenir quand même à la CSS par défaut, mais avec la police actuelle, nope.
Matricule 23415
[^] # Re: Feuilles de style alternatives
Posté par Arthur Accroc . Évalué à 1.
J’utilise l’extension Dark Background and Light Text et tous les sites sont blanc cassé sur noir (ce sont les couleurs que j’ai choisies ; bon, j’avais désactivé l’extension pour mon test plus haut)… sauf LinuxFr qui est maintenant gris assez foncé sur noir avec sa nouvelle CSS par défaut (c’est illisible aussi).
« Le fascisme c’est la gangrène, à Washington comme en Russie. » — adapté de Renaud, Hexagone
[^] # Re: Feuilles de style alternatives
Posté par Ms-Mac . Évalué à 1.
Assez spécial mais pour certains sites mes yeux te remercient
Tout le monde a un cerveau. Mais peu de gens le savent.
[^] # Re: Feuilles de style alternatives
Posté par Arthur Accroc . Évalué à 2.
Si tu veux n’utiliser cette extension que pour certains sites, il est possible de la désactiver par défaut dans ses préférences. Si ton but est juste d’éviter les sites en écriture rouge sur fond bleu, tu dois aussi pouvoir sélectionner du noir sur blanc, même si c’est contradictoire avec son nom.
« Le fascisme c’est la gangrène, à Washington comme en Russie. » — adapté de Renaud, Hexagone
[^] # Re: Feuilles de style alternatives
Posté par damaki . Évalué à -1.
J'ai jamais trop compris ce problème. Paraît qu'il y a un bouton pour régler la luminosité sur tous les écrans. Encore plus incroyable, avec la fonctionnalité DDC/CI des écrans, on peut changer la luminosité de l'écran sans lâcher le clavier ; avec un script, vous pouvez même changer la luminosité de deux écrans en même temps.
Au taf, je change de luminosité 3 à 4 fois par jour, suivant les variations de la luminosité ambiante.
[^] # Re: Feuilles de style alternatives
Posté par Arthur Accroc . Évalué à 0. Dernière modification le 27 août 2019 à 07:50.
Regarder un écran, c’est regarder une lampe. Quand tu y passes tes journées, autant mettre un abat-jour…
Après, certains ont les yeux plus sensibles que d’autres, mais de toute façon, le surcroît de bleu dû au rétroéclairage led est néfaste (bon, avec le rétroéclairage à tubes fluos, c’étaient des UV, et les écrans cathodiques émettaient des rayons X…).
Ce n’est pas un hasard si les moniteurs professionnels du début des années 1980 affichaient en vert ou ambre sur fond noir, c’était pour limiter la fatigue oculaire (par rapport à la quantité de lumière reçue, mais aussi au scintillement dû à la fréquence de balayage assez faible des écrans de l’époque). Ça s’est perdu avec le Mac et les traitements de texte wysiwyg.
« Le fascisme c’est la gangrène, à Washington comme en Russie. » — adapté de Renaud, Hexagone
[^] # Re: Feuilles de style alternatives
Posté par SpaceFox (site web personnel, Mastodon) . Évalué à 4.
C'est un problème de luminosité. Tu peux tout à fait régler ton écran à la même luminosité qu'une feuille de papier blanc éclairée par l'éclairage ambiant. Et là, tu peux bosser toute la journée sur fond blanc sans que ça ne t'explose les yeux.
Les écrans sont vendus réglés avec la luminosité à fond parce que ça permet un meilleur effet « wahou » et les fait mieux ressortir par rapport aux concurrents dans les magasins.
Quant aux danger des LED bleues, les études scientifiques un minimum sérieuses qui montrent ça utilisent des doses infiniment supérieures à celles de ton écran. Si tu crois les « études » des vendeurs de lunettes jaunes (les mêmes qui te vendaient des caches à écrans cathodiques), demande-leurs les sources scientifiques, aucun ne les donnent, et pour cause.
La connaissance libre : https://zestedesavoir.com
# La police est comme les moulins
Posté par Joalland . Évalué à 10.
C'était mieux avant !
# c'est un coup des GAFAM !
Posté par Guillaume D. . Évalué à 10.
Bonjour a tous,
C'est IPoT, nous sommes en fait le 1er avril. ;-)
Le but d'un site internet c'est d'être lisible par un humain, non?
Bon on va utiliser un lecteur de flux de google pour les dépêches et les journaux, et reedit pour les commentaires alors…
S'il vous plaît, restaurez l'ancienne police… ( oui, c'etait mieux a vent …)
Un vieux.
# C'est le premier avril ?
Posté par xavier dumont . Évalué à 9. Dernière modification le 25 août 2019 à 09:02.
C'est kewoi ce nouveau linuxfr ? Nan…. pas possib'
# Police avec empattement
Posté par InfoLibre . Évalué à 1. Dernière modification le 25 août 2019 à 09:38.
Pour une lecture sur papier, une police avec empattement est adaptée, mais pas sur écran. Les titres sont moins lisibles maintenant. Pour le texte, la taille est trop petite est il n'y a pas assez de contraste. Linux Mint MATE avait fait la même chose et est revenu à une police avec plus de contraste.
[^] # Re: Police avec empattement
Posté par raphj (site web personnel) . Évalué à 4.
C'est assez classique le sérif pour les titres : ils sont en général plus gros (réduisant l'impact des empâtements sur la lisibilité), ça peut permettre de les démarquer du reste du texte (un plus pour la lisibilité) et ils sont de toute façon courts.
Les empâtements ne posent vraiment problème que sur un texte un peu long.
[^] # Re: Police avec empattement
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 3. Dernière modification le 26 août 2019 à 08:19.
Hier, j'avais oublié de mettre les polices alternatives système
serifetsans-serif.Du coup, quand on bloquait les polices web, tout le site était en serif.
C'est donc possible qu'il y aie eu des rendus avec des polices à empattement uniquement.
[^] # Re: Police avec empattement
Posté par raphj (site web personnel) . Évalué à 2.
Yep, je confirme que c'était le cas :-)
[^] # La police avec empattement n'empêche pas la lecture sur écran
Posté par SpaceFox (site web personnel, Mastodon) . Évalué à 7.
La police avec empattement n'empêche pas la lecture sur écran, c'est une vieille légende tenace qui date de l'époque des écrans cathodiques non anti-aliasés qui proposaient un rendu moche de ces polices.
Il y a des gens qui se sont posés sérieusement la question, et la réponse est donc que : si la police est suffisamment grosse (12 points), la présence d'empattements ne change rien. Donc il vaut mieux augmenter un peu cette taille, ce qui évite en plus d'avoir des lignes à rallonge.
La connaissance libre : https://zestedesavoir.com
[^] # Re: La police avec empattement n'empêche pas la lecture sur écran
Posté par Ysabeau 🧶 (site web personnel, Mastodon) . Évalué à 7.
La taille de la police, sa couleur, son dessin et les blancs sont, en effet les quatre facteurs de la lisibilité.
Une police trop peu contrastée par rapport au fond sera peu lisible.
Une police trop petite sera peu lisible.
Une police mal dessinée ou trop fine sera peu lisible.
Une police bien contrastée, de bonne taille et bien dessinée dans un texte peu aéré sera peu lisible.
À savoir, pour les personnes dyslexiques, l'alignement ferré à gauche est plus lisible que la justification à gauche et à droite et, de toute façon, l'aération du texte est encore plus importante.
En typographie on a beaucoup de mots pour qualifier les blancs dans le texte, si cela vous intéresse :
http://rondinet.free.fr/docs_fr_typo/fqblanc1.html
Je n’ai aucun avis sur systemd
[^] # Re: La police avec empattement n'empêche pas la lecture sur écran
Posté par SpaceFox (site web personnel, Mastodon) . Évalué à 3.
Je rajouterais que d'une manière générale, la justification sur le web est une assez mauvaise idée, parce que les navigateurs ne gèrent pas correctement les césures – et donc sont parfois obligés de faire des trucs vraiment sales pour justifier.
La connaissance libre : https://zestedesavoir.com
[^] # Re: La police avec empattement n'empêche pas la lecture sur écran
Posté par Ysabeau 🧶 (site web personnel, Mastodon) . Évalué à 2. Dernière modification le 26 août 2019 à 10:45.
Pareil pour les epub d'ailleurs. Ça n'est tout simplement pas un truc de l'écriture numérique, qui est vivante, a contrario de l'écriture imprimée qui est figée.
Sinon et accessoirement, les polices soit disant pour dyslexiques et assez peu lisibles de autres gens sont une mauvaise idée car, non contentes de ne pas faciliter tant que ça la lecture au public-cible, elles la rendent difficile aux autres (un comble). Respecter les quatre conditions que j'ai indiquées plus haut à l'avantage de rendre le texte plus accessible de tout le monde ce qui facilite la vie du webdesigner. Elle est pas belle la vie ?
Des biscuits :
http://romy.tetue.net/quelle-police-pour-les-dyslexiques
https://www.letemps.ch/societe/typographie-secours-dyslexiques
Je n’ai aucun avis sur systemd
[^] # Re: La police avec empattement n'empêche pas la lecture sur écran
Posté par Tit . Évalué à 3.
Un article qui explique (bien, je trouve) pourquoi il vaut mieux éviter la justification sur le web : https://www.fabricecourt.com/formation/doit-on-justifier-un-texte-sur-le-web/
Dans cet article on trouve un lien sur une page de typographisme.net qui explique pourquoi et comment ils ont décide de justifier leurs textes malgré tout : http://typographisme.net/post/La-justification-sur-le-web-%3A-usages-et-pr%C3%A9cautions
[^] # Re: La police avec empattement n'empêche pas la lecture sur écran
Posté par Ysabeau 🧶 (site web personnel, Mastodon) . Évalué à 2.
Typographisme.net montre bien, quand il explique comment c'est fait, que c'est du bidouillage du point de vue de l'écriture numérique (mais pas du point de vue de l'écriture traditionnelle).
Je m'explique, il parle de la capacité de logiciels comme Indesign à gérer au mieux les espaces en particulier, le gris typographique en général. Ce qui est tout à fait bien et à faire, évidemment, dans une démarche d'impression papier ou virtuelle (pdf). Mais ça reste du bidouillage dès lors qu'on bascule dans l'écriture numérique pure et dure (html, xml, epub) car tous ces peaufinages manuels et précis disparaissent, les exigences ne sont pas les mêmes. On est dans deux types d'écrits radicalement différents, ce que je trouve très intéressant d'ailleurs. En outre, toutes ces mises en forme rendent difficile l'évolutivité des textes puisque leur rendu est lié à une mise en forme précise.
C'est du bidouillage aussi car il nécessite un script supplémentaire pour l'affichage du texte sur le site, ce qui, de mon point de vue, devrait être évité au maximum.
Je n’ai aucun avis sur systemd
[^] # Re: La police avec empattement n'empêche pas la lecture sur écran
Posté par Tit . Évalué à 2.
Par rapport à l'epub, personnellement j'aime bien lire les textes justifiés (peut-être est-ce l'habitude de lire des livres papiers) sur ma liseuse nuémrique, il n'y a pas de réelle différence pour moi de lire un livre sur papier ou sur ma liseuse et j'aimerais avoir le même confort, un aussi bon rendu dans les deux cas. Il est vrai que sur ma liseuse la justification laisse à désirer, on trouve parfois de trop grands blancs entre les mots, mais il me semble qu'il n'y a pas de fatalité à cela, je pense qu'on pourrait avoir un résultat aussi bon que sur le papier de manière automatique, et si c'était le cas, je ne vois pas en quoi ce serait plus un bidouillage que faire des peaufinages manuels, ni pourquoi je devrais m'en passer ; en quoi le fait de lire guerre et paix sur un support numérique, ou sur le papier est radicalement différent ?
[^] # Re: La police avec empattement n'empêche pas la lecture sur écran
Posté par Ysabeau 🧶 (site web personnel, Mastodon) . Évalué à 3. Dernière modification le 26 août 2019 à 16:46.
Ce n'est pas la lecture, c'est la conception et la vie du document qui sont radicalement différentes.
Dans un cas, impression, virtuelle ou réelle, la mise en forme est figée pour l'éternité. Dans l'autre cas, elle s'adapte et dépend du support qui sert à la lecture et qui est multiforme.
On peut,certes, dans le cadre de l'epub 3 garder la mise en forme d'origine façon pdf, mais on perd tout le reste, notamment la possibilité d'agrandir les caractères à sa vue, ce qui change la répartition du texte sur la page et la pagination, passant le gris typographique. On ne peut donc pas se livrer à toutes les opérations de bidouille du placement très fin qu'on fait pour l'impression. Et l'un des grands avantages des liseuses c'est, justement de pouvoir s'adapter à la vue du lecteur.
En outre, il y a la question de l'interprétation des caractères sur les liseuses, qui dépend des polices qu'elles ont et de leur capacités à en accepter d'autres. Les espaces sont définies par une foultitude de caractères différents, qui ont chacun leur code Unicode. Sur la mienne par exemple, les fines insécables sont remplacées par des point d'interrogation dans certains livres.
La solution serait une meilleure gestion des césures.
Je n’ai aucun avis sur systemd
[^] # Re: La police avec empattement n'empêche pas la lecture sur écran
Posté par Zenitram (site web personnel) . Évalué à 1.
Oui à la justification sur le web!
[^] # Re: La police avec empattement n'empêche pas la lecture sur écran
Posté par Ysabeau 🧶 (site web personnel, Mastodon) . Évalué à 3.
Quand vous faites une citation, évitez de la tronquer au risque d'en déformer le sens, merci, ce serait bien urbain de votre part.
Donc j'écrivais ceci exactement :
Plus tout un tas de trucs au-dessus expliquant pourquoi une justification est à éviter. Je ne vais pas me répéter.
Que vous ayez un avis différent, c'est autre chose.
Je n’ai aucun avis sur systemd
[^] # Re: La police avec empattement n'empêche pas la lecture sur écran
Posté par devnewton 🍺 (site web personnel) . Évalué à 2.
Par le brouteur !
Le post ci-dessus est une grosse connerie, ne le lisez pas sérieusement.
# Demande d'édition
Posté par _kaos_ . Évalué à 5. Dernière modification le 25 août 2019 à 09:50.
Salut,
La réponse de devnewton< m'offrant satisfaction, serait-il possible pour un modérateur de l'insérer au journal ?
Merci !
Matricule 23415
# c'est si problématique que ça ?
Posté par Psychofox (Mastodon) . Évalué à -1.
La police est si illisible que ça pour vous? Je la trouve effectivement fine et on pourrait imaginer choisir une variante un peu moins light mais je n'ai eu aucun problème à consulter le site, que ce soit sur mobile ou sur mon laptop, et sur ma terrasse ensoleillée.
Ce journal est-il juste là pour être dans la mouvance actuelle mondiale de s'offusquer et se plaindre de tout et sur n'importe quel sujet ? Ou est-ce que trop nombreux d'entre vous devraient porter des lunettes ou aller faire un check chez l'opticien pour ajuster votre correction actuelle mais que vous êtes trop fiers pour le faire ?
[^] # Re: c'est si problématique que ça ?
Posté par _kaos_ . Évalué à 10.
Salut :)
Oui. Et c'est le but d'un journal qui dénonce grave (donc ce n'est pas encore la fin du monde). Comme dit (environ) BS, ce qui est inutile est très important.
En effet. C'est consultable. Mais quelle misère :)
Oui, ça aussi. Mais travaillant principalement sur ordinateur, je sais aussi dire quand le choix est pas terrible.
Matricule 23415
[^] # Re: c'est si problématique que ça ?
Posté par nokomprendo (site web personnel) . Évalué à 9. Dernière modification le 25 août 2019 à 11:09.
Salut,
Oui, je trouve aussi que la nouvelle police/couleur est trop peu lisible. Je ne pense pas que la vingtaine de commentaire que cela a provoqué en quelques heures d'un week-end soit uniquement le fruit de quelques réacs trop fiers d'aller chez l'opticien. Et même si c'était le cas, il me semble qu'un site peut être à la fois esthétique et lisible, et que cela justifie bien quelques commentaires.
[^] # Re: c'est si problématique que ça ?
Posté par vv222 . Évalué à 10.
Malheureusement oui.
Un rapide comparatif en images :
[^] # Re: c'est si problématique que ça ?
Posté par jtremesay (site web personnel) . Évalué à 6.
Sans aller jusqu'à dire que c'est illisible, mon confort de lecture en a quand même pris un sacré coup.
[^] # Re: c'est si problématique que ça ?
Posté par lolop (site web personnel) . Évalué à 5.
Oui. J'ai dû changer de thème pour lire sur ma tablette, la police trop fine et n'est pas lisible.
Votez les 30 juin et 7 juillet, en connaissance de cause. http://www.pointal.net/VotesDeputesRN
[^] # Re: c'est si problématique que ça ?
Posté par Anonyme . Évalué à 3.
Y a des trucs cracra quand même. Par exemple les titres de commentaire pas centré verticalement :
# C'est dans l'idée du nouveau design :-)
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 5. Dernière modification le 25 août 2019 à 12:06.
Hello,
J'essaie par petits pas de faire passer LinuxFr au nouveau design proposé par mjourdan, il y a déjà quelques temps.
Pour aller par petits pas, je voulais déjà changer les polices, car c'est déjà faisable avec le design actuel. J'ai bien aimé l'idée d'utiliser une police à empattement pour les titres et une police sans empattement pour les contenus.
Tu vois donc déjà, que, tout le site n'est pas à empattement au contraire de ce que pourrais faire penser ton journal. Ce que j'aime bien avec la police à empattement, c'est que le rendu permet de se passer du gras pour les titres, car la police et la taille les distingue bien du contenu.
Maintenant, c'est vrai que j'ai eu un doute quand j'ai installé la police "Lato Light" au lieu de "Lato". Le rendu tel que vous le voyez maintenant, est bien celui prévu (la couleur de la police est bien noir, mais la police est plus fine.
(Cliquez sur les images pour les télécharger)
Je trouve que Lato (Light ou non) est déjà plus lisible que la police "Sans" précédente, je distingue mieux les lettres personnellement.
En regardant ces 2 rendus, je trouve que les boutons et menus sont mieux avec "Lato Light" (surtout pour le pied de page). Je voulais donc proposer une solution ou on garde "Lato Light" pour le site en général, mais que l'on utilise "Lato" pour les contenus.
Tiens, tout ça mériterait un sondage pour avoir un avis globale :-)
PS: Pour tester en live ce que ça donne avec "Lato", il vous faut ouvrir la console web et remplacer "Lato Light" par "Lato" dans le style CSS.
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 3.
Oups, je me suis trompé dans tout le texte:
s/Lota/Lato/
désolé :)
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par Zatalyz (site web personnel) . Évalué à 8.
Lato pour les titres, pourquoi pas, encore que son style me donne l'impression d'être sur un blog littéraire. Mais bon, c'est lisible, et certains ont des prétentions littéraires donc ça peut passer.
Par contre Lato Light pour le contenu est vraiment pas simple à lire. Passer à Lato (pas light) améliore déjà bien les choses ; font-size en 1.2em au moins aussi, parce qu'à 0.1em de différence on passe de "j'ai besoin de lunettes" à "j'arrive à lire".
On est visiblement quelques-uns à ne pas suivre le suivi :P
Merci pour le travail en cours pour faire évoluer Linuxfr.org. C'est un sacré boulot qui est lancé.
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par gUI (Mastodon) . Évalué à 3. Dernière modification le 25 août 2019 à 12:07.
Corrigé dans ton commentaire
En théorie, la théorie et la pratique c'est pareil. En pratique c'est pas vrai.
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par _kaos_ . Évalué à 3.
Salut,
Ah c'est donc ta faute :-)
Je pensais à quelqu'un d'autre.
Mais vas-y, pète tout, mon journal ne se veut pas accusateur, juste là, cépapossib'.
La solution de contournement étant trouvée, aucun problème, balance tes tests en prod et on te fera un retour, promis.
Pour le sondage, jojo< l'a évoqué sur la 3b mais trop de contenu tue le contenu, donc pas fait.
Bon amusement (et merci pour ce que tu fais pour rendre le site meilleur).
Matricule 23415
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par Zenitram (site web personnel) . Évalué à 8.
On doit pas avoir la même plate-forme, chez moi ça donne ça :

Et certes il y en a qui blaguent sur le résistance au changement, mais sérieusement c'est juste difficile à déchiffrer (car oui c'est du déchiffrement à ce niveau). C'est un écran "normal" 2K "low DPI".
J'ai testé sur mon smartphone, plus "HiDPI", ça devient lisible (pas le plus agréable, mais lisible).
Je crois que la note du journal est déjà assez explicite…
Nouveau ne veut pas dire bien, oui il faut faire évoluer car les modes et les technos changent, mais il faut peut-être aussi se demander pourquoi les entité qui payent cher des designers ne font pas chez eux des polices aussi fines pour de l'affichage de page web sur écran… "Moi seul contre le monde entier qui a tort", c'est classique mais pas nécessaire.
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par Joalland . Évalué à 10.
J'ai le même rendu, c'est objectivement illisible et subjectivement hideux.
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par raphj (site web personnel) . Évalué à 10. Dernière modification le 25 août 2019 à 12:22.
Autre problème : sur connexion un peu lente, le texte est invisible un moment, puis clignote. Puis, le texte apparaît super fin (trop, et j'ai un écran Hi-DPI, page zoomée à 190%). J'étais en train de faire une mise à jour, je croyais que quelque chose était cassé sur mon système.
La version Regular de la fonte est jolie mais je charge les pages LinuxFR sur des connexions lentes et/ou limitées en quota, devoir charger une police web alors que j'ai des polices tout à fait valable sur tous mes systèmes est très pénible.
Les polices web, ça peut être joli mais je ne trouve pas que ça vaille le coup à cause de la lourdeur et de la lenteur ajoutée. Je pense que c'est une mauvaise idée. La légèreté de LinuxFR est vraiment un gros plus, et les polices web alourdissent vachement les choses.
Prenons cette page : https://linuxfr.org/news/agenda-du-libre-pour-la-semaine-35-de-l-annee-2019
404.72 Kio transférées, dont :
Total : 279,99 Kio, soit plus de la moitié, près des trois quarts du poids de la page, pour zéro réel avantage mais un gros délai ajouté (quasi une demi seconde chez moi - page chargée en 1.69 s avec les fontes web, 1.09 s sans, cache vidé).
Non merci. Noto Sans est une très belle police et est installée sur Android et la plupart des distributions libres, et tous les Windows avec LibreOffice il me semble. CSS permet de donner une liste de polices, je suis sûr qu'il y a moyen de faire quelque chose de bien en utilisant cette fonctionnalité.
Bien sûr je peux bloquer les polices web pour mon cas personnel, mais je pense que ça vaut le coup de garder LinuxFR léger pour tout le monde.
edit: en bloquant les polices web, on se retrouve avec un corps de texte en serif, il faut utiliser "sans-serif" pour clore les définitions des polices en CSS. Le serif est très joli sur mon écran mais tout le monde n'a pas un écran Hi-DPI.
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par vv222 . Évalué à 2.
Même Lato est installable facilement sur pas mal de distributions, donc ceux qui veulent en profiter sur LinuxFR pouvaient déjà le faire avec l’ancien système. Et comme tu le précises, il est possible de mettre en place une règle CSS qui l’utilise si elle est disponible, mais ne force pas l’utilisateur à la télécharger dans le cas contraire.
Bon, il me reste maintenant à appliquer ça sur le futur site Web de ./play.it avant qu’on me fasse remarquer que je suis plus efficace à donner des leçons qu’à les appliquer ;)
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 3.
J'avais oublié en effet de définir la police comme "cherche d'abord sur le disque, si non télécharge".
C'est corrigé.
Remarquez que la police n'est pas téléchargée à chaque chargement de page: le navigateur la garde en cache. Donc les 250 Kio et 0.5ms d'attentes, c'est 1 fois ;-)
Enfin, j'ai aussi ajouté les alternatives système (serif et sans-serif). On devrait être au top maintenant.
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par littlebreizhman . Évalué à 4. Dernière modification le 25 août 2019 à 19:16.
Yes, c'est plus lisible
Merci
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par raphj (site web personnel) . Évalué à 8.
Je ne veux pas télécharger de police web, même si elle n'est téléchargée qu'une fois. 250 Kio pour LinuxFR, X Kio pour le site d'à côté… Au bout de quelques sites, ça s'additionne !
250 Kio, c'est 0.5% de mon forfait mobile (une page entière, 1%). C'est aussi ça qui est téléchargé par chaque visiteur du site, plusieurs fois parce que les caches ne sont pas éternels. Tout ça, ça consomme des ressources, de l'électricité. Est-ce que cette consommation de bande passante additionnelle est justifiée ? Les préférences des polices sont assez subjectives de toute façon. Je pense qu'on devrait penser les choses autrement. Un demi méga pour une page de LinuxFR sans image, ça me paraît excessif.
Bon, de toute façon je bloque les polices web sur mon téléphone, et maintenant aussi sur l'ordinateur classique (j'avais désactivé le blocage pour regarder le site de Comic Neue et oublié de le remettre), uBlock Origin bloque d'autres trucs inutiles, Decentraleyes évite de télécharger certaines choses depuis les cdn… Faut faire tout ça pour limiter les surcoûts actuels du web et je suis déçu que ça soit maintenant utile sur LinuxFR.
Bref, je ne suis pas d'accord avec ce changement. Cela dit, j'apprécie beaucoup tes efforts sur la présentation du site, alors, merci !
Je propose de garder les choses telles quelles (je trouve la police effectivement jolie, je ne connaissais pas), mais de retirer le téléchargement des polices web (mais j'ai conscience que ça fait perdre beaucoup d'intérêt à la chose).
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par claudex . Évalué à 2.
Quel intérêt ? Si tu ne veux pas télécharger les polices web, tu n'active pas la fonctionnalité dans ton navigateur. Pour les autres qui veulent bien, ça permet d'avoir la police sans l'installer.
« Rappelez-vous toujours que si la Gestapo avait les moyens de vous faire parler, les politiciens ont, eux, les moyens de vous faire taire. » Coluche
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par raphj (site web personnel) . Évalué à 5. Dernière modification le 26 août 2019 à 11:16.
Je peux penser à ma petite personne, qui s'y connaît en technologies Web, qui sait qu'une police personnalisé induit un coût en ressources, qui sait que ça existe et qu'on peut désactiver ça facilement au risque de péter deux trois trucs sur le web (notamment, les sites qui utilisent des polices web pour leurs icônes), qui n'a pas la flemme de le faire, mais je ne m'intéresse pas plus que ça moi-même, je pense plus large.
Tu veux dire, "tu désactives la fonctionnalité activée par défaut dans ton navigateur" ? La nuance est importante dans cette discussion justement :-)
Mais je comprends tout à fait qu'il y en a qui seront content d'avoir une police spéciale, combattant l'uniformité et l'ubiquité des polices par défaut. C'est un avis, bien sûr.
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par gusterhack . Évalué à 3.
Pour moi Lato Light est illisible pour les menus j'ai un écran en 2560x1440p. Il y a des lettre qui sont bouffé par le fond gris. Par contre Lato sa passe.
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par ZeroHeure . Évalué à 1.
Merci pour ton boulot.
Ce sera certainement plus lisible quand tout sera fini, en attendant ne soit pas découragé par les plaintes.
"La liberté est à l'homme ce que les ailes sont à l'oiseau" Jean-Pierre Rosnay
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par _kaos_ . Évalué à 2.
Salut,
Je me répète, tant pis :
Je ne vois pas trop de plainte dans ce journal, ni les commentaires.
Peut-être qu'on râle un peu, mais après, si ça rend le site meilleur, c'est un gros oui, évidemment qu'on y va !
Matricule 23415
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 4.
De rien, c'est amusant de bidouiller le code :-)
Merci à Bruno également pour les mises en production rapides !
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par Joalland . Évalué à 6.
Je vois au contraire pas mal de plainte dans ce journal, et pour le coup, est-ce que ça rend vraiment le site meilleur ? Je vois ça comme une régression. Je ne veux aucunement désavouer le travail bénévole et généreux de l'équipe du site, (surtout venant de la part de quelqu'un qui n'a jamais contribué …) mais là cela ne passe pas du tout pour moi.
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par _kaos_ . Évalué à 2.
Salut :)
Allez, de la répétition encore. :)
devnewton< a donné la soluce.
Matricule 23415
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par Zenitram (site web personnel) . Évalué à 3.
la "soluce" ne marche pas pour les nouveaux, et 99% de la population ne va pas voir ce commentaire.
Les choix par défaut sont importants.
bon, maintenant c'est un peu moins illisible (Lato Regular, sur smartphone ça passe bien et sur desktop je n'ai plus que à zoomer à 110% à la place de 120% pour que ce soit assez lisible et le 100% est quand même moins horrible; finalement il faudrait peut-être se demander si ce genre de police n'est pas adapté à des sites plus "gros" dans leur affichage, ou si il ne faudrait pas augmenter la taille de la police), on verra bien dans les stats si ça a fait fuir les nouveaux/ponctuels ou pas…
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par Psychofox (Mastodon) . Évalué à 2.
Ou peut-être qu'il faudrait que tu configures correctement l'affichage des polices sur ton OS.
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 0. Dernière modification le 26 août 2019 à 08:24.
D'ailleurs, je n'ai qu'un écran avec densité de pixel non-élevée. Je ne peux donc ni reproduire ni corriger ce genre de bug.
Par contre la solution de PsychoFox me semble très pertinente :-)
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par Zenitram (site web personnel) . Évalué à 10.
Je n'avais aucun problème sur LinuxFr avant le changement, je n'ai aucun problème avec tous les autres sites que je visite, du monde s'est plaint sur la difficulté de lecture alors que l'auteur du changement ne voyait déjà pas de soucis chez lui pendant les tests de la police fine, le journal a eu pas mal de "plus", mais le problème est chez moi, OK.
PS : pas de soucis, je survivrai, je sais me débrouiller, reste à voir si les "autres" suivront, je ne sais pas le futur, on verra.
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par Liorel . Évalué à 10.
Pour moi, il y a un gros warning : Zenitram fait des critiques à l'équipe de DLFP et se fait plussoyer. Ça n'arrive juste jamais en temps normal.
Ça, ce sont les sources. Le mouton que tu veux est dedans.
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 2.
Dis-moi, le soucis de taille, est-ce que tu le vois dans cette comparaison (après / avant):
Si c'est bien de ce genre de changement que tu parles, je ne l'avais pas vu effectivement (même quand j'ai fait cette capture d'écran).
Si non, je ne suis vraiment pas capable de reproduire ton problème.
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par gUI (Mastodon) . Évalué à 2.
Gros zoom dégueu sur JPG :
Avec la nouvelle police, c'est plus petit, plus compact… moins lisible.
En théorie, la théorie et la pratique c'est pareil. En pratique c'est pas vrai.
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 3.
Oui, j'ai vu ce matin, ma question pour Zenitram et arnaudus est: est-ce que c'est bien de ce changement que tu parles ?
Si c'est ça, j'arrive à reproduire et je pourrais faire un correctif :-)
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par arnaudus . Évalué à 2.
À vue de nez, ça pourrait ressembler à ça. Police plus petite et plus fine, interlignes plus grands.
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par Zenitram (site web personnel) . Évalué à 3. Dernière modification le 26 août 2019 à 10:49.
Avec nouvelle police Lato, et Ronronnement-Classic :


Noter surtout les "e" gribouillis avec Lato. Les autres lettres vont mieux depuis le 2ème changement. Subjectif peut-être mais Ronronnement-Classic me semble plus lisible. Peut-être une impression mais ça semble plus haut sur Ronronnement-Classic, une petite différence de hauteur qui changerait peut-être tout à certains endroits (comme déjà dit : sur mon Android c'est lisible, je ne critique pas le changement en lui-même dont je me fous pas mal en fait, juste de la lisibilité).
Sous Windows 10 + Firefox 68, taille par défaut, options par défaut.
Sur ton image à toi :
- Utiliser du jpg avec de la compression forte pour un débat sur la qualité des polices, c'est provocateur.
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 3.
Bon, si j'ai bien compris tes commentaires, ce correctif devrait rendre plus lisible le site:
https://github.com/linuxfrorg/linuxfr.org/pull/248
Je me réjouis de voir un nouveau journal pour m'expliquer que les polices sont devenus trop énorme :D
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par Axone . Évalué à 2. Dernière modification le 26 août 2019 à 18:30.
Sur mon téléphone mobile, l'essai de la nouvelle police m'a supris par la finesse de la police. Mais c'était tout à fait lisible, et je me suis dit "Pourquoi pas".
Par contre, je n'ai pas essayé sur mes ordinateurs habituels.
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par totof2000 . Évalué à 2.
Ce serait pas ça le problème ? (en plus des autres remarques émises par ailleurs qui t'ont permis d'améliorer la situation … ) ? Ce que je veux dire c'est qu'un design c'est un ensemble. On a une police qui est censée s'intégrer au reste du site, et là la police choisie "choque" parce que le reste ne colle pas avec (un peu comme une mauvaise association de vêtements).
Sinon ne serait-il pas possible d'avoir un design adapté au terminal utilisé pour se connecter ? Style une CSS adaptée aux mobiles/tablettes et une CSS adaptée à un ordinateur fixe ou portable ?
Après je sais que ça prend du temps à mettre en place, et je dois avouer que n'étant pas visuel, je ne saurai pas faire mieux. L design c'est tout un métier, quel que soit le domaine (design d'interieur, le design d'une bouteille de parfum ou de gel douche, le design d'un immeuble, d'un jardin …) et ça obéit à quelques règles de base. Celà dit il doit bien avoir des bouquins/sites web bien faits pour expliquer les bases non ? (perso ça m'intéresserait d'avoir quelques références).
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 5.
L'idéal serait de proposer le nouveau design d'un coup, oui.
Mais je n'ai pas le temps ni la motivation ni les moyens de tout faire. Même si c'était possible pour moi, ce n'est pas forcément le cas pour mjourdan et Bruno Michel.
On a déjà fait des tests pour l'espace de rédaction et c'est vite énorme les changements à mettre en place: https://github.com/linuxfrorg/linuxfr.org/pull/242
Pour moi, c'est beaucoup plus rassurant de casser ce bloc de modifications en plus petit morceaux. C'est plus facile à repérer les problèmes (autant système qu'utilisateur).
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par Arthur Accroc . Évalué à 5. Dernière modification le 27 août 2019 à 07:21.
Clairement pas un avis que je partage pour Lato Light (une police dont le rendu grisé dû à sa finesse dégrade notablement le contraste, je ne risque pas de la considérer comme lisible).
Pour Lato Regular, il faudrait déjà être sûr de la police précédente. Il me semble que ce n’était pas la police par défaut du navigateur utilisée par le style Ronronnement-Classic (du coup, un autre lecteur peut avoir une autre police que toi et la comparaison n’est pas pertinente), mais Source Sans Pro.
Distingues-tu bien I de l ?
À mon sens, pour un site qui parle d’informatique, c’est gênant qu’on puisse confondre des caractères (mon test pour les polices, surtout sans empattement : « O0 Il1 »), même si la balise qu’on est censé utiliser pour le code sélectionne heureusement une police à chasse fixe avec une meilleure distinction entre ces caractères (enfin peut-être pas pour tout le monde, puisque c’est la police à chasse fixe par défaut du navigateur ; mais si quelqu’un utilise des polices pourries, il ne peut s’en prendre qu’à lui-même).
« Le fascisme c’est la gangrène, à Washington comme en Russie. » — adapté de Renaud, Hexagone
[^] # Re: C'est dans l'idée du nouveau design :-)
Posté par Psychofox (Mastodon) . Évalué à -5.
Au final ce journal permet de trier les visiteurs qui se sont arrêtés à Picsou magazine et Marvel Superheros de ceux qui ont lu de la vraie littérature.
# En attendant que ce soit réglé
Posté par ted (site web personnel) . Évalué à 3.
J'utilise l'extension Stylus, et j'ai fait une feuille de style pour LinuxFR:
Mes yeux vont mieux maintenant. Sinon, je crois qu'on peut aussi ajouter un CSS personnalisé depuis les préférences utilisateurs.
Un LUG en Lorraine : https://enunclic-cappel.fr
[^] # Re: En attendant que ce soit réglé
Posté par _kaos_ . Évalué à 2.
Salut ted,
Oui oui, la soluce est là.
Bon, on va patienter un modérateur :)
Matricule 23415
[^] # Re: En attendant que ce soit réglé
Posté par Ysabeau 🧶 (site web personnel, Mastodon) . Évalué à 6.
Ça serait plus simple, si, dès le départ, Linuxfr avait une police lisible, ou laissait aux gens le choix de la police d'affichage.
Les effets de mode, on s'en fiche.
Je n’ai aucun avis sur systemd
[^] # Re: En attendant que ce soit réglé
Posté par gusterhack . Évalué à 4.
Mois sa me dérange pas qu'on m’impose la police mais il faut qu'elle soit lisible.
[^] # Re: En attendant que ce soit réglé
Posté par _kaos_ . Évalué à 0. Dernière modification le 25 août 2019 à 13:28.
sa/ça.
;)
Matricule 23415
[^] # Re: En attendant que ce soit réglé
Posté par SChauveau . Évalué à 2.
sa/ça/cela c'est assez classique comme erreur. Il y a une autre grosse faute qui mois m'a choqué.
[^] # Re: En attendant que ce soit réglé
Posté par Sten Spårvagnhög (site web personnel) . Évalué à 1.
Merci de faire un effort pour respecter les usages orthographiques ; on écrit "sa me dérangent pas", voyons…
[^] # Re: En attendant que ce soit réglé
Posté par _kaos_ . Évalué à 2.
Salut,
Pas très malin, avec ces histoires de polices, j'ai lu « voyous »
;)
Matricule 23415
# Ça pique
Posté par arnaudus . Évalué à 4.
Bon, c'est toujours pareil quand on change quelque chose sur un site. Mais bon, retour d'expérience du premier affichage du site (Desktop, Ubuntu 18, Firefox 68)
Là, essai de zoom (je suis à 80% par défaut, jusqu'ici ça ne m'avait jamais posé de problème) : c'est plus gros, mais ça n'est pas très confortable, j'ai l'impression que ça me donne une sorte de douleur aux yeux (sans déconner) : les lettres sont très serrées entre elles, et l'interligne est très grand (perte de place, on ne voit que quelques lignes même sur un grand écran). En 80%, on a plus de lignes, mais ça pose un réel problème de lisibilité.
Bref, c'était mieux aaavant.
PS: la fonte dans la fenêtre où on tape les commentaires est parfaite pour moi.
[^] # Re: Ça pique
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 2.
Est-ce que tu peux répondre à ce commentaire stp ?
Je n'avais pas vu la différence quand j'ai changé la police. Il semble bien que le rendu est un peu plus petit et du coup que les interlignes semblent plus grand.
Comme ça je peux voir si Zenitram et toi, vous parlez du même problème.
# Vous etes des pervers
Posté par CHP . Évalué à 10.
Tout ça c'est un coup de l'equipe de DLFP qui en avait marre que personne n'utilise leur super fonctionnalité qui permet de changer la CSS.
[^] # Re: Vous etes des pervers
Posté par Ysabeau 🧶 (site web personnel, Mastodon) . Évalué à 2.
Super efficace du coup :-)
Je n’ai aucun avis sur systemd
# Nique la police
Posté par devnewton 🍺 (site web personnel) . Évalué à 8. Dernière modification le 26 août 2019 à 11:23.
Un site ne devrait JAMAIS imposer une police d'écriture. C'est à l'agent utilisateur de choisir la plus adéquate en tenant compte des indications de famille/taille du CSS, des préférences de l'utilisateur et de l'usage (broutage classique, mode lecture, impression, …).
Le web n'est pas le minitel.
Le post ci-dessus est une grosse connerie, ne le lisez pas sérieusement.
[^] # Re: Nique la police
Posté par Psychofox (Mastodon) . Évalué à 2.
Ce qui n'est jamais le cas puisque l'utilisateur a toujours le dernier mot via la config du navigateur.
[^] # Re: Nique la police
Posté par devnewton 🍺 (site web personnel) . Évalué à 7.
Bien sûr, tout comme si linuxfr mets dans sa CSS par défaut:
background: yellow;
color: blue;
Le post ci-dessus est une grosse connerie, ne le lisez pas sérieusement.
[^] # Re: Nique la police
Posté par Psychofox (Mastodon) . Évalué à 0.
Tsss, quelle mauvaise foi :
[^] # Re: Nique la police
Posté par eingousef . Évalué à 7.
Comme tous les paramètres bien pratiques sous firefox, c'est un paramètre global (on décoche la case une fois, ça s'applique à tous les sites).
C'est important à savoir parce que certains sites codés avec le cul vont s'afficher mal si ils ne peuvent pas imposer leur police. Par exemple, le site de la banque postale, où le bouton pour se connecter à son compte disparaît.
*splash!*
[^] # Nique CSS
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 3.
Je ne te trouve pas assez ambitieux: l'user agent devrait faire lui-même les CSS pour tous les sites.
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.