YOGA Image Optimizer est un utilitaire graphique libre (GPLv3) permettant de convertir et d’optimiser des images (on parle ici de réduire le poids des fichiers sans en diminuer la qualité perceptible). Il supporte la plupart des formats courants en entrée et génère en sortie des JPEG, des PNG et des WebP optimisés.
La toute première version est sortie il y a quelques jours, je viens donc vous présenter ce projet (ou plutôt ces projets) sur lequel je travaille depuis quelque temps déjà… 😀️

Sommaire
Au commencement il y avait YOGA
Notre histoire commence fin 2017. Dans le cadre du développement d’application Web 3D (WebGL), Wanadev, l’entreprise pour laquelle je travaille, avait besoin d’un outil pour convertir les modèles 3D depuis les formats fournis par nos clients, vers des formats plus adaptés au Web. Et tant qu’à développer une moulinette qui fait la conversion, autant essayer d’optimiser tout ça au passage.
C’est ainsi qu’un collègue et moi-même nous sommes penchés sur le sujet et avons commencés à développer YOGA, le « Yummy Optimizer for Gorgeous Assets ». 😀️
YOGA est à la fois une bibliothèque Python et un outil en ligne de commande permettant :
De convertir des modèles 3D depuis divers formats vers glTF et GLB en les optimisant un peu au passage. Pour cela, il s’appuie sur la bibliothèque Assimp, à laquelle nous avons contribué pour l’occasion (les formats souhaités n’étaient pas encore supportés, nous les avons donc implémentés dans la bibliothèque).
Et bien sûr, les textures des modèles 3D étant des images, YOGA peut convertir et optimiser ces dernières.
Dès le départ il a été décidé que le projet serait open source ; il s’agit d’un juste retour des choses puisque nous nous basons sur le travail de nombreuses personnes à travers des spécifications et des bibliothèques elles aussi open source.
Puis vint YOGA Image Optimizer
Depuis que YOGA est fonctionnel, je l’utilise pour optimiser les images que je publie sur le Web, et notamment sur mon blog. Avec le temps, j’ai de plus en plus ressenti le besoin d’avoir une interface graphique dans laquelle je puisse déposer mes images et les optimiser en un clic… YOGA Image Optimizer était né.
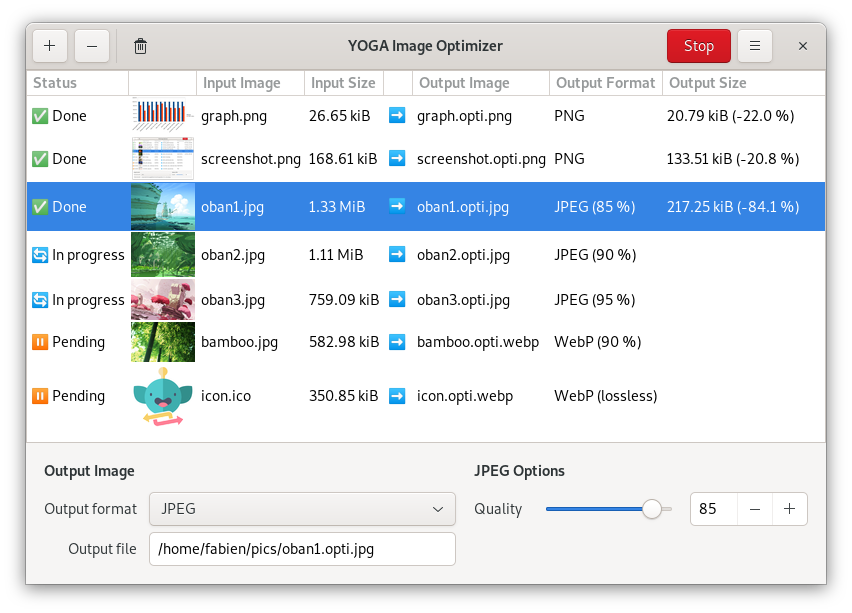
YOGA Image Optimzer et donc une interface graphique écrite en Python / GTK pour la partie image de YOGA.

Son utilisation est très simple : il suffit d’ajouter des images et d’appuyer sur le bouton « Optimiser ». Il est, bien sûr, possible d’effectuer quelques réglages (choisir le format de sortie, la qualité souhaitée pour les formats avec perte, etc.).
Pour le moment YOGA Image Optimizer traite deux images en parallèle quel que soit le nombre de CPU dont dispose votre machine, mais ceci sera configurable dans une future version du logiciel. 😉️
Assez de teasing, de combien on réduit les images ?
Il est difficile de donner des chiffres précis étant donné que l’efficacité de l’optimisation est variable et dépend du contenu de chaque image, mais je vais tout de même vous donner des ordres de grandeur. Les chiffres présentés ci-dessous sont obtenus en comparant les images optimisées par YOGA à celles encodées par des bibliothèques de référence telles que libjpeg et libpng.
Pour les JPEG, YOGA réduit le poids des images de 27 % en moyenne par rapport à libjpeg. Pour ce faire il s’appuie sur la bibliothèque Guetzli développée par Google Research Europe.
Pour les PNG, la réduction est de 20 % en moyenne par rapport à libpng. Cette fois-ci ce sont les bibliothèques Zopfli et ZopfliPNG qui sont à l’œuvre.
Enfin, pour les WebP, les gains ne sont que de quelques pourcents seulement. Cela s’explique par le fait que YOGA utilise libwebp, comme tout le monde. Il n’existe, en effet, aucune bibliothèque plus performante pour le moment et YOGA se contente donc de pousser les paramètres d’encodage et de supprimer les métadonnées des fichiers.
Pourquoi avoir intégré le format WebP si cela n’apporte finalement pas grand-chose ?
Tout simplement par ce qu’il s’agit d’un format très performant. Une image encodée en WebP avec perte voit facilement son poids divisé par deux par rapport à un JPEG, et une image encodée en WebP sans perte a son poids réduit d’un bon tiers par rapport à un PNG. Il est donc très intéressant de convertir des images vers ce format lorsque cela est possible.
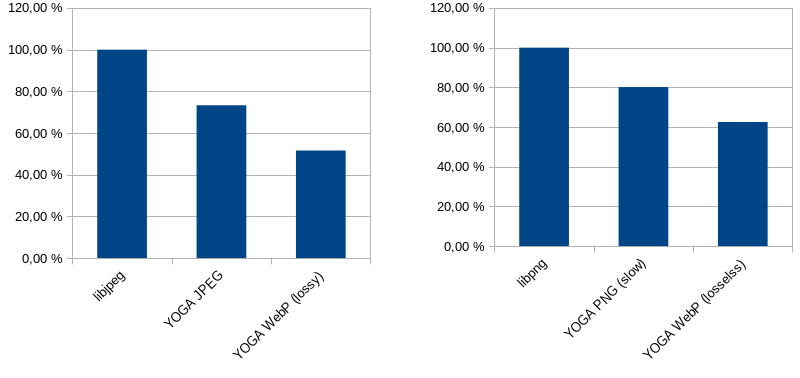
Voici deux petits graphiques pour résumer les gains que l’on peut obtenir avec les différents encodeurs et formats. Celui de gauche permet de comparer les compressions à pertes (JPEG et WebP avec perte), et celui de droite les formats sans perte (PNG et WebP sans perte).

Les chiffres présentés ici sont issus d’un benchmark que j’ai réalisé à partir d’une série d’images variées (dessins, photos, pixel art, captures d’écran). Si vous souhaitez en apprendre davantage je vous invite à lire l’article que j’ai écrit à ce sujet. Les images, scripts et données utilisées pour réaliser ce benchmark sont bien sûr disponibles si vous souhaitez mener vos propres expériences. 😉️
Où est le piège ?
Évidemment, toutes ces optimisations ont un coût… et il peut être élevé dans certains cas.
Pour les JPEG notamment, YOGA va en moyenne consommer 300 Mo de RAM par mégapixel, et aura besoin de 1 à 5 minutes, toujours par mégapixel de données. Les autres formats ont heureusement des consommations de ressources plus raisonnables. 😅️
Pour mon cas d’utilisation ceci n’est pas un problème car je publie rarement de très grandes images sur le web. La plupart du temps j’ouvre toutes les images d’un article avec YOGA Image Optimizer, je lance l’optimisation avant d’aller manger et il a fini quand je reviens… Mais il est possible que cela soit plus problématique pour d’autres.
Conclusion
Ce que je vous ai présenté aujourd’hui est la toute première version de YOGA Image Optimizer. Elle me semble suffisamment aboutie pour être partagée, mais il me reste encore beaucoup de sujets sur lesquels travailler. En voici quelques-uns, en vrac :
Le bouton « Stop » ne permet pour le moment que d’annuler les futures optimisations et ne coupe pas celles déjà commencées. Il s’agit d’une limitation dans l’API Python utilisée pour le multiprocessing, mais je vais travailler à corriger ça.
La ligne de commande de YOGA propose une option pour redimensionner les images, je dois encore l’ajouter à l’interface graphique.
J’ai quelques pistes pour améliorer encore un peu l’optimisation des JPEG et des PNG, il faut que je les creuse (et que je les implémente le cas échéant).
J’aimerais bien ajouter le support du format AVIF (un nouveau format d’image très prometteur).
Actuellement YOGA Image Optimizer n’est absolument pas configurable, il faut que je lui rajoute quelques options.
J’espère en tout cas que cet outil pourra vous être utile. Si vous avez des suggestions, des remarques ou des idées pour l’améliorer, n’hésitez pas à les partager, c’est ce qui fait la force du logiciel libre ! 😁️
Aller plus loin
- Site officiel de YOGA Image Optimizer (735 clics)
- Dépôt de code de YOGA Image Optimizer (127 clics)
- Présentation et benchmark de YOGA Image Optimizer (108 clics)

# Coût du décodage ?
Posté par Dareg . Évalué à 7. Dernière modification le 17 juin 2021 à 19:59.
Merci pour cette dépêche et merci pour ce logiciel qui semble utile. :)
Mieux compresser c'est bien, mais qu'en est-il de la décompression ? Que yoga prenne plusieurs minutes pour réduire le poids d'une image ne me dérange pas, mais est-ce que le décodage de l'image lors de son ouverture est aussi allongé ? Ou bien est-ce complètement indépendant ?
[^] # Re: Coût du décodage ?
Posté par Glandos . Évalué à 8.
Non, les images compressées se décodent aussi vite. Voire plus vite, puisqu'elles sont plus petites. Mais en général, ça ne se voit pas sur les machines d'aujourd'hui.
[^] # Re: Coût du décodage ?
Posté par Dareg . Évalué à 1.
Merci!
[^] # Re: Coût du décodage ?
Posté par FLOZz (site web personnel, Mastodon) . Évalué à 3.
Rha t'as été plus rapide que moi à répondre ! :D
Juste une petite précision du coup, WebP est à priori un peu plus lourds à décoder que JPEG ou PNG, mais sur les machines d'aujourd'hui (que ce soit sur PC ou mobile), c'est assez négligeable :)
# Par rapport à la concurrence ?
Posté par Julien Jorge (site web personnel) . Évalué à 6.
Faire mieux que libjpeg et libpng c'est déjà pas mal, mais que donne la comparaison avec jpegoptim, pngcrush, et autres optimiseurs ?
[^] # Re: Par rapport à la concurrence ?
Posté par orfenor . Évalué à 7.
C'est surtout avec Mozjpeg et ImageOptim (qui utilise mozjpeg) qu'il faut comparer. Mozjpeg arrive presque à rejoindre WebP.
[^] # Re: Par rapport à la concurrence ?
Posté par Glandos . Évalué à 8.
Rejoindre WebP ? Je demande à voir. À tester facilement sur https://squoosh.app/
Mais j'allais dire ça : j'ai déjà testé guetzli et franchement… Ben ça fait mieux que MozJPEG, mais pour un coup démesurément plus grand.
Donc je proposerais, pour les gens qui n'ont pas peur du compromis, de mettre MozJPEG en complément de guetzli. En plus, MozJPEG produit exactement les mêmes pixels (en optimisant les tables de Huffman uniquement), contrairement à guetzli, qui rend l'image équivalente, mais qui change les couleurs.
Et si j'ai bonne mémoire, j'ai même eu des surprises : guetzli n'applique pas les optimisations de MozJPEG. Donc, passer MozJPEG après guetzli a du sens. C'est juste une étape de plus (mais rapide).
Pour les PNG, c'est clair que zopfli fait du très bon travail. J'ai pas mal utilisé optipng avant ça, mais rien à faire : zopfli est un peu plus long, mais pas tant que ça, et bien meilleur.
[^] # Re: Par rapport à la concurrence ?
Posté par orfenor . Évalué à 2.
Sur l'image utilisée ci-dessous, voici ce que donne Fabrice Bellard avec Mozjpeg 3.0 (on en est à la 4.03) sans optimisations :
http://xooyoozoo.github.io/yolo-octo-bugfixes/#zoo-bird-head&jpg=l&webp=l
Comme tu vois, la différence est minime (1 Ko) avec un rendu similaire.
[^] # Re: Par rapport à la concurrence ?
Posté par FLOZz (site web personnel, Mastodon) . Évalué à 2. Dernière modification le 17 juin 2021 à 22:55.
Guetzli sort uniquement des JPEG baseline et effectivement, utiliser un encodage progressif (comme le fait MozJPEG) permettrait de gratter encore quelques pourcents. C'est une suggestion qui m'a été faite sur Reddit et je compte bien creuser le sujet !
Pour ce qui est des PNG, tout comme toi, j'utilisais optipng avant… Mais il n'y a clairement pas photo, Zopfli fait mieux ! :)
[^] # Re: Par rapport à la concurrence ?
Posté par Glandos . Évalué à 3.
Voilà, exemple sur mon avatar en JPEG :
Le premier, c'est avec guetzli, le deuxième c'est l'original, le troisième, c'est mozjpeg après guetzli. C'est pas un exemple probant, mais j'avais remarqué que c'est quand même mieux :)
[^] # Re: Par rapport à la concurrence ?
Posté par tao popus . Évalué à 1.
Je pense que c'est sur l'original, parce que si je charge celui-ci c'est un png, par contre j'ai réussi à gagné sur celui-ci (pour l'équipe de LinuxFR), avec un
zopflipng -m avatar.png avatar.zop.png(meilleur que yoga en général).[^] # Re: Par rapport à la concurrence ?
Posté par FLOZz (site web personnel, Mastodon) . Évalué à 1.
C'est étrange, par ce que YOGA utilise ZopfliPNG pour optimiser les PNGs donc les résultats devraient être assez similaires… :(
Tu pourrais me passer une image où cela se produit pour que je puisse reproduire et essayer de corriger ça ?
[^] # Re: Par rapport à la concurrence ?
Posté par tao popus . Évalué à 1.
Par exemple, son avatar en forme de fleur:
Comme dis, j'ai en utilisant
zopflipng -m avatar.png avatar.zop.png
yoga image avatar.png avatar.yoga.png
[^] # Re: Par rapport à la concurrence ?
Posté par jyes . Évalué à 2.
C’est peut-être dû à des versions différentes de zopfli, non ? Par exemple, sur ma Debian Buster, avec le même fichier
Ces onzes octets de différence avec ton résultat ne sont pas grand chose et doivent pouvoir d’une version à l’autre de cet outil de compression.
[^] # Re: Par rapport à la concurrence ?
Posté par Glandos . Évalué à 2. Dernière modification le 13 juillet 2021 à 08:49.
Attention, il a utilisé l'option
-mqui compresse un peu plus.Mais moi, ce qui m'étonne, c'est qu'il me semblait avoir déjà passé zopfli sur cette image :/ Bon, mon avatar sur LinuxFR est vieux, j'ai dû découvrir cet outil après, va savoir…
[^] # Re: Par rapport à la concurrence ?
Posté par FLOZz (site web personnel, Mastodon) . Évalué à 3.
Ah oui j'avais pas fait gaffe au
-m… mais ça ne change rien dans le cas présent…Je viens de tester, et même sans le
-mZopfliPNG me sort une image plus petite…Je considère donc ça comme un bug et je vais creuser pour trouver pourquoi ça fait ça. Merci beaucoup pour le retour du coup ! :)
[^] # Re: Par rapport à la concurrence ?
Posté par jyes . Évalué à 4.
Ça explique encore moins que l’image que j’ai obtenue soit encore plus petite que la sienne ! Chez moi encore, l’option “-m” sauve encore un octet de plus !
[^] # Re: Par rapport à la concurrence ?
Posté par tao popus . Évalué à 1.
J'ai la 1.0.3 (-2 ArchLinux).
[^] # Re: Par rapport à la concurrence ?
Posté par tao popus . Évalué à 1. Dernière modification le 18 juillet 2021 à 16:48.
Bon, je vais garder une Debian Buster (ou les sources + patchs de son paquet) dans un coin du coup, comme cette version optimise plus que les plus récentes (Arch).
[^] # Re: Par rapport à la concurrence ?
Posté par orfenor . Évalué à 6.
Voilà une comparaison rapide avec une image choisie dans les tests proposés par Fabrice Bellard :
convert paon.png paon.tgapuis mise dans le même sens que l'originale pour faciliter la comparaison (Targa retourne l'image)./opt/mozjpeg/bin/cjpeg -progressive -smooth 0 -dc-scan-opt 2 -optimize -sample 1x1 -tune-hvs-psnr -quant-table 2 -quality 70,20(utilisées telles quelles pour un site de vente en ligne).Pour une première version, je trouve Yoga pas mal !
[^] # Re: Par rapport à la concurrence ?
Posté par FLOZz (site web personnel, Mastodon) . Évalué à 2.
Je me demande ce que fait imageOptim pour réduire autant le PNG (je sais qu'il est possible de réduire très légèrement les couleurs pour améliorer la compression sans que ça ne soit perceptible, peut être qu'il joue là dessus ?)
Pour ce qui est de Guetzli, il est à noter qu'il ne faut normalement pas descendre en dessous de 84% (la version originale de la bibliothèque bloque d'ailleurs toute valeur inférieure).
En tout cas j'ai encore des pistes à explorer pour améliorer toujours plus l'optimisation :D
[^] # Re: Par rapport à la concurrence ?
Posté par Glandos . Évalué à 2.
J'ai l'impression qu'il utilise pngquant mentionné sur https://imageoptim.com/versions.html
Ça a l'air d'être avec perte du coup, mais c'est à vérifier !
[^] # Re: Par rapport à la concurrence ?
Posté par orfenor . Évalué à 3.
Il utilise aussi Zopfli, PNGOUT, OxiPNG, AdvPNG et PNGCrush (cf le code source)
[^] # Re: Par rapport à la concurrence ?
Posté par orfenor . Évalué à 3.
Je complète avec le plugin «Enregistrer pour le web» de Gimp (compression 70), WebP et Mozjpeg dans le test de Fabrice Bellard :
[^] # Re: Par rapport à la concurrence ?
Posté par SaintGermain . Évalué à 4.
Pour ma part j'utilise jpeg-archive avec l'option smallfry
Smallfry est très efficace mais attention:
Honnêtement je n'ai jamais vu de différence visuelle entre avant et après et le gain est souvent de l'ordre de plus de 70% pour les jpegs provenant de mon appareil photo APS-C.
[^] # Re: Par rapport à la concurrence ?
Posté par orfenor . Évalué à 3.
Jpeg-archive utilise Mozjpeg pour la compression. Vu le source, il n'utilise pas toutes les subtilités de Mozjpeg (voir ma ligne de commande ci-dessus).
Pas en Europe, non ? puisque les brevets logiciels ne sont pas reconnus.
[^] # Re: Par rapport à la concurrence ?
Posté par Nicolas Boulay (site web personnel) . Évalué à 3.
Les brevets logiciels ne sont pas reconnus en Europe, "en tant que tel".
"La première sécurité est la liberté"
[^] # Re: Par rapport à la concurrence ?
Posté par SaintGermain . Évalué à 3.
Je n'ai pas bien compris la séparation des fonctionnalités entre jpeg-archive et mozjpeg: où exactement est implémenté l'algorithme smallfry ?
[^] # Re: Par rapport à la concurrence ?
Posté par orfenor . Évalué à 3.
La compression est dans src/util.c :
qui appelle donc la fonction
jpeg_start_compressde Mozjpeg.Smallfry est utilisé par
jpeg_recompress, pour la comparaison et déterminer une recompression je crois.[^] # Re: Par rapport à la concurrence ?
Posté par barmic 🦦 . Évalué à 2.
Mais ça peu quand même avoir un impact par exemple ça peut réduire sa pérennité.
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Par rapport à la concurrence ?
Posté par orfenor . Évalué à 4.
Je viens de tester jpeg-archive (version en cours) avec l'image des tests précédents (convertie en PPM) . J'ai utilisé directement
jpeg-recompressavec les deux options principales (SSIM et SmallFry) :Sur ce test sans valeur, Mozjpeg reste le meilleur tant au niveau du poids que du rendu.
NB : pour compiler jpeg-archive avec GCC 10 ajouter -fcommon aux flags de GCC
[^] # Re: Par rapport à la concurrence ?
Posté par SaintGermain . Évalué à 2.
Merci beaucoup c'est très instructif ! Je vais pouvoir changer vers Mozjpeg….
Les options que tu utilises de Mozjpeg, c'est pour de la visualisation web ? Est-ce que tu n'aurais pas aussi bon set d'option pour du rendu photographique (pour impression par exemple) ?
Merci !
[^] # Re: Par rapport à la concurrence ?
Posté par orfenor . Évalué à 2.
Oui ce sont des options pour le web. Il faut que je cherche pour de l'archivage. À priorpi il suffit d'augmenter les niveaux de qualité :
/opt/mozjpeg/bin/cjpeg -progressive -smooth 0 -dc-scan-opt 2 -optimize -sample 1x1 -tune-hvs-psnr -quant-table 2 -quality 85,25.Stay tuned, je vais tester.
Mozjpeg a été créé spécifiquement pour le web, Mozilla voulait rejoindre les performances de WebP (très bon rendu, faible poids).
J'espère que tu es conscient que mon test rapide ne vaut pas grand chose. Ce qui parle en faveur de Mozjpeg c'est qu'il est plus récent, que son auteur est un spécialiste de la compression d'image (il a d'autres projets très intéressant à suivre) et qu'il connaissait Jpeg-archive avant de démarrer Mozjpeg.
Si tu peux utiliser un Mac, ImageOptim (du même auteur, libre et basé sur Mozjpeg) fera le travail en "devinant" les bonnes options.
[^] # Re: Par rapport à la concurrence ?
Posté par Glandos . Évalué à 2.
Ou plutôt en brute-forçant non ? Enfin, c'est mon hypothèse, c'est souvent comme ça que font tous les encodeurs avec pertes d'images, que ce soit des images fixes ou vidéos :)
[^] # Re: Par rapport à la concurrence ?
Posté par orfenor . Évalué à 5.
Non. Kornel a fait un gros travail pour proposer les meilleures options en fonction de l'image. De fait, je n'arrive pas souvent à faire mieux qu'ImageOptim.
De toute façon tu peux lire le code source (c'est de l'ObjectiveC).
[^] # Re: Par rapport à la concurrence ?
Posté par orfenor . Évalué à 3.
Je précise : c'est le souvenir que j'ai de mes lectures de son blog et d'autres interventions.
[^] # Re: Par rapport à la concurrence ?
Posté par SaintGermain . Évalué à 2.
Merci bien !
Dans mon cas d'utilisation, j'utilise jpeg-archive pour archiver des photos, donc je vise une bonne résolution.
J'avais trouvé que jpeg-archive + option smallfry/accurate/quality high donnait un rendu qui est exactement identique à l'image originale donc c'était impeccable pour moi.
Le plus important pour moi est d'avoir quelque qui:
- marche
- soit libre
- soit bien intégrée à ma distribution (Debian)
Si Mozjpeg et YOGA permettent de faire mieux, j'en suis ravi !
Merci pour tes expérimentations !
[^] # Re: Par rapport à la concurrence ?
Posté par orfenor . Évalué à 2.
Dans ton cas, tu as tout intérêt à utiliser le nouveau format JPEG-XL, dont le rendu est meilleur et le poids plus faible. Il est fait pour l'archivage et pour le web.
C'est en cours d'implémentation dans tous les navigateurs, ça va devenir le nouveau standard.
[^] # Re: Par rapport à la concurrence ?
Posté par Frédéric Blanc . Évalué à 0.
Manque tout de même le statut d'un navigateur majeur dans ce tableau : lynx :-)
[^] # Re: Par rapport à la concurrence ?
Posté par Glandos . Évalué à 3.
J'étais un peu sceptique, notamment face aux potentiels brevets, qui minent HEIF par exemple.
Ce long article semble dire que c'est pas le cas : https://cloudinary.com/blog/how_jpeg_xl_compares_to_other_image_codecs
Et surtout : la vitesse d'encodage de JPEG XL est bonne. Ce qui n'est évidemment pas du tout le cas de HEIF et AVIF. Le principal avantage de ces derniers restent la qualité à basse quantité de données. Ça parle des mini-animations, mais c'est évident que les codecs vidéos font mieux : c'est leur job.
# As tu essayé avec BPG?
Posté par nekopep . Évalué à 1.
Il y a un petit bout de temps, fabrice bellard avait sortit un format de fichier BPG, qui compressait trés correctement les images jpg.
https://bellard.org/bpg/
Le format AV1 ressemble a ce concept la on dirait.
[^] # Re: As tu essayé avec BPG?
Posté par orfenor . Évalué à 2.
Les formats de ce type (cf FLIF) ont été abandonnés en faveur du nouveau format JPEG XL qui est rétro-compatible et en cours d'adoption par les navigateurs dominant.
[^] # Re: As tu essayé avec BPG?
Posté par HL . Évalué à 2.
Le lien FLIF n'a pas l'air de fonctionner. Je suppose qu'il s'agit de l'article Free Lossless Image Format.
[^] # Re: As tu essayé avec BPG?
Posté par orfenor . Évalué à 2.
Oui tout à fait, je lisais sur Wikipedia en anglais et je n'ai pas fait gaffe.
[^] # Re: As tu essayé avec BPG?
Posté par Glandos . Évalué à 4.
Oui, BPG, c'est du HEVC (donc H.265) intra-frame dans un conteneur. C'est assez efficace, mais c'est le HEIF, qui fait la même chose qui a été retenu et popularisé. Surtout par Apple, parce que c'est pas vraiment supporté non plus.
Sinon, le principe a été retenu pour AV1, qui est un codec vidéo, et dont on a extrait AVIF, qui utilise les algorithmes de codage intra-frame, sensé être plus performant que HEVC.
Mais c'est quand même très coûteux en décodage, comparé à du JPEG ou du PNG, surtout parce que ce sont des formats qui possèdent des routines d'accélération par les GPU, au contraire de AVIF (HEIF devrait pouvoir être accéléré aujourd'hui, mais je ne sais pas si c'est pris en charge). Ce point pourrait évoluer avec le temps. Et puis ça dépend du besoin… Pour afficher un logo d'un site Web, ça a besoin d'être rapide : c'est le temps de transfert plus décodage qui compte. et pas juste le temps de transfert.
# Merci et question
Posté par yal (Mastodon) . Évalué à 3.
Merci, je cherchai justement une app graphique de ce genre :)
j'ai voulu la tester sur ma Manjaro, en l'installant via le AUR, mais je reçois un message d'erreur qui interrompt la compilation/installation (message que j'ai mis de côté).
Du coup, ma question est sans doute très bête mais je débute sous Linux (tout comme sous Manjaro) et c'est la premiere fois que ça m'arrive : est-ce que c'est utile que je te contacte pour te signaler l'erreur directement, ou c'est mieux de contacter le maintainer qui s'en occupe sur le AUR?
[^] # Re: Merci et question
Posté par FLOZz (site web personnel, Mastodon) . Évalué à 4.
Quand t'as un problème avec un paquet spécifique à une distribution, il vaut généralement mieux le remonter au maintainer, qui le fera remonter "upstream" si nécessaire.
Dans le cas du paquet AUR de YOGA, le problème est connu et on est en train de travailler dessus avec le maintainer : https://github.com/wanadev/yoga/issues/35
:)
[^] # Re: Merci et question
Posté par yal (Mastodon) . Évalué à 2.
Merci :)
[^] # Re: Merci et question
Posté par arnauld . Évalué à 2.
J'ai également une erreur sous Manjaro et ne peut utiliser YOGA. Mais j'ai installé la version Flatpak qui elle fonctionne très bien.
arnauld
[^] # Re: Merci et question
Posté par FLOZz (site web personnel, Mastodon) . Évalué à 1.
Je pense que le problème doit être réglé dans la version actuelle du paquet (je n'ai par contre pas encore eu le temps de tester car il fait trop chaud pour que j'allume mon PC ce weekend, mais je regarderais ça lundi)
# Lepton
Posté par Chuck #1 . Évalué à 2.
Il pourrait être intéressant d'ajouter la compression des JPEG avec Lepton, l'équivalent d'un zip pour JPEG.
Cette signature est publiée sous licence WTFPL
[^] # Re: Lepton
Posté par Glandos . Évalué à 3.
J'ai essayé Lepton aussi, mais le gros inconvénient est qu'il faut un décompresseur quelque part. Et personne n'en a. Ça prend pas mal de temps CPU à la compression et décompression, et le résultat en terme de taille est équivalent à du WebP, qui est largement répandu. Et à ce prix-là, on peut même partir sur du AVIF ;)
[^] # Re: Lepton
Posté par FLOZz (site web personnel, Mastodon) . Évalué à 4.
Lepton a l'air d'être très intéressant pour faire de l'archivage d'images JPEG, mais je ne pense pas qu'il soit pertinent de l'intégrer à YOGA : le but premier de YOGA est d'optimiser les images pour le Web, et Lepton n'est pas une technologie supportée par les navigateurs. :)
# du JPEG/PNG pour de la 3D ?
Posté par Jean Roc Morreale . Évalué à 3.
Par curiosité, pourquoi partir sur ces formats pour du gtlf/glb ? L'avantage de ce format c'est son côté prêt à consommer par le GPU, ce que ne permettent pas les formats raster classiques. L'offre de formats est assez pléthorique (BC1 à 7, ETC1, Basis, etc.), Khronos a publié cet année KTX 2.0 et l'extension KHR_texture_basisu pour GLTF.
[^] # Re: du JPEG/PNG pour de la 3D ?
Posté par FLOZz (site web personnel, Mastodon) . Évalué à 5.
Dans notre cas on utilise ces modèles 3D pour des applications WebGL, ce qui nous donne des contraintes spécifiques :
utiliser les formats d'images supportés par les navigateurs permet de garantir une compatibilité la plus large possible sur toutes les plateformes,
le formats d'image comme le JPEG et surtout le WebP sont plus performants en terme de compression, et étant donné qu'il s'agit d'application web, les temps de transfère via le réseau sont à prendre en compte,
suivant les projets on peut avoir des besoins spécifiques liés à la chaîne de production.
Dans tous les cas, on garde ça sous le coude et peut être que sur un projet il sera plus pertinent d'utiliser ces formats là :)
# ça se pratique encore ? c'est soulageant
Posté par dinomasque . Évalué à 10.
Je me souviens du web de la fin des années 90 ou chaque image était optimisée à la main pour que les pages puissent se charger avec des modems.
A l'époque, il y avait un outil d'Adobe dont le nom m'échappe qui était super pratique (possibilité d'optimiser les images par drag'n'drop).
Dans notre époque actuelle ou la page web moyenne est plus lourde que le jeu Doom entier,ça fait plaisir de voir qu'il y a encore un front d'optimisation :)
BeOS le faisait il y a 20 ans !
[^] # Re: ça se pratique encore ? c'est soulageant
Posté par orfenor . Évalué à 2.
Il y avait même une astuce pour optimiser la palette Gif ou PNG : en sélectionnant les pixels à préférer (comme les couleurs de lissage) on influait sur le choix de Photoshop.
Avec Jpeg, on pouvait aussi surcompresser certaines zones de l'image, c'était moins beau mais très efficace — et avec les limitations des écrans à tube bas de gamme et des cartes graphiques à 256 Ko de ram les visiteurs ne voyaient pas la différence.
[^] # Re: ça se pratique encore ? c'est soulageant
Posté par Nibel . Évalué à 7.
Un certain nombre optimise les images parce que c'est un facteur de référencement sur Google également.
La majeure partie des morts l'était déjà de son vivant et le jour venu, ils n'ont pas senti la différence.
[^] # Re: ça se pratique encore ? c'est soulageant
Posté par vv222 . Évalué à 7.
Quand je bossais en agence Web, le score de référencement était la seule raison pour l’optimisation des images.
# Trimage
Posté par Yth (Mastodon) . Évalué à 4. Dernière modification le 18 juin 2021 à 09:32.
Trimage est un projet à l'activité assez ralentie (dernière release en mars 2019, mais dernier commit en mars dernier) et qui sert à optimiser les images aussi.
C'est une interface au dessus de optipng, pngcrush, jpegoptim et advancecomp, avec traitement par lots.
Je n'ai pas fait de comparaisons, de toute façon ça exploite des outils déjà présentés ici.
L'idée c'est de tenter la recompression avec ces différents outils sur plein de paramètres différents, et de choisir le plus efficace.
Sur les JPEG c'est assez rapide.
Sur les PNG, surtout s'ils sont un peu gros, ça peut être assez long, jusqu'à quelques minutes.
Je l'utilise depuis pas mal d'années avant de pousser la moindre image sur un site internet.
Je vais essayer d'installer Yoga et d'utiliser les deux pour comparer à l'usage :)
[^] # Re: Trimage
Posté par orfenor . Évalué à 3.
Comparé à ImageOptim ou Mozjpeg, je trouve que Trimage est à la ramasse.
# merci, et quelques remarques
Posté par xulops (site web personnel) . Évalué à 4.
Voila un super outil aux résultats vraiment impressionnants, merci d'avoir partagé ce logiciel.
Je pense qu'il y a quelques points de l'interface à corriger ou à améliorer, mais il ne faut pas les prendre comme un critique, même si comme tous les français je suis un peu râleur. ;)
le thème ne s'intègre pas avec le thème de l'OS (couleur de la fenêtre, icônes de gestion de la fenêtre…), ce n'est pas problématique, mais ça peut faire un peu bizarre sur certains environnements. Par exemple mon gestionnaire de fenêtre est réglé pour mettre les icônes en haut à gauche, du coup j'ai dans l'ordre : "croix" pour fermer la fenêtre, "moins" pour la réduire, "plus" pour l'agrandir, "plus" pour ajouter une image dans la liste, "moins" pour enlever une image de la liste. Ca me semblerait plus logique de mettre les boutons de gestion des images ("plus", "moins", "corbeille", "optimize" et "reglages") dans une barre d'outils sous la barre de titre de la fenêtre, quitte à perdre 20 ou 30 pixels en hauteur.
lorsqu'on ajoute une longue liste d'images, et qu'on veut leur appliquer les mêmes réglages (par exemple du PNG vers WEBP 75%), faut se taper toutes les lignes une par une. C'est dommage qu'on ne puisse pas sélectionner plusieurs lignes et appliquer les mêmes réglages pour ces images sélectionnées, ça serait plus pratique pour du traitement en masse (ou alors il y a un autre moyen que je n'ai pas trouvé)
Ajouter une option "Ecraser le fichier d'origine" pour ne pas avoir à renommer les fichiers optimisés (au risque et péril de l'utilisateur). Le fait que le logiciel ajoute automatiquement ".opti" avec l'extension n'est pas toujours pratique, par exemple si un script repasse derrière pour renommer les fichiers, c'est moins facile à détecter que s'il préfixe le nom. Donc donner la possibilité de mettre autre chose que "opti" et son emplacement serait sympa.
[^] # Re: merci, et quelques remarques
Posté par FLOZz (site web personnel, Mastodon) . Évalué à 6.
Merci pour vos retours !
Étant donné qu'il s'agit de la toute première version, il y a effectivement certaines limitations (volontaires) dans les fonctionnalités afin de se concentrer sur le principal et être en mesure de sortir quelque chose de minimal mais de fonctionnel. Je compte bien travailler à améliorer pas mal des points évoqués par la suite.
Pour ce qui est d'ajuster le thème de l'application (couleurs / icônes) :
Sous Linux, le thème GTK par défaut est utilisé (mais il reste possible d'en forcer un autre via la configuration de GTK ou via une variable d’environnement).
Sous Windows j'ai ajouté un thème qui s'intègre mieux à la plateforme (même si ce n'est pas parfait).
Quoi qu'il en soit, je pense rendre le thème GTK configurable via les options de l'application, mais ce n'est pas la priorité.
Pour les boutons de la fenêtre / la possibilité d'utiliser la barre de titre du gestionnaire de fenêtre plutôt que les décorations côté client, je verrais ce que je peux faire à ce sujet ultérieurement. C'est typiquement le genre d'options qui sont compliquées à maintenir sur le long terme (des cas supplémentaires à tester et donc des sources de bugs).
Il s'agit d'un fonctionnalité qu'il me parait impensable de ne pas ajouter à terme.
Je me suis limité volontairement à une sélection unique pour ne pas compliquer cette première version avec une multi-sélection qui aurait été implémenté trop rapidement. Il faut encore que je réfléchisse à la meilleur manière de le faire d'un point de vue ergonomique. Mais je vais y travailler. :)
Là encore il s'agit d'un point sur lequel j'ai fait l'impasse pour cette première version. Je réfléchis à plusieurs options pour la suite :
Il faut encore que je réfléchisse quelles options je souhaite proposer et sous quelles formes :)
Il me reste pas mal de choses à explorer aussi bien au niveau de l'interface graphique que de la bibliothèque/CLI, et les améliorations arriverons au fil des versions. Le plus important pour moi était déjà d'être en mesure de sortir cette toute première version qui me servira de base pour les évolutions futures. :)
[^] # Re: merci, et quelques remarques
Posté par xulops (site web personnel) . Évalué à 2.
J'ai donc hâte de voir arriver les prochaines versions, c'est un outil que doit avoir tout dev internet.
Pour le thème, voila comment ça se présente chez moi, en comparaison avec Geany qui lui s'intègre parfaitement :
PS: linuxfr ne semble pas être webp ready.
[^] # Re: merci, et quelques remarques
Posté par FLOZz (site web personnel, Mastodon) . Évalué à 1.
Ça y est, je viens tout juste d'implémenter la multisélection sur
master:DVidéo de démo par là : https://mastodon.social/web/statuses/106550416876265712
# Conservation des métadonnées
Posté par François Heiblé . Évalué à 1.
Une telle fonction pourrait être utile par exemple pour une collection de photos, avec comme beaucoup j'imagine des captures par défaut dans un niveau de définition parfois trop élevé pour les photos moyennes.
Est-il possible de conserver les métadonnées (EXIF et autres)? De réduire la résolution par lots?
[^] # Re: Conservation des métadonnées
Posté par FLOZz (site web personnel, Mastodon) . Évalué à 3.
Pour ce qui est de la conservation des métadonnées, on me l'a déjà demandé sur Mastodon, j'ai donc ouvert une issue sur le sujet. Mais c'est clairement pas la priorité et c'est beaucoup moins simple qu'il n'y parait. :)
Et pour le redimensionnement des images, l'option existe en ligne de commande mais elle n'a pas encore été implémentée dans l'interface graphique. Je compte bien l'ajouter à terme. ;)
# Comparatif
Posté par Shunesburg69 . Évalué à 2.
Bonjour, j'utilise un logiciel similaire FileOptimizer (Windows/Linux) et je connais également ImageOptim (MacOS). Est-ce que quelqu'un aurait déjà fait un comparatif des différentes solutions, ça pourrait être instructif.
FileOptimizer : https://nikkhokkho.sourceforge.io/static.php?page=FileOptimizer
ImageOptim : https://imageoptim.com/fr
[^] # Re: Comparatif
Posté par FLOZz (site web personnel, Mastodon) . Évalué à 3.
Salut,
Au vu de ce que ces deux logiciels intègrent comme bibliothèques, je pense qu'ils peuvent fournir le même taux de compression que YOGA pour les JPEG et pour les PNG (à condition de rester sur de l'encodage sans perte pour ce dernier).
Globalement les outils comme ImageOptim s'appuient à peu près tous sur les mêmes bibliothèques, et les petites différences qu'il peut y avoir viennent surtout des réglages utilisés sur chacun des encodeurs…
D'ailleurs je profite de ce commentaire pour apporter quelques news sur YOGA… :)
Pour les JPEGs,
YOGA tient maintenant compte de l'orientation de l'image (pour ne plus la sortir de travers)
et je suis en train de regarder pour améliorer encore un peu la compression (en utilisant Guetzli puis en faisant un encodage progressif du résultat).
Pour les PNG
j'ai déjà apporté une petite amélioration récemment (dans certains cas rares YOGA pouvait générer des images peu plus grosses en sortie qu'en entrée, mais ce n'est plus possible, et il fera maintenant quasi systématiquement mieux d'au moins quelques octets ou au pire l'image fera le même poids)
et je regarde aussi la possibilité de rajouter une option de compression PNG à perte (en utilisant pngquant pour réduire le nombre de couleurs puis en filtrant le résultat avec ZopfliPNG puis en compressant avec Zopfli).
J'ai des trucs à regarder du côté du WebP aussi mais pas sûr que j'ai le temps de m'en occuper pour la prochaine version :)
[^] # Re: Comparatif
Posté par orfenor . Évalué à 2.
Concernant JPEG, j'avais complètement oublié que les paramètres d'optimisation que j'indique plus haut viennent de libjpeg-turbo, Mozjpeg n'a pas de paramètres en propre (sauf expérimentaux). Du coup si tu veux creuser un peu, il faut voir la doc de libjpeg-turbo et poser des questions au développeur, qui est un grand spécialiste (il est aussi l'auteur de VirtualGL).
[^] # Re: Comparatif
Posté par FLOZz (site web personnel, Mastodon) . Évalué à 1.
J'ai déjà fait quelques testes avec libjpegturbo et mozjpeg, clairement mozjpeg est plus intéressant : il me permet de gratter entre 2% et 7% supplémentaires sur l'encodage fait par Gueutzli (avec les options
-optimizeet-progressivequi sont sans perte) :)[^] # Re: Comparatif
Posté par orfenor . Évalué à 2. Dernière modification le 08 juillet 2021 à 18:49.
-optimizeet-progressivesont des options de libjpeg-turbo. Dans ma ligne de commande il y a seulement 3 options de Mozjpeg :-dc-scan-opt 2apporte rarement du gain (et faible)-tune-hvs-psnrapporte rarement du gain (et faible)-quant-table [1-4]pour choisir une table de quantization pré-définie dans Mozjpeg, le gain est significatif.Les autres optimisations de Mozjpeg sont automatiques.
J'ai essayé Guetzli en CLI, c'était affreusement lent, beaucoup plus que Yoga. Il y a un truc pour l'accélérer ?
[^] # Re: Comparatif
Posté par FLOZz (site web personnel, Mastodon) . Évalué à 2.
Pour mozjpeg, j'ai compilé la dernière version disponible sur leur dépôt (https://github.com/mozilla/mozjpeg) et, étant donné que c'est un fork de libjpeg-turbo, ça fournit les mêmes outils.
Du coup j'ai utilisé le
jpegtrancompilé pour améliorer l'optimisation de mes images de test après les avoir compressées avec Guetzli (l'avantage étant qu'il s'agit ici d'une transformation sans perte de qualité supplémentaire).Ça m'étonne beaucoup que ça soit plus lent que YOGA étant donné que j'utilise directement Guetzli comme bibliothèque derrière (via le binding Python PyGuetzli).
[^] # Re: Comparatif
Posté par Thomas Debesse (site web personnel, Mastodon) . Évalué à 4. Dernière modification le 09 août 2021 à 05:02.
YOGA Image Optimizer m’intéresse parce que pour le moment j’utilise un ensemble de scripts vite-fait et il est vrai que me reposer sur un outil éprouvé auquel je pourrais éventuellement contribuer est intéressant en mutualisant le développement, plutôt que réinventer la roue…
Note: dans la compression PNG à perte, il est possible de mettre à plat les pixels RGB quand le canal alpha est entièrement transparent, mais il y a des usages qui nécessitent de conserver ces données invisibles (voir mon commentaire)
J’utilise pour le moment FileOptimizer pour recompresser les fichiers audio flac. J’ai vu que cet outil est assez efficace pour les PDFs, aussi. Je ne sais pas s’il utilise zopfli. J’aimerai bien un optimiseur PDF qui utilise zopfli =). Je me souviens d’un autre optimizer de PDF (peut-être pdfsizeopt ?) qui avait un fork implémentant zopfli mais qui était non-maintenu (le fork implémentant zopfli).
Bref, je cherche un outil existant pour par réinventer la roue, mais ça implique pour mon usage de pouvoir lancer les optimisations en ligne de commande.
Par ailleurs, vu que je fais grand usage de zopfli pour les PNG et que c’est très lent, j’ai implémenté un cache. Dans mon cas précis, je recompresse des dépôts git de données. Je convertis par exemple tous les TGA non-compressés vers PNG avec une commande git qui parcourt tous les commit et fait la conversion, puis ensuite, je parcours à nouveau tous les commits et je copie tous les PNG dans un dossier temporaire avec un nom unique, puis je fait appel à mon outil de compression PNG sur tous ces fichiers. Ainsi le cache se remplit avec les fichiers "optimaux". Puis je vide le dossier temporaire et je parcours à nouveau tous les commits et je lance lance mon outil de compression PNG sur tous les fichiers PNG du dépôt à la date du commit, grâce au système de cache la compression se limite à copier le fichier optimal depuis le cache, ce qui est alors très rapide, plutôt que de repasser par l’étape lente de compression et d’optimisation pour chaque fichier à chaque commit (plusieurs fois le même fichiers).
À noter que mon outil est adapté à un besoin spécifique et supprime toute métadonnée du fichier PNG originale, ce qui signifie que plusieurs images PNG avec des métadonnées différentes mais produisant le même flux RGBA seront remplacées par le même fichier optimal sans métadonnée. Pour le cache je fais simplement une somme de contrôle du flux RGBA produit, si une image produit un flux RGBA connu, l’outil prend le fichier du cache, sinon compresse et met en cache.
À propos de PNG et Zopfli, j’ai remarqué qu’optimiser avec oxipng sans zopfli puis avec pngwolf-zopfli produit des fichiers plus petit qu’avec seulement oxipng en mode zopfli. Une personne vient de me dire la même chose sur Phoronix. Peut-être que advpng (de advancecomp) pourrait remplacer pngwolf-zopfli si au delà de zopfli les optimisations PNG servent à rien et perdent du temps, j’utilise advzip pour recompresser les zip et j’en suis très content. Il fut un temps ou advzip avec zopfli produisait des fichiers plus gros que les zip de 7zip en mode
-mx=9mais ça devait être un bug, maintenant advzip avec zopfli peut réduire un zip plus que 7zip.Ah aussi, je fais les opérations dans un dossier temporaire respectant la variable d’environnement
${TEMPDIR}, variable que j’assigne à un ramdisk.ce commentaire est sous licence cc by 4 et précédentes
# Pourquoi ne pas ajouter la possibilité de retailler les images ?
Posté par Franck Routier (Mastodon) . Évalué à 2. Dernière modification le 08 juillet 2021 à 16:46.
Bien souvent sur les sites web, le images à intégrer sont d'une bien trop grande résolution.
La première étape d'optimisation que je fait est souvent un
convert magrossephoto.jpg -resize 600 maphotoquivabien.jpg
et ensuite du coup, un petit coup d'optimisation avec Yoga Image Optimizer, le tout intégré dans une même interface !
[^] # Re: Pourquoi ne pas ajouter la possibilité de retailler les images ?
Posté par FLOZz (site web personnel, Mastodon) . Évalué à 4.
L'option de redimensionnement existe déjà dans YOGA mais n'est pour le moment accessible qu'en ligne de commande. Je vais rajouter cette option dans la prochaine version de l'interface graphique, je me suis juste concentré sur l'essentiel pour la v1.0 :)
[^] # Re: Pourquoi ne pas ajouter la possibilité de retailler les images ?
Posté par barmic 🦦 . Évalué à 2.
Je n'ai pas essayé ton outils, donc ça existe peut-être déjà, mais changer le dpi peut aussi être intéressant.
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Pourquoi ne pas ajouter la possibilité de retailler les images ?
Posté par FLOZz (site web personnel, Mastodon) . Évalué à 2.
Changer les DPI ça revient à changer les dimensions de l'image (en pixel) au final non ? Je ne vois pas trop la différence avec un redimensionnement du coup… Est-ce que tu peux m'expliquer quel est le besoin exact ? :)
[^] # Re: Pourquoi ne pas ajouter la possibilité de retailler les images ?
Posté par barmic 🦦 . Évalué à 2.
Mea culpa. En cherchant des détails pour te répondre de manière précise, je me suis rendu compte que j'étais dans l'erreur. Il faut juste le prendre en compte quand tu redimenssionne de garder la même taille physique.
Si j'ai une image de 2000px de côté à 100dpi et que je demande à yoga de passer à 200px il faudra la passer à 10dpi pour maintenir ses 20 pouces de côté.
Néanmoins je trouve l'usage pas forcément très intuitif. Je pense que ça peut être utile de proposer un reechantillonage. L'idée c'est, mes images ont une taille en cm qui me convient, je sais que les périphériques n'ont pas plus de 72dpi donc demander à yoga de passer une série d'images à max 72dpi.
Cela revient à du dimensionnement, mais c'est pas présenté de la même façon et ça me paraît utile.
Beaucoup de digression pour te présenter mon idée… o^
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Pourquoi ne pas ajouter la possibilité de retailler les images ?
Posté par FLOZz (site web personnel, Mastodon) . Évalué à 1.
Ok je vois. Le souci avec cette méthode, c'est qu'avant de renseigner le nombre de DPI souhaiter, il faut
Ça me parait être assez peu pratique au final, et étant donné que l'objectif de YOGA est surtout d'optimiser pour le web, donner des dimensions en pixels me semble plus approprié.
Généralement quand on commence à vouloir parler en unités physiques (cm / pouce) c'est qu'on veut faire du print et YOGA perd de son intérêt sur ce terrain-là (pas vraiment besoin d'optimiser une image que l'on veut imprimer).
En tout cas merci pour les explications plus précises :)
[^] # Re: Pourquoi ne pas ajouter la possibilité de retailler les images ?
Posté par barmic 🦦 . Évalué à 2.
Il me semble que les 2 sont lisibles dans les images. En terme de yakafokon, c'est :
Ça permet de garantir que l'intégration de tes images n'est pas cassée par l'outil car elle est reechantillonnée sans changer sa taille.
Oui la taille physique vient du print, mais c'est utilisé pour tout dispositif d'affichage, il faut bien choisir comment afficher ton image à l'écran.
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Pourquoi ne pas ajouter la possibilité de retailler les images ?
Posté par FLOZz (site web personnel, Mastodon) . Évalué à 3.
Seul les dimensions en pixel de l'image sont systématiquement disponibles dans les fichiers.
Les autres informations peuvent éventuellement, parfois être présente sous forme de métadonnées dans certains formats de fichiers comme le JPEG, mais c'est pas du tout obligatoire (et bien souvent les informations stockées sont des valeurs par défaut exportées par un logiciel et pas forcément les bonnes).
Et pour certains formats comme le PNG cette information n'est pas présente et ne fait pas du tout partie de la norme.
c'est pour ça qu'il faudrait une saisie manuelle de l'utilisateur si on voulait faire ça :)
[^] # Re: Pourquoi ne pas ajouter la possibilité de retailler les images ?
Posté par orfenor . Évalué à 3.
Attention les écrans actuels sont à 96 dpi, les Macs sont à 72 dpi. Mais en fait c'est beaucoup plus compliqués. Jehan l'avait expliqué une fois.
[^] # Re: Pourquoi ne pas ajouter la possibilité de retailler les images ?
Posté par Glandos . Évalué à 3.
Quand on rentre dans ce monde là, c'est compliqué. J'ai dû me forcer à y plonger pour une sombre histoire de Pixel Aspect Ratio et Display Aspect Ratio. C'est bien la guerre des maths. Ça ne reste que des règles de trois, mais c'est dur ne pas s'y perdre.
[^] # Re: Pourquoi ne pas ajouter la possibilité de retailler les images ?
Posté par barmic 🦦 . Évalué à 2.
Les mac à 72 ? Je croyais que retina et tout le hidpi c'était justement d'augmenter ça. Mais à mon humble avis l'idée c'est d'avoir un nombre de px d'image par px d'écran pas complètement farfelu. Donc pas trop grand pour ne pas avoir 3 à 4px par point, ttu alourdi ton image pour rien (et l'interpolation faite par le navigateur n'est pas forcément celle qui te convient), ni d'avoir trop bas pour garder en qualité.
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Pourquoi ne pas ajouter la possibilité de retailler les images ?
Posté par Jehan (site web personnel, Mastodon) . Évalué à 7.
Non les écrans actuels ne sont pas à 96. Ils sont à bien plus. Déjà mon portable Lenovo de 2011 (je crois?) avec écran de base était dans les 125PPI, si je me souviens bien.
Mon écran actuel (toujours Lenovo, pas un écran de graphiste) est à 210 PPI.
Calculer la densité de pixel d'un écran est super simple. Par exemple avec cette commande, vous pouvez connaître les infos de votre écran:
J'ai donc un écran de 309×174mm. Notez que si l'information est fausse ou inexistante — ça m'est déjà arrivé avec un écran recyclé à partir d'un écran de portable démonté et auquel j'avais rajouté un contrôlleur — on peut aussi simplement mesurer avec une règle. Ça marche bien aussi. 😉
Mais bon pour le coup, ces dimensions sont justes!
Un pouce faisant 25.4mm, c'est donc un écran de 12.16×6.85 pouces. Il suffit donc de diviser les dimensions en pixels, et ça fait:
Le coup du 96 PPI est une sorte de reliquat d'un autre temps. Pour une raison incongru (je crois que je l'ai su, mais j'ai oublié pourquoi… mais dans tous les cas, c'est sûrement idiot donc c'est pas forcément intéressant de s'en souvenir! 😛), les OS Linux mettent une valeur de 96 à la densité de pixel et ne calculent pas la vraie valeur (pourtant comme on a vu plus haut, l'OS a tout ce qu'il faut pour la calculer puisque les écrans indiquent leur taille physique aussi à l'OS). Donc tout le monde "voit" 96PPI (faites le test:
xdpyinfo | grep resolution), comme si tous les écrans du monde avaient cette densité de pixels, ce qui est évidemment absurde.Cela concerne Linux du moins, je suis pas sûr pour Windows et macOS, mais je crois que c'était pareil (peut-être encore?).
Enfin bon, en gros cette valeur de 96 est bidon, et il ne faut jamais la prendre en compte. Si vous avez besoin de connaître la densité de votre écran, calculez la.
Ah et pour les macs à 72 PPI, c'est une histoire encore plus bidon que j'explique un peu plus haut dans un autre commentaire. Ça fait des années que cette valeur ne veut plus rien dire non plus (au même titre que 96). Voire ces 2 valeurs n'ont jamais rien voulu dire (même s'il y a vraiment eu des écrans à ces densités, ces valeurs en tant que valeurs spéciales n'ont aucun sens; elles ne sont pas spéciales!) et laissent juste les gens penser qu'il y a des nombres magiques qui ont un sens particulier. Ce n'est pas le cas. 🙂
Film d'animation libre en CC by-sa/Art Libre, fait avec GIMP et autre logiciels libres: ZeMarmot [ http://film.zemarmot.net ]
[^] # Re: Pourquoi ne pas ajouter la possibilité de retailler les images ?
Posté par Jehan (site web personnel, Mastodon) . Évalué à 7.
P.S.: ceci dit, le fait que les OS ne se prennent même pas le chou à calculer la vraie densité de pixel de votre écran (encore aujourd'hui, et ce depuis toujours, ça sort un chiffre bidon) est justement symptomatique du fait que ça ne sert à rien dans une majorité de cas. Je veux dire, c'est tellement simple et basique à corriger que n'importe qui aurait pu corriger ce "bug" depuis des décennies, n'est-ce pas? Si personne le fait, c'est bien parce que le besoin est très limité (il existe pour les logiciels qui peuvent servir à l'impression comme GIMP, comme expliqué plus haut — nous on va calculer ça nous-même donc — mais les autres logiciels pour l'écran, lesquels sont une majorité, s'en fichent).
Pour de l'affichage écran (je me répète), il n'y a aucun logiciel qui s'embête à prendre en compte la métadonnée de densité. Tout le monde s'en fout. Quand on reste dans le monde des pixels, on utilise des pixels, pas des pouces ou des millimètres, comme je l'expliquais dans un autre commentaire. 😉
Film d'animation libre en CC by-sa/Art Libre, fait avec GIMP et autre logiciels libres: ZeMarmot [ http://film.zemarmot.net ]
[^] # Re: Pourquoi ne pas ajouter la possibilité de retailler les images ?
Posté par Jehan (site web personnel, Mastodon) . Évalué à 9.
Je pense qu'il y a beaucoup d'incompréhension.
Tout d'abord la valeur en DPI n'est qu'une métadonnée. Elle n'intervient nullement dans l'image, sa taille et sa qualité. Changer le DPI revient à changer… quasiment rien du tout. Si vous changez une image de 300 à 5000 ou 72 DPI, vous avez juste édité un entier dans un champs de métadonnées, l'image peut rester identique au pixel près.
Alors effectivement par contre, on peut voir la chose ainsi: tu redimensionnes l'image elle-même mais en bloquant la taille physique, donc ça change bien la densité de pixel et l'image.
Cependant là encore, il semble y avoir des incompréhensions:
Je vais supposer que tu parles d'écran car il y a cette préconception erroné que les écrans seraient à 72PPI, ce qui est une sorte de mythe qui nous vient… des années 80! Apple avait sorti à l'époque des écrans avec la même densité de pixels que la densité de points de ses imprimantes (à 72 PPI et DPI respectivement donc). Depuis cette histoire qui a plus de 30 ans, les gens continuent de croire à cette fable du 72DPI pour des images destinées à un écran. Mais ça fait looooongtemps que les écrans affichent bien plus de pixels. Même des écrans de base de nos jours seraient au moins en 120 ou 130 PPI. Mon écran de portable est à 210 PPI (je viens de faire le calcul). Et ça peut monter bien plus (de même des imprimantes en 72DPI, je crois pas que quiconque a vu ça depuis des décennies).
Donc si tu trouves encore des écrans en 72DPI, je me demande d'où ils viennent! Ou peut-être que tu travailles dans un musée informatique! 🤣
Le second point est que la densité de points/pixels n'a absolument aucun intérêt pour l'écran. Théoriquement il pourrait y avoir des programmes qui auraient la fonction "afficher à taille physique". GIMP a cette fonction, cela permet de se rendre compte de la taille d'un document avant impression. Mais hormis ce type de logiciel (édition), je n'ai jamais vu aucun afficheur d'image avec ce type de fonction. Tous les viewers vont afficher par défaut à la taille en pixel (pas à la taille physique), et ensuite on peut éventuellement redimensionner à la main, voire faire un plein écran, puis (dé)zoomer à la molette, etc. Sur le web, pareil: les navigateurs par défaut affiche à la taille en pixel si la balise
<img/>n'a pas de paramètre (lesquels seront alors d'autres tailles en pixel, toujours pas en dimension physique) et s'il n'y a pas de règles de style particulière.Je n'ai jamais vu le moindre logiciel qui prenne en compte la valeur en DPI hormis les éditeurs d'image tels que GIMP (qui ne le font que pour simuler la taille avant impression, puisque c'est le seul usage où ça compte) parce que ça n'a pas vraiment d'intérêt pour un affichage écran.
Donc si le but est l'affichage écran, penser en DPI/PPI n'a absolument aucun intérêt. Pensez en taille en pixels d'écran: de nos jours, on a surtout des écrans entre Full-HD et 4K, donc entre 1920×1080 et le double. Si votre image est faite uniquement pour un affichage d'écran et si vous voulez qu'elle reste jolie en pleine écran, il faut viser dans cet intervalle en gros (ou adapter à votre cas).
Si par contre, le but est d'imprimer, alors visez au moins 150DPI, pas 72 (pour de l'impression pro, on vise en général 300 pour de l'impression basique, voire beaucoup plus selon ce qu'on fait… comme ça peut aussi être moins, par exemple pour du très grand format à voir de loin). Si c'est des trucs dont la qualité importe peu, on peut descendre un peu.
En tous les cas, oubliez ce nombre magique "72" qui est une sorte de mythe que des gens répandent depuis plus de 30 ans et qui n'a absolument aucun sens (que ce soit pour l'écran ou pour l'impression).
Film d'animation libre en CC by-sa/Art Libre, fait avec GIMP et autre logiciels libres: ZeMarmot [ http://film.zemarmot.net ]
[^] # Re: Pourquoi ne pas ajouter la possibilité de retailler les images ?
Posté par FLOZz (site web personnel, Mastodon) . Évalué à 3.
Merci pour cette explication très claire et complète ! :D
[^] # Re: Pourquoi ne pas ajouter la possibilité de retailler les images ?
Posté par barmic 🦦 . Évalué à 1. Dernière modification le 09 juillet 2021 à 17:49.
J'ai mis 72 comme j'aurais pu mettre 42, comme ça semble faire réagir je ne le ferais plus pour moi c'était comme parler de Bob et Alice en crypto. Ça a l'air d'être un sujet sensible, je n'utiliserais plus que des valeurs parfaitement farfelues histoire de ne plus déranger car les valeurs ne m'intéressent pas.
Pour le reste, ok désolé d'avoir fais du bruit pour rien. J'étais dans l'erreur. Il faut donc faire le choix image par image et faire le traitement avant de faire l'intégration de l'image. Désolé pour le bruit, je ne pouvais pas tester (je voulais tenter de montrer des exemples), j'étais dans le train cet après-midi et merci de m'avoir repris !
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Pourquoi ne pas ajouter la possibilité de retailler les images ?
Posté par FLOZz (site web personnel, Mastodon) . Évalué à 4.
Bah c'est pas grave, grâce à toi on a gagné des explications super intéressantes de @Jehan. C'est toujours positif de discuter :)
[^] # Re: Pourquoi ne pas ajouter la possibilité de retailler les images ?
Posté par orfenor . Évalué à 4.
Je savais bien que ça te ferait réagir, et que tu nous redonnerait l'explication ;-)
Merci pour toutes ces précisions. Faudrait que je les apprenne par coeur pour ne pas devoir t'invoquer quand on en a besoin.
[^] # Re: Pourquoi ne pas ajouter la possibilité de retailler les images ?
Posté par FLOZz (site web personnel, Mastodon) . Évalué à 6. Dernière modification le 14 juillet 2021 à 21:23.
J'ai terminé cette après-midi d'implémenter le redimensionnement des images. C'est dispo sur la branche
masteret ça sortira dans la prochaine version :)Si vous voulez un petit aperçu, c'est par là :
# Conservation des dates / metadata
Posté par reglechat . Évalué à 1.
Yoga est très sympa (bonne ergonomie et performance).
Est-ce qu’il est possible de conserver les métadonnées (notamment le créateur du fichier) et les dates des fichiers d’origines ? Connaissez-vous un équivalent au niveau performance qui remplit ces critères ? J’ai des Go de photo sur des serveurs Windows à optimiser mais j’ai besoin de conserver ces informations.
[^] # Re: Conservation des dates / metadata
Posté par orfenor . Évalué à 3.
Le nouveau format JPEG-XL. Pas d'interface graphique pour l'instant.
[^] # Re: Conservation des dates / metadata
Posté par FLOZz (site web personnel, Mastodon) . Évalué à 2.
Archivage d'images
Yoga est plutôt prévu pour l'optimisation d'images destinées à être publiées sur le web ou utilisées comme textures dans des modèles 3D.
Je ne pense pas que YOGA soit une bonne solution pour l'archivage : même si on s'efforce de ne pas dégrader la photo de manière perceptible, le JPEG est bel et bien réencodé et donc de pertes sont inévitables.
S'il on veut rester sur du JPEG, le mieux pour l'archivage serait d'utiliser l'utilitaire
jpegtran(de préférence la version patchée par MozJPEG), qui va permettre d'optimiser l'image sans perte de qualité supplémentaire (mais forcément la réduction du poids de l'image sera moins spectaculaire).Sinon, comme l'a indiqué @orfenor, il y a le format JpegXL qui semble prometteur et qui peut réencoder sans perte supplémentaire une image précédemment encodée au format JPEG (si j'ai bien lu la description du format).
Métadonnées
YOGA ne conserve actuellement pas les métadonnées des images.
J'ai ouvert un ticket à ce sujet comme ça m'a été demandé à plusieurs reprises, mais conserver les métadonnées pose plusieurs problèmes, notamment lors de la conversion d'une image entre les différents formats supportés…
En bref ça demande beaucoup de travail, et la conservation des métadonnées ne fait pas partie des besoin des principaux cas d'usage que YOGA essaye de couvrir :)
[^] # Re: Conservation des dates / metadata
Posté par Glandos . Évalué à 2.
J'ai une fonction fish qui fait ça :
Ça se transforme aisément en shell POSIX. Par contre, j'ai un avertissement de xargs qui me dit que je l'utilise mal, mais euh… ça marche.
Ah oui, c'est le jpegtran de mozjpeg. En général, ça économise 5 à 7 %. Sans perte par rapport à l'original.
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.